分类:前端开发5300
-
jquery项目
1. 基础教程与示例代码: 2. 实战项目指南: 3. 在线教程与实例: 这些资源可以帮助你从基础知识开始,逐步深入到实际项目的开发中。如果你是初学者,建议从基础教程开始,然后逐步过渡到实战...
-
css3动画库,为网页增添动感的利器
CSS3动画库可以为网页设计增加吸引力和用户体验,以下是几个常用的CSS3动画库推荐及其特点:1. Animate.css 特点:一个跨浏览器的轻量级CSS动画库,包含近80种预定义动画效果,从淡入淡出到翻转、缩放、旋转等。支持自定义动画效果,开发者...
-
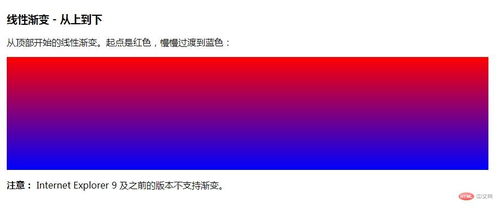
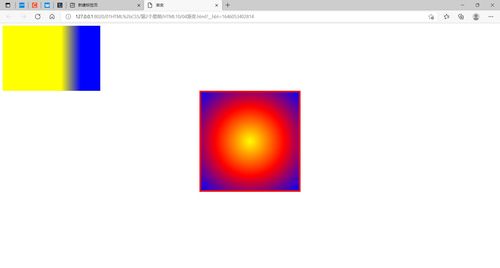
html渐变色,渐变色的基本概念
HTML 渐变色可以通过使用 CSS 的 `backgroundimage` 属性来实现。下面是一个简单的例子,展示了如何使用线性渐变和径向渐变来创建渐变背景。 线性渐变线性渐变是从一个方向到另一个方向的平滑颜色过渡。例如,从蓝色渐变到绿色:```html...
-
html标签
...
-
什么是css样式表,什么是CSS样式表?
CSS(层叠样式表,Cascading Style Sheets)是一种用于描述HTML或XML(包括如SVG、MathML等应用)文档样式的样式表语言。CSS描述了如何将结构化文档(例如HTML文档或XML应用)呈现为网页,包括字体、颜色、布局等。CSS...
-
css下边框阴影效果, 什么是边框阴影?
在CSS中,你可以使用`boxshadow`属性来为元素添加边框阴影效果。`boxshadow`属性可以接受多个值,用于定义阴影的偏移、模糊半径、扩展半径以及颜色。下面是一个简单的例子,展示了如何为一个元素添加下边框阴影效果:```css.boxshado...
-
css表达式, 什么是CSS表达式?
CSS表达式(CSS Expressions)是一种在CSS中嵌入JavaScript代码的技术,允许在CSS规则中使用JavaScript表达式来动态计算样式属性。这种技术最早出现在Internet Explorer 5中,但后来由于性能和安全问题,大多...
-
css按钮样式
当然可以,这里有一些基本的CSS样式,用于美化HTML中的按钮元素。你可以根据自己的需求进行调整。```css/ 基本按钮样式 /button { padding: 10px 20px; fontsize: 16px; textalign: cent...
-
jquery触发change事件, 什么是change事件?
在 jQuery 中,`change` 事件通常用于监听表单元素(如输入框、下拉列表等)的值发生变化。当你需要触发这个事件时,可以使用 `.trigger` 方法。以下是如何使用 `.trigger` 方法来触发 `change` 事件的示例:```jav...
-
vue官网下载,轻松入门渐进式JavaScript框架
你可以通过以下几种方式下载和安装 Vue.js: 1. 通过 CDN 引入如果你只是想快速开始或制作原型,可以使用 CDN 来引入 Vue.js。以下是使用 CDN 引入 Vue.js 的示例:```html```对于生产环境,建议链接到一个明确的版本号和...