分类:前端开发5555
-
html 播放音频,```html 音频播放示例
要在HTML中播放音频,你可以使用``元素。这个元素允许你在网页中嵌入音频文件,并提供了控制播放的按钮,如播放、暂停和音量控制。以下是一个基本的HTML示例,展示了如何使用``元素来播放音频:```html 音频播放示例 您的浏览器不支持音频元...
-
html格式是什么,```html 网页标题
HTML(HyperText Markup Language,超文本标记语言)是一种用于创建网页的标准标记语言。它描述了一个网站的结构化的语义信息,并决定了网页的内容和布局。HTML文档包含HTML元素,这些元素告诉浏览器如何显示内容。HTML的格式通常如...
-
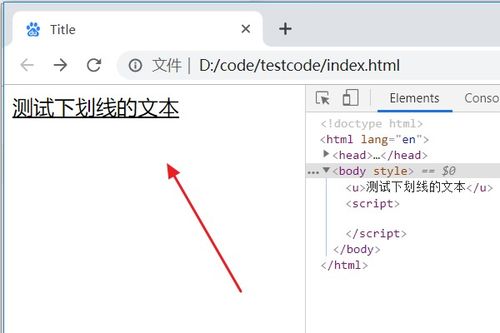
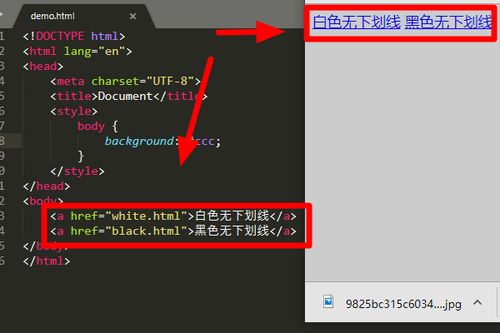
html去下划线,```htmlNo Underline Example / 去除所有超链接的下划线 / a { textdecoration: none; }
```htmlNo Underline Example / 去除所有超链接的下划线 / a { textdecoration: none; }This is a link without underline: Example...
-
