分类:前端开发5300
-
angular自定义指令, 自定义指令的创建
Angular 自定义指令是 AngularJS 中用于扩展 HTML 元素功能的一种方式。通过自定义指令,开发者可以创建可复用的组件,增强 HTML 的表现力和交互性。自定义指令通常用于创建自定义组件、封装可复用的功能、以及实现复杂的交互逻辑。自定义指令...
-
html加载动画,```htmlLoading Animation
HTML加载动画通常是通过CSS和JavaScript来实现的。下面我将为您提供一个简单的加载动画示例,您可以根据自己的需求进行调整。 HTML部分```htmlLoading Animation CSS部分(styles.css)```cssbody,...
-
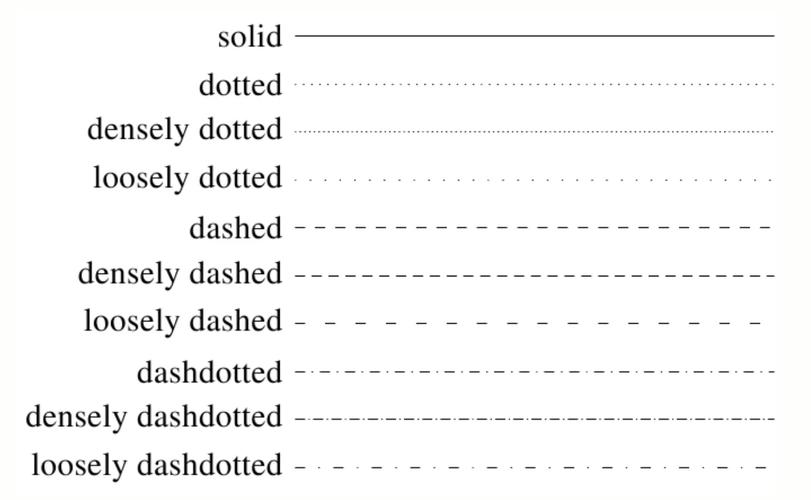
虚线css
在CSS中,你可以使用 `borderstyle` 属性来设置边框样式,包括虚线。下面是一个简单的例子,展示如何为HTML元素添加虚线边框:```csselement { borderstyle: dashed; borderwidth: 2px; /...
-
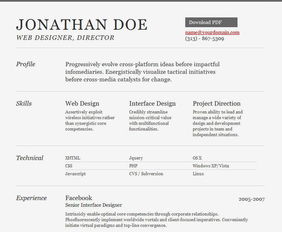
html简历模板,二、HTML简历模板的优势
1. 使用HTML和CSS制作静态网页版的个人简历 这是一个简单的HTML个人简介网页,您只需修改其中的文字内容即可。模板使用了内联CSS,保持简单性。如果您熟悉CSS,可以进一步自定义设计。 3. 简历HTML模板 Bootstrap模板库...
-
jquery特效
1. jQuery插件库 网站地址: 描述: 该网站致力于收集各种jQuery插件和提供详细的使用方法、在线预览、下载及教程。2. jQuery之家 网站地址: 描述: 这个网站专注于jQuery、html5、css3的插件库和...
-
html与css入门经典,什么是HTML与CSS?
《HTML与CSS入门经典》是一本非常适合初学者的书籍,该书通过直观、循序渐进的方式,详细讲解了使用HTML和CSS创建并发布网页的过程。以下是该书的一些主要特点和推荐理由:1. 内容结构: 第7版:全书分为6个部分,共24章和4个附录,涵盖了从理解...
-
如何使用jquery,如何使用jQuery进行前端开发
jQuery 是一个流行的JavaScript库,它简化了HTML文档遍历和操作、事件处理、动画和Ajax交互。以下是使用jQuery的基本步骤:1. 引入jQuery库: 你可以在你的HTML文件中通过CDN链接引入jQuery,例如: `...
-
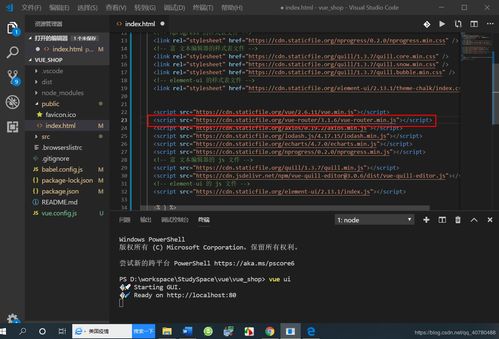
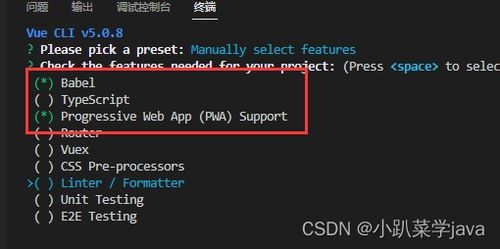
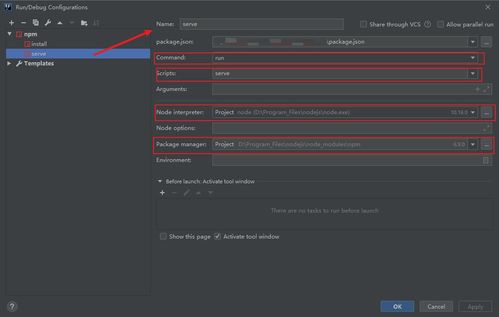
如何运行vue项目, 准备工作
运行一个Vue项目通常包括以下几个步骤:1. 安装Node.js和npm: Vue.js 是基于 Node.js 的,因此首先需要在你的电脑上安装 Node.js。Node.js 的安装包中包含了 npm(Node Package Manager),它...
-
html循环语句,```htmlLoop Examplefunction generateList { var listItems = ; for { listItems = Item i ; } document.getElementById.innerHTML = listItems;}window.onload = generateList;
HTML本身并不支持循环语句,因为HTML是一种标记语言,主要用于描述网页的结构和内容,而不是执行程序逻辑。循环通常是在服务器端脚本语言(如PHP、Python、Java等)或客户端脚本语言(如JavaScript)中实现的。如果你想在网页上实现循环效果,...
-
jquery 面试题,jquery常见面试题
以下是几个常见的 jQuery 面试题:1. 什么是 jQuery? jQuery 是一个快速、小巧且功能丰富的 JavaScript 库。它使 HTML 文档的遍历和操作、事件处理、动画和 Ajax 操作更加简单。2. 解释 `$.ready` 的...