分类:前端开发5300
-
axure生成html文件,轻松实现原型到网页的转换
在Axure中,你可以将你的原型设计导出为HTML文件,以便于在网页浏览器中查看和交互。以下是导出为HTML文件的基本步骤:1. 打开你的Axure RP文件:启动Axure RP软件并打开你想要导出的文件。2. 选择导出选项:在菜单栏中选择“文件” ˃...
-
html 字符编码, 字符编码概述
在 HTML 中,常用的字符编码有:1. UTF8:这是最常用的字符编码,它支持几乎所有的字符,包括中文、日文、韩文等。大多数现代浏览器默认支持 UTF8 编码。2. ISO88591:这是一种较旧的字符编码,主要用于西欧语言。它不支持非西欧字符。3. G...
-
react源码, 核心概念
1. 源码概览: 介绍了React的源码架构、约定和实现,以及如何参与React的开发。这是了解React源码的起点。2. React 18正式版源码级剖析: 提供了一个项目,帮助你在调试React源码时留下自己的注释,方便后续学习和调试。3....
-
react 全家桶,构建高效前端应用的利器
1. React:核心库,用于构建用户界面。2. React Router:用于处理React应用中的路由。3. Redux:用于管理应用状态。4. Redux Thunk:一个Redux中间件,用于处理异步逻辑。5. Redux Saga:另一个Redu...
-
vue移动端ui,Vue移动端UI库的选择与应用
1. Vant: 简介:由有赞前端团队开发,提供一整套UI基础组件和业务组件。 特点:轻量、可定制,支持Vue 2和Vue 3版本,同时也支持微信小程序版本。 官网:2. Cube UI: 简介:由滴滴内部组件库精简提炼而来,适用于...
-
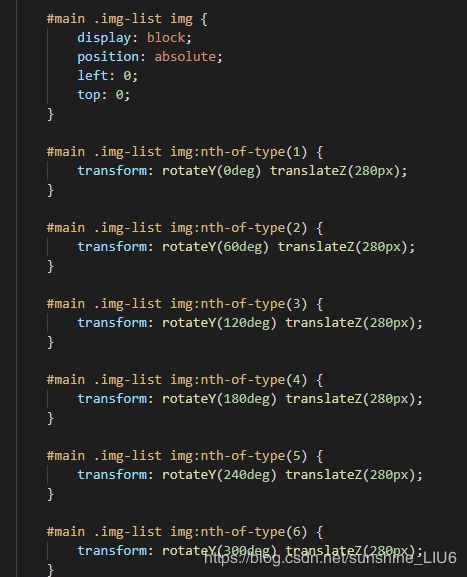
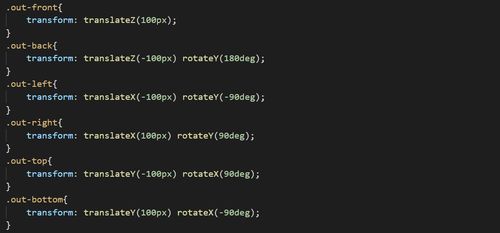
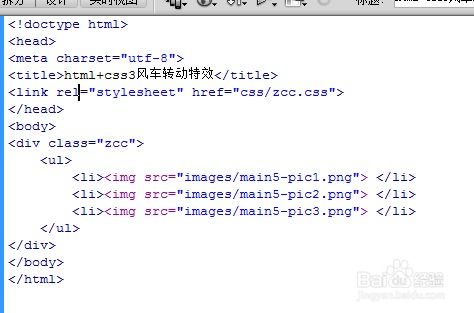
css图片旋转,css图片翻转动画效果
要在CSS中旋转图片,你可以使用`transform`属性。具体来说,你可以使用`rotate`函数来指定旋转的角度。以下是一个简单的例子,展示了如何将图片旋转45度:```css.imagerotate { transform: rotate;}```...
-
html引入另一个html,```html 主页面 主页面 ```
```html 主页面 主页面 ```HTML 引入另一个 HTML:实现页面模块化与复用在网页开发过程中,为了提高代码的可维护性和复用性,常常会将页面中的某些模块或组件单独提取出来,形成一个独立的 HTML 文件。这样,当需要在不同页面...
-
css菜鸟, 什么是CSS?
您好!如果您是CSS(层叠样式表)的新手,欢迎来到CSS的世界!CSS是网页设计的重要组成部分,用于控制网页的布局和样式。下面是一些CSS的基础知识和资源,帮助您开始学习: CSS 基础知识1. 选择器:选择器用于指定哪些HTML元素应用CSS样式。例如,...
-
jquery引入,```html jQuery Example ```
引入 jQuery 库通常有几种方法,以下是两种常见的方式:```html jQuery Example ```2. 通过本地文件引入:如果你有 jQuery 的本地副本,可以将其放在网站的某个目录下,然后通过相对或绝对...
-
jquery提交表单, 什么是 jQuery?
要在jQuery中提交表单,你可以使用`$.ajax`方法或者简单的`submit`事件处理函数。下面我将分别介绍这两种方法。 使用 $.ajax 方法提交表单这种方法允许你更精细地控制表单提交的过程,包括设置请求类型、数据格式、成功和错误处理等。```j...