分类:前端开发5300
-
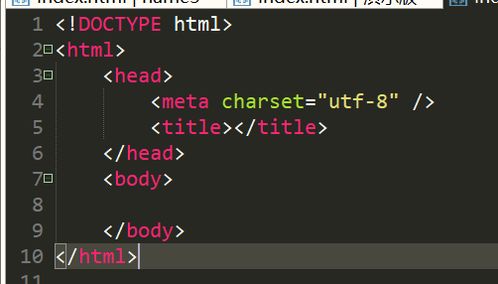
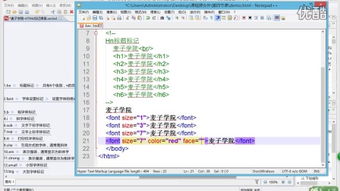
html基础代码
HTML(HyperText Markup Language)是用于创建网页的标准标记语言。下面是一个简单的HTML基础代码示例,展示了如何创建一个包含标题和段落的基本网页:```html 我的第一个网页 欢迎来到我的网站 这是一个简单的...
-
html怎么插入图片,```html Inserting an Image in HTML
下面是一个简单的例子,展示如何在HTML中插入图片:```html Inserting an Image in HTMLHere is an image:在这个例子中,`src=image.jpg`假设您有一个名为`image.jpg`的图片文件,它...
-
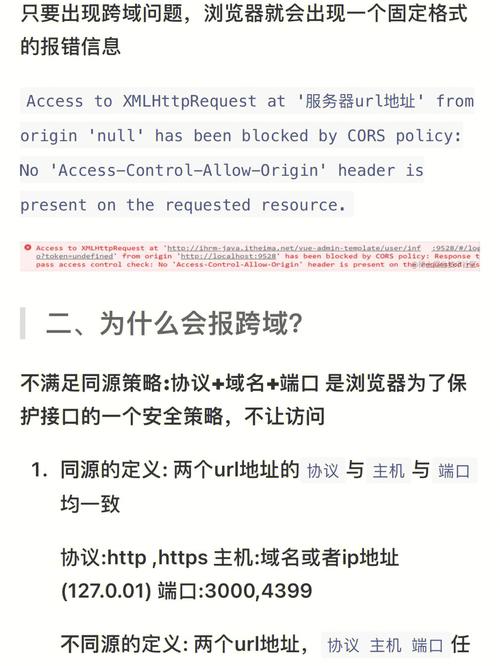
vue解决跨域, 什么是跨域问题
在 Vue 项目中解决跨域问题通常涉及后端和前端两方面的配置。以下是几种常见的方法: 1. 后端设置(例如使用 Node.js Express) 使用 `cors` 中间件```javascriptconst cors = require;const...
-
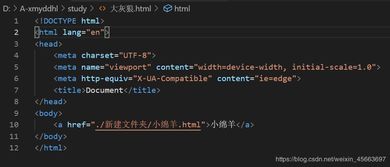
html绝对路径,```html 绝对路径示例 ```
在HTML中,绝对路径是指从根目录(通常是网站的根目录)开始,到指定文件或资源的完整路径。这种路径不依赖于当前页面所在的目录,因此无论当前页面位于网站的哪个位置,使用绝对路径都能正确地引用到目标文件或资源。绝对路径通常以网站的域名开始,后面跟着文件或资源的...
-
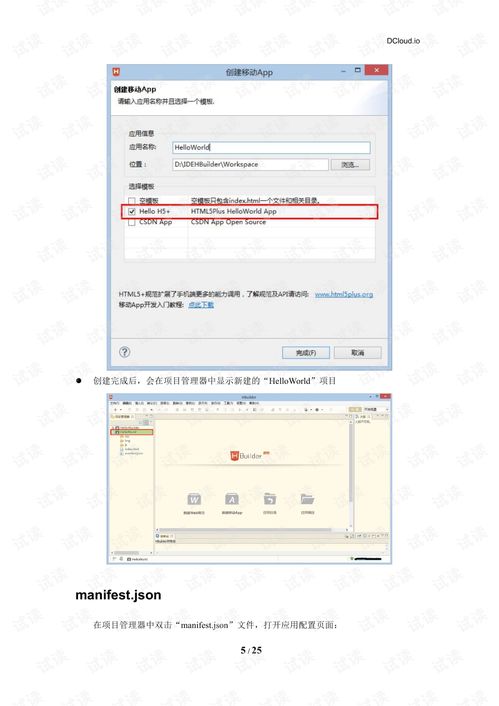
html5plus,什么是HTML5 Plus?
HTML5 并不是一个标准的技术术语,它可能是对HTML5技术的一种误称或特定上下文中的缩写。HTML5本身是一个广泛使用和标准化的技术,以下是关于HTML5的概述、功能以及用途的详细介绍: HTML5概述HTML5是超文本标记语言(HTML)的第五次重大...
-
vue转小程序,跨平台开发的利器
将 Vue 项目转换为小程序,可以采用多种方法。下面我将介绍几种常见的方法:1. 使用微信开发者工具: 微信开发者工具提供了将 Vue 项目转换为小程序的功能。你可以在微信开发者工具中打开你的 Vue 项目,然后选择“工具”˃“代码转换”˃“转换为微...
-
菜鸟教程css3, 什么是CSS3?
菜鸟教程提供了详细的CSS3教程,涵盖了许多新特性和功能。以下是几个主要内容和链接,可以帮助你更好地了解和学习CSS3:1. CSS3 教程:该教程介绍了CSS3的新特性,包括圆角、阴影、渐变、过渡和动画等。你可以通过这个教程了解CSS3的基本概念和用法。...
-
css水平垂直居中,css水平垂直居中代码
CSS 实现水平垂直居中的方法有很多种,具体取决于你的布局需求。以下是几种常见的方法:1. 使用 Flexbox:```css.container { display: flex; justifycontent: center; alignitems...
-
html样式表
HTML样式表(CSS)是一种用来描述HTML文档样式的语言。通过CSS,可以设置文本的字体、颜色、大小、间距等,以及元素的布局、位置、大小、边框等。CSS的样式规则由选择器和声明组成,选择器用于指定哪些HTML元素应该应用这些样式,而声明则包含了一系列的...
-
html点击图片放大,html点击图片放大代码
要在HTML中实现点击图片放大的效果,通常需要结合JavaScript和CSS。下面是一个简单的示例,展示如何实现点击图片放大功能:1. HTML:定义图片和容器。2. CSS:设置样式,隐藏放大后的图片。3. JavaScript:添加点击事件,实现图片...