分类:前端开发5300
-
html和htm,html和html5的区别
HTML(Hypertext Markup Language)和HTM(Hypertext Markup Language)都是用来创建网页的标记语言,但它们之间有一些细微的差别。1. 文件扩展名:HTML文件的扩展名是`.html`,而HTM文件的扩展名...
-
jquery删除属性, 什么是属性
在jQuery中,你可以使用`.removeAttr`方法来删除元素的属性。这个方法接受一个或多个属性名作为参数,并从所有匹配的元素中移除这些属性。例如,如果你想删除一个元素的`class`属性,你可以这样做:```javascript$.removeAt...
-
vue进度条
在Vue中实现进度条有多种方式,以下是两种常见的方法:```html export default { data { return { progress: 0, }; }, mounted { this.st...
-
css是,从基础到高级的全面解析
CSS(层叠样式表,Cascading Style Sheets)是一种用于描述HTML或XML(包括如SVG、MathML等)文档样式的样式表语言。CSS描述了如何将结构化文档(例如HTML文档或XML应用程序)呈现为网页、打印机或其他类型媒体。CSS分...
-
css实现垂直水平居中
在CSS中实现垂直和水平居中有多种方法,以下是几种常见的技术:1. 使用Flexbox: Flexbox 是实现居中的一种现代方法,它允许你更容易地控制元素的对齐方式。 ```css .container { display: flex...
-
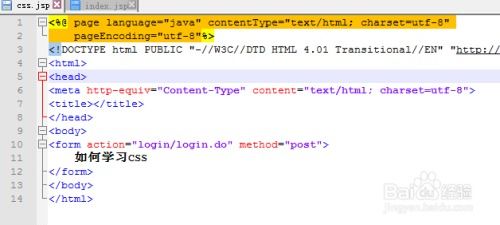
html怎么引入css
在HTML中引入CSS有几种方法,以下是几种常见的方式:```html 内联样式示例 这是一个红色的标题``````html 内部样式示例 h1 { color: red; }...
-
vue跳转路由
1. 使用`routerlink`组件: ```html Home ``` 当用户点击这个链接时,页面会跳转到`/home`路由。2. 使用编程式导航: ```javascript this.$router.push; ```...
-
jquery添加class, 什么是jQuery的`addClass()`方法
要在jQuery中添加一个类(class)到元素上,您可以使用`.addClass`方法。这个方法允许您为指定的元素添加一个或多个类名。下面是一个简单的例子,展示了如何使用`.addClass`方法:```javascript$.ready{ $.cli...
-
css技术, CSS基础
CSS(层叠样式表)是一种用于描述HTML或XML文档的样式的样式表语言。CSS可以控制网页的布局、颜色、字体大小和样式等。CSS技术对于网页设计非常重要,因为它可以使网页更加美观、易用和易于维护。CSS技术包括以下几个方面:2. 属性:CSS属性用于定义...
-
html嵌入html
HTML文档本身是一个嵌套的树形结构,其中可以包含多个HTML元素。每个HTML元素可以包含其他HTML元素,这种嵌套结构允许你创建复杂的页面布局。直接在HTML文档中嵌入另一个完整的HTML文档是不被推荐的做法,因为这会导致HTML结构混乱,难以维护,并...