分类:前端开发1283
-
html网页源代码,html代码大全可复制免费
```html 我的第一个网页欢迎来到我的网页这是一个段落。这个简单的HTML页面包含以下几个部分:你可以将这段代码保存为`.html`文件,然后用浏览器打开它,查看效果。如果你有特定的需求或想要了解更多关于HTML的知识,请告诉我,我会尽力帮助你。...
-
html5表单,```htmlHTML5 Form Example
这些元素和属性可以通过CSS进行样式化,以更好地融入网页设计。此外,HTML5还提供了新的表单验证功能,如`required`、`pattern`、`min`、`max`等属性,使得表单输入更加健壮和可靠。以下是一个简单的HTML5表单示例:```html...
-
jquery隐藏元素
在jQuery中,可以使用 `.hide` 方法来隐藏元素。这个方法会将元素的CSS `display` 属性设置为 `none`,从而实现元素的隐藏。这里有一个简单的例子:```javascript$.ready{ $.click{ $.hide...
-
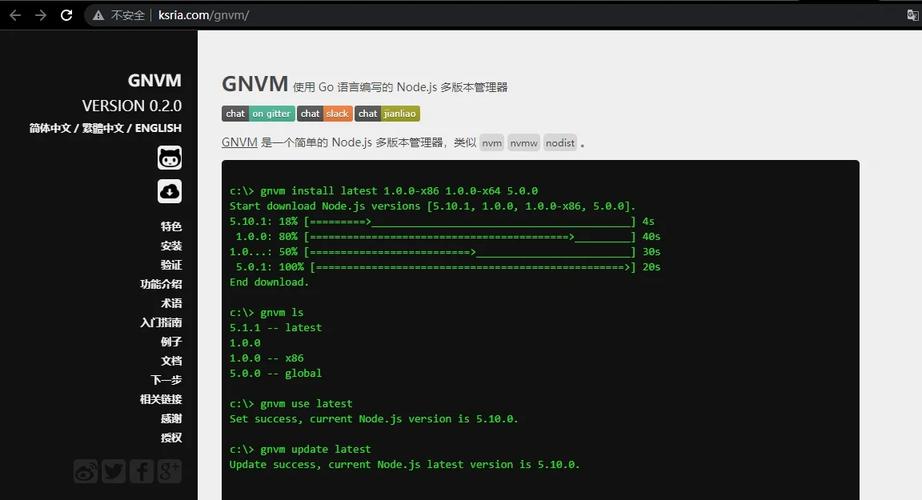
vue安装及环境配置
安装和配置Vue.js环境是一个相对简单的过程,下面我将为您详细介绍如何进行Vue.js的安装及环境配置。 1. 环境要求在开始安装Vue.js之前,您需要确保您的计算机上已经安装了Node.js。Vue.js依赖于Node.js环境,因为Vue.js通常...
-
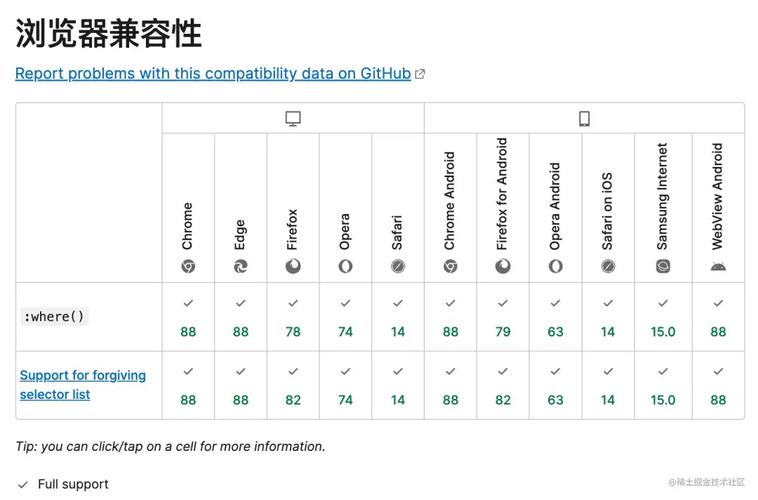
css3伪类选择器, 什么是CSS3伪类选择器
CSS3 伪类选择器用于向某些选择器添加特殊的效果。伪类选择器可以用来指定元素的特殊状态,如鼠标悬停、点击、聚焦等。以下是CSS3中一些常用的伪类选择器:1. `:hover` 当鼠标悬停在元素上时,可以改变元素的样式。2. `:active` 当元素...
-
html转换pdf, 示例HTML内容html_content = Test PDF Hello, World! This is a test PDF.
1. 使用 `wkhtmltopdf` 工具:这是一个将HTML转换为PDF的开源工具。你可以在你的系统上安装它,然后使用Python的 `subprocess` 模块来调用它。2. 使用 `reportlab` 库:这是一个Python库,可以用来创建P...
-
css属性, 文本属性
1. 颜色属性: `color`:设置文本颜色。 `backgroundcolor`:设置元素的背景颜色。2. 字体属性: `fontfamily`:设置元素的字体。 `fontsize`:设置字体大小。 `fontweigh...
-
html盒子模型代码, 盒子模型的基本结构
下面是一个简单的HTML盒子模型的代码示例,其中包含一个div元素,它具有内容、内边距、边框和外边距:```html .box { width: 300px; height: 200px;...
-
html竖线代码,html一条线代码怎么打
HTML中没有专门的竖线字符,但可以使用以下几种方法来创建竖线效果:3. 使用CSS的`::before`或`::after`伪元素: 可以在元素内部添加伪元素,并为其设置样式来创建竖线。例如: ```html .linecontai...
-
css透明边框
CSS 中的透明边框可以通过设置 `bordercolor` 属性为透明颜色来实现。透明颜色通常使用 RGBA 颜色模式,其中 A(Alpha)值设置透明度。例如,你可以设置边框颜色为 `rgba`,其中 A 值为 0 表示完全透明。以下是一个简单的示例,...