分类:前端开发5300
-
html和jsp,静态网页的基石
HTML(HyperText Markup Language)和JSP(JavaServer Pages)都是用于创建网页的技术,但它们在功能和用途上有一些区别。JSP是一种动态网页技术,它允许在网页中嵌入Java代码。JSP页面由HTML代码和Java代...
-
html制作,如何用html制作一个简单的网页
当然可以!HTML(HyperText Markup Language)是创建网页的标准标记语言。它描述了一个网站的结构和内容,定义了网页上的文本、图片、链接和其他元素。如果您想学习如何制作HTML页面,我可以为您提供一些基本的指导。 HTML基础1. 文...
-
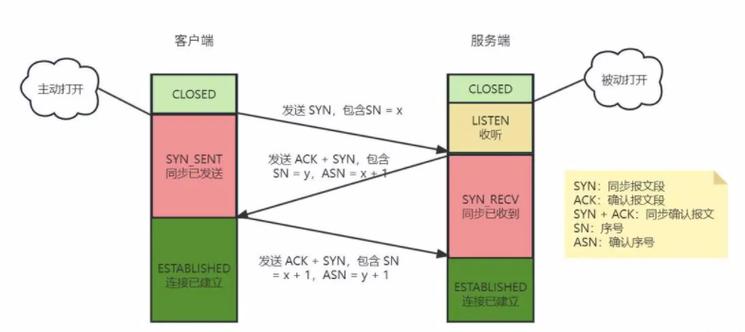
html协议,html协议是什么
HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。HTML协议并不是一个独立存在的协议,而是指在创建和显示网页时使用的HTML语言。HTML协议通常指的是使用HTTP(HyperText Transfer Pr...
-
html网站模板,免费html网页模板
1. 模板之家:提供各类网站模板免费下载,包括IT服务、财富管理、美食餐饮、工业建筑等主题。你可以根据自己的需求和喜好选择合适的模板来创建精美的网站,提升用户体验。 3. 模板王:精选上万个网页模板免费下载,提供HTML模板、个人网站模板、企业网站模板、D...
-
vue支持ie几, Vue对IE浏览器的支持情况
Vue.js 是一个渐进式 JavaScript 框架,它主要关注视图层。Vue.js 的主要优势在于它简单易学,同时提供了丰富的功能来构建复杂的单页应用程序(SPA)。关于 Vue.js 对 IE 浏览器的支持,根据官方文档,Vue.js 2.x 版本和...
-
vue富文本编辑器, 什么是Vue富文本编辑器?
1. wangeditor5 特点:功能丰富,支持多种编辑功能,如表格、代码高亮等。 使用教程:。2. TinyMCE 特点:功能非常全面,类似于在线版的Word,支持Vue3和TypeScript,文档完善。 使用教程:。3. t...
-
vue拖拽布局
Vue拖拽布局通常是指使用Vue.js框架实现的一种布局方式,它允许用户通过拖拽组件或元素来改变页面的布局。这种布局方式在网页设计和应用程序开发中非常常见,因为它可以提供更灵活的用户界面和更好的用户体验。在Vue中实现拖拽布局,通常需要使用一些第三方库或插...
-
html5在线编辑器,HTML5在线编辑器的优势
1. 菜鸟工具 功能: 支持在线输入HTML、CSS、JS代码,实时显示运行效果。2. 在线HTML编辑器 功能: 提供富文本在线编辑功能,支持代码高亮、插入图片、插入表格、格式化文本段落,还支持插入特殊字符和EMOJI表情...
-
webview加载本地html, WebView加载本地HTML文件
在Android开发中,使用WebView组件加载本地的HTML文件是一个常见的操作。以下是如何实现这一功能的步骤:1. 在Android项目中创建HTML文件: 在项目的`assets`目录下创建一个HTML文件,例如`index.html`。...
-
css中划线,css中a标签去掉下划线
1. 下划线(Underline): ```css .underline { textdecoration: underline; } ```2. 上划线(Overline): ```css .overline {...