分类:前端开发5300
-
html滚动字幕
```html This is a scrolling marquee!``` `behavior`: 滚动行为,可以是 `scroll`(连续滚动)、`slide`(滑动一次后停止)或 `alternate`(来回滚动)。 `direction`: 滚...
-
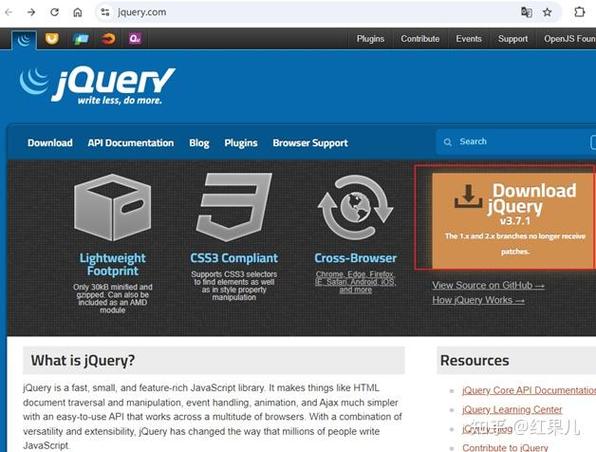
jquery安装教程, 什么是jQuery
安装 jQuery 是一个非常简单的过程,主要取决于您是使用命令行工具还是手动下载。以下是两种常见的安装方法: 方法一:使用 npm 安装(适用于 Node.js 用户)1. 安装 Node.js 和 npm:如果您的计算机上还没有安装 Node.js 和...
-
css文字加粗, 什么是CSS文字加粗?
`normal`:默认值,文字不加粗。 `bold`:文字加粗。 `bolder`:比`bold`更粗。 `lighter`:比`normal`更细。 `100`到`900`:数值表示文字的粗细程度,`400`等价于`normal`,`700`等价于`b...
-
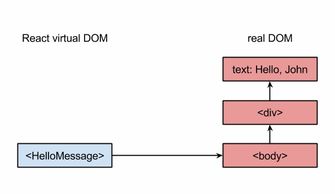
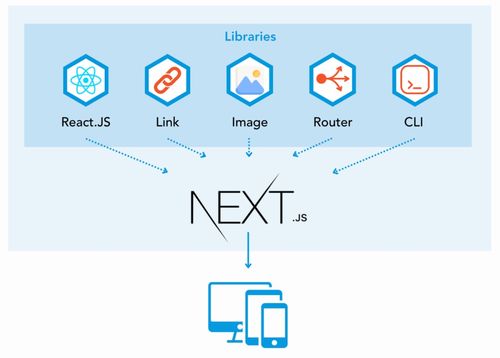
react框架, React框架 JavaScript 前端开发 框架教程
React 是一个用于构建用户界面的 JavaScript 库,由 Facebook 开发并维护。它遵循组件化的设计理念,允许开发者通过组合不同的组件来构建复杂的应用程序。React 的主要特点包括:1. 声明式:React 采用声明式编程,开发者只需要描...
-
html优化,HTML优化的重要性
1. 减少HTML文件大小: 移除不必要的空格、换行符和注释。 使用压缩工具,如HTMLMinifier,来压缩HTML文件。3. 优化图片: 使用适当的图片格式(如WebP)。 压缩图片大小,使用在线工具或代码库。 为图片添...
-
怎么创建html文件
创建HTML文件通常包括以下几个步骤:1. 打开文本编辑器:您可以使用任何文本编辑器来创建HTML文件,例如Notepad、Notepad 、Sublime Text、VS Code等。2. 编写HTML代码:在文本编辑器中,您需要输入HTML代码。一个...
-
react状态管理,二、React 状态管理概述
React状态管理是React应用程序开发中的一个重要方面,它涉及到如何有效地管理和维护应用程序的状态。状态管理可以帮助开发者更好地组织和优化应用程序的代码,提高应用程序的性能和可维护性。在React中,状态可以分为组件状态(Component State...
-
vue循环数组
在Vue中,你可以使用`vfor`指令来循环数组。`vfor`指令需要使用`item in items`的语法,其中`items`是你要循环的数组,`item`是数组中的每一个元素。以下是一个简单的例子,展示了如何在Vue模板中使用`vfor`来循环一个数...
-
html实体编码转换,什么是HTML实体编码
HTML实体编码转换通常是指将HTML文档中的特殊字符转换成对应的HTML实体,或者将HTML实体转换回原始字符。这种转换对于在HTML文档中正确显示特殊字符(如引号、尖括号、版权符号等)非常重要。在Python中,可以使用标准库中的`html`模块来处理...
-
vue总结,Vue.js 简介
Vue.js 是一套用于构建用户界面的渐进式 JavaScript 框架。它被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。学习 Vue.js 的步骤:1. 基础语法:了解 Vue 的基本语法,包括插...