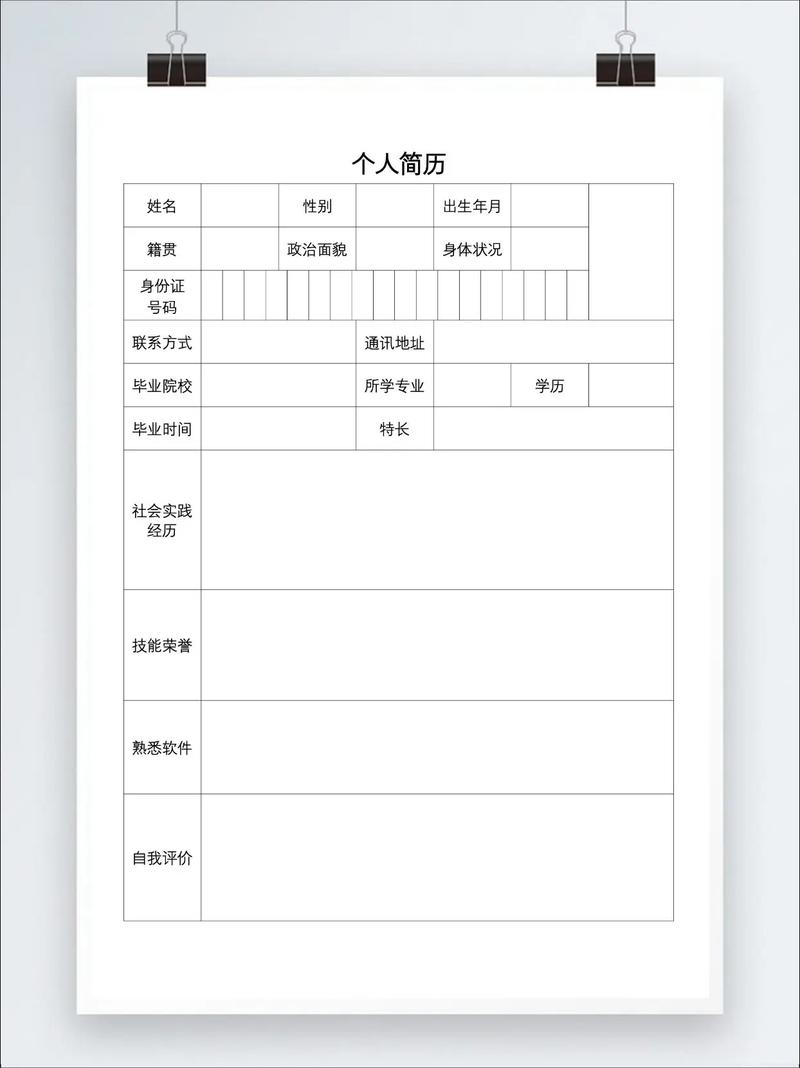
个人简历模板html
当然可以,下面是一个简单的个人简历模板的HTML代码。这个模板使用了基本的HTML结构和CSS样式,您可以根据自己的需求进行调整和扩展。```html个人简历 body { fontfamily: Arial, sansserif;...
-
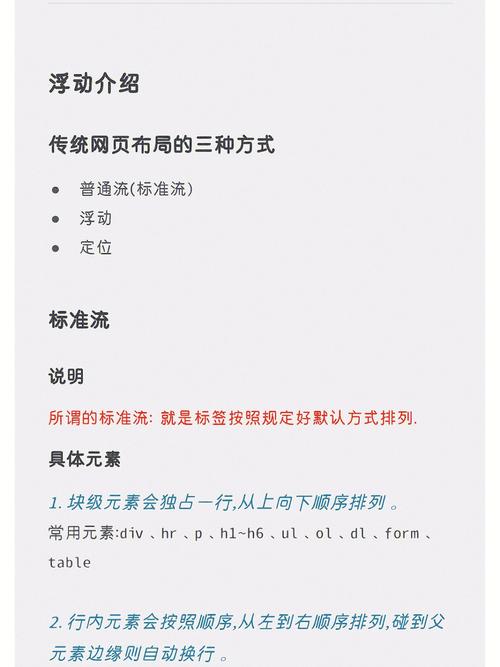
css右浮动, 什么是CSS右浮动
CSS(层叠样式表)中的右浮动(float: right)是一种布局技术,它允许您将元素推向其父容器的右侧,同时让其他元素围绕它流动。这种技术通常用于在文本中插入图片,或者创建多列布局。要使用右浮动,您需要将元素的CSS样式中添加 `float: righ...
-
引入css文件,```html Document Hello, World!```
```html Document Hello, World!``` 引入CSS文件:提升网页美感和用户体验的关键步骤在网页设计中,CSS(层叠样式表)扮演着至关重要的角色。它不仅能够帮助我们美化网页,还能提升用户体验。本...
-
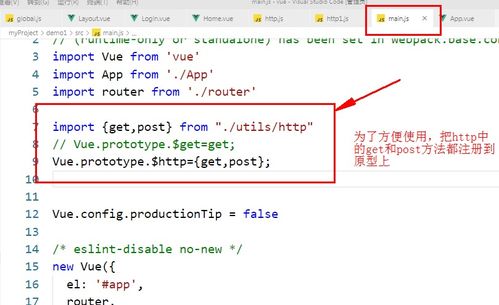
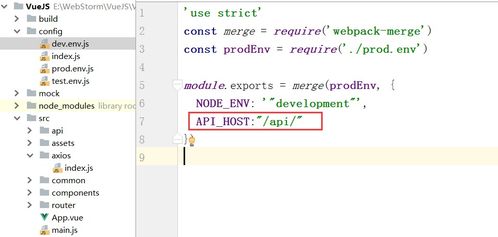
