分类:前端开发5300
-
html工具,编写HTML的得力助手
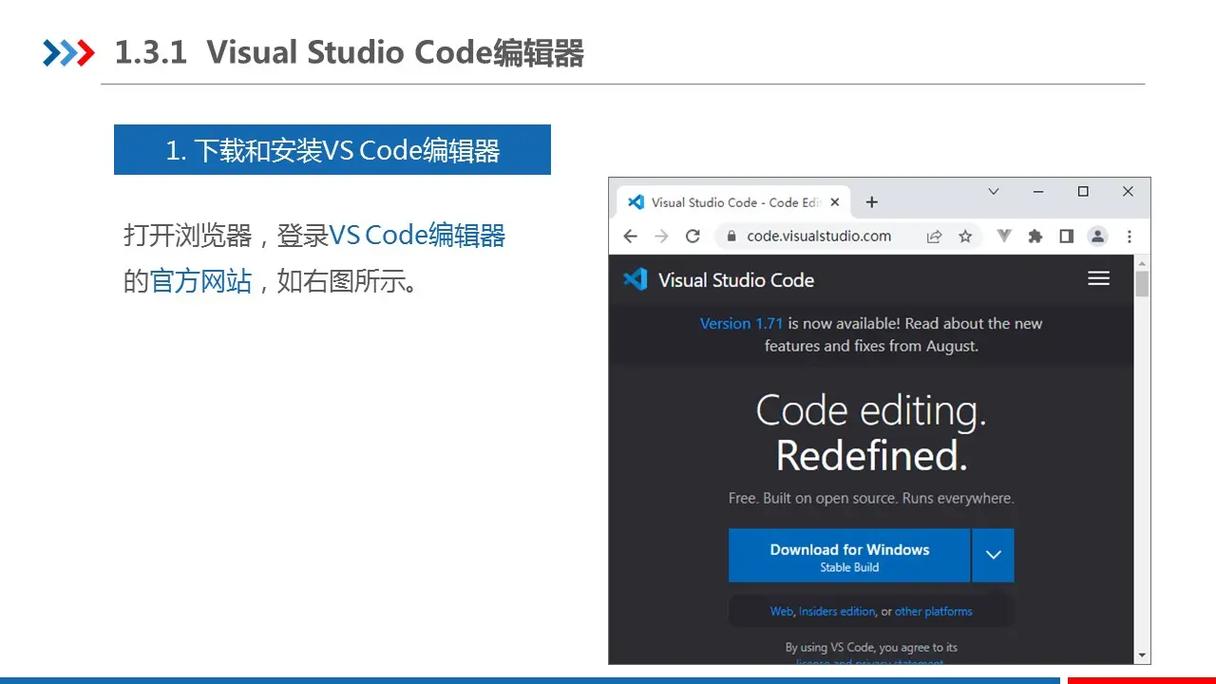
1. 文本编辑器:如Notepad 、Sublime Text、Visual Studio Code等,这些编辑器提供了语法高亮、代码提示、自动补全等功能,可以帮助开发者更高效地编写HTML代码。2. 集成开发环境(IDE):如Adobe Dreamwe...
-
html5本地存储
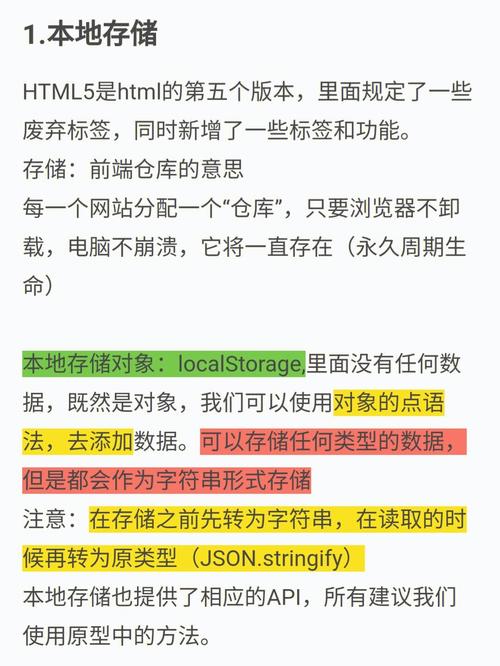
HTML5 提供了多种本地存储机制,允许 Web 应用程序在用户的浏览器中存储数据,以便在多次访问之间保持数据。以下是几种主要的 HTML5 本地存储方式:1. localStorage: `localStorage` 提供了跨会话的持久存储,即使浏...
-
vue子组件调用父组件的方法,vue子组件调用父组件的方法并传参
在 Vue 中,子组件可以通过 `this.$parent` 访问父组件的实例,从而调用父组件的方法。这里有一个简单的示例来说明如何实现: 父组件```vue import ChildComponent from './ChildCompon...
-
html代码加密
HTML代码加密通常是指将HTML源代码进行加密处理,以防止他人轻易查看或修改代码内容。这可以通过多种方法实现,例如使用混淆器、加密工具或加密算法。需要注意的是,加密HTML代码可能会对网站的SEO(搜索引擎优化)产生负面影响,因为搜索引擎无法解析加密后的...
-
html替换图片,```html 图片替换示例 ```
例如,如果你有一个HTML文件,其中包含如下代码:```html 图片替换示例 ```你可以将`oldimage.jpg`替换为你想要的新图片的路径或URL。例如,如果你想要替换成`newimage.jpg`,只需将`src`属性中的值更改为`...
-
jquery框架,前端开发的利器
深入浅出jQuery框架:前端开发的利器一、jQuery简介jQuery是一个快速、简洁且功能丰富的JavaScript库。它由John Resig于2006年发布,旨在简化JavaScript编程,特别是DOM操作、事件处理、动画效果和Ajax交互等操作...
-
html编辑软件,助力前端开发者的得力助手
HTML编辑软件:助力前端开发者的得力助手一、Sublime Text:轻量级且功能强大的文本编辑器Sublime Text是一款非常受欢迎的文本编辑器,它以其简洁的界面和强大的功能而著称。Sublime Text支持多种编程语言,包括HTML、CSS、J...
-
vue生命周期钩子函数,什么是Vue生命周期钩子函数?
Vue.js 是一个渐进式 JavaScript 框架,它提供了一套完整的生命周期钩子函数,允许你在组件的不同阶段执行特定的代码。这些生命周期钩子函数包括:1. beforeCreate:在实例初始化之后,数据观测和事件配置之前被调用。2. created...
-
vue父子组件通信, 子组件
在 Vue 中,父子组件之间的通信是非常重要的。Vue 提供了几种方法来实现这种通信,包括 props、自定义事件、$refs、$parent、$children 和 provide/inject。以下是这些方法的简要介绍:1. Props:这是 Vue...
-
css尖角框, 尖角框的原理
CSS尖角框通常是指通过CSS样式创建的具有尖角形状的框。这种效果可以通过使用CSS的`borderradius`属性以及一些其他技巧来实现。以下是一个简单的例子,展示如何创建一个具有尖角的框:```css.box { width: 200px; he...