分类:前端开发5300
-
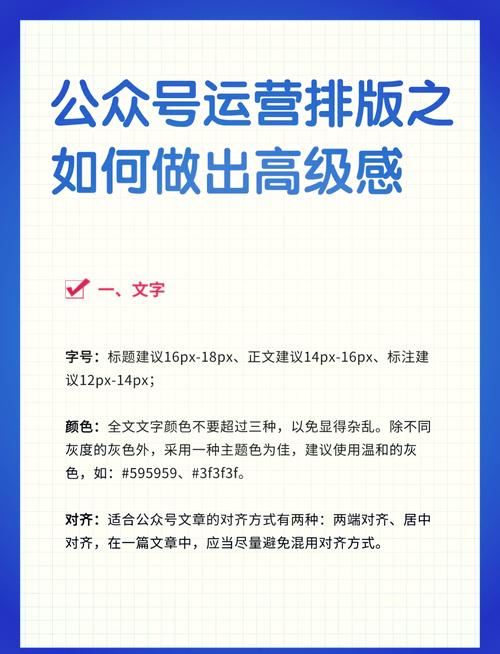
css改变字体大小, 选择合适的字体大小
1. 使用像素(px):```cssp { fontsize: 16px; / 设置段落文本的字体大小为16像素 /}```2. 使用点(pt):```cssp { fontsize: 12pt; / 设置段落文本的字体大小为12点 /}```3. 使...
-
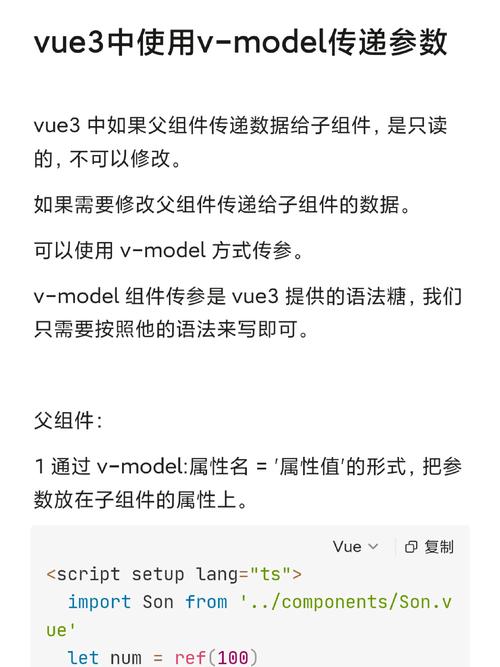
vue调用父组件方法,2. 子组件 :```vue 子组件 调用父组件方法
在 Vue 中,子组件可以通过 `this.$parent` 访问其父组件的实例,并调用父组件的方法。以下是一个简单的示例:1. 父组件 :```vue 父组件 import ChildComponent from './ChildCo...
-
html 开关按钮,```htmlSwitch Button .switch { position: relative; display: inlineblock; width: 60px; height: 34px; }
在HTML中,创建一个开关按钮通常需要结合HTML、CSS和JavaScript来实现。以下是一个简单的开关按钮示例:1. HTML:用于创建按钮的基本结构。2. CSS:用于设置按钮的样式。3. JavaScript:用于添加交互功能,比如点击按钮时改变...
-
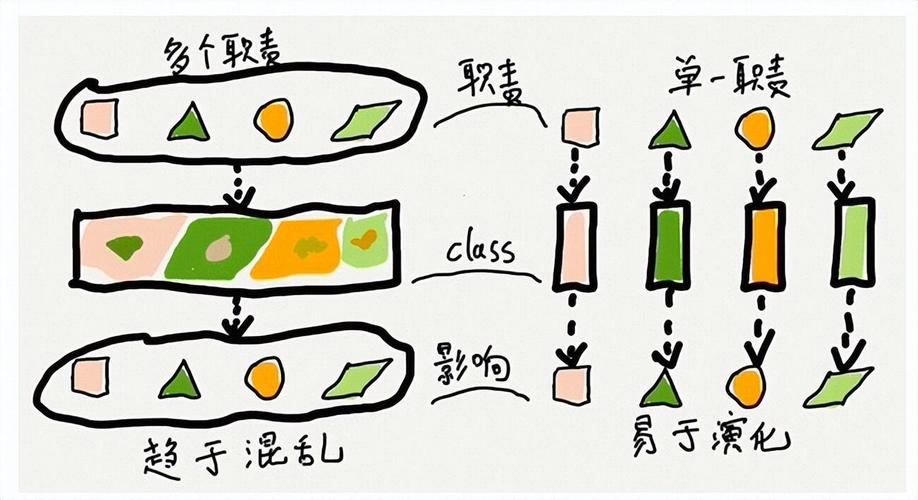
vue组件化,构建高效、可维护的前端应用
Vue组件化是Vue.js框架的核心特性之一,它允许开发者将一个页面拆分成多个独立、可复用的组件,每个组件负责页面的一个特定部分。这种模块化的方式使得代码更加清晰、易于维护,并且可以提升开发效率。 Vue组件化的基本概念1. 组件(Component):V...
-
jquery代码,jquery官网下载
好的,我可以帮助你理解和使用 jQuery 代码。请告诉我你具体需要帮助的问题或任务,我会尽力为你提供帮助。 《深入浅出jQuery:前端开发的利器》 一、jQuery简介jQuery,一个快速、简洁的JavaScript库,自2006年发布以来,一直是前...
-
css文字上下居中
要在CSS中实现文字的垂直居中,你可以使用以下几种方法:1. 使用`lineheight`属性: 如果你想在单行文本中实现垂直居中,可以设置`lineheight`等于元素的高度。 对于多行文本,`lineheight`需要大于元素的高度,但这...
-
vue 最佳实践
Vue 最佳实践指南1. 项目结构: 组件化: 将 UI 分解为可重用的组件,每个组件负责自己的数据和逻辑。 目录结构: 使用清晰的目录结构来组织组件、页面、路由、 store 等。 命名规范: 使用清晰的命名约定来命名组件、变量、方法等。2...
-
html5开发工程师,引领前端技术新潮流
HTML5开发工程师主要负责使用HTML5、CSS3和JavaScript等前端技术进行网页和Web应用的开发。他们需要具备扎实的前端基础知识,能够熟练运用HTML5和CSS3进行页面布局和样式设计,同时掌握JavaScript和相关的框架(如React、...
-
html案例
当然可以,这里有一个简单的HTML案例,它创建了一个包含标题、段落和图片的网页。```html 简单网页示例 欢迎来到我的简单网页 这是一个简单的HTML示例,用于展示如何创建一个基本的网页。 ```在这个例子中,`...
-
html中换行符,```html HTML 换行示例
```html HTML 换行示例这是一个段落。这是另一个段落。这里是第三行。还有第四行。在这个例子中,第一行和第二行之间有一个段落标记``,所以它们之间会有一个段落间距。而第二行和第三行之间有一个换行符``,所以它们之间只会有一个简单的换行,没有段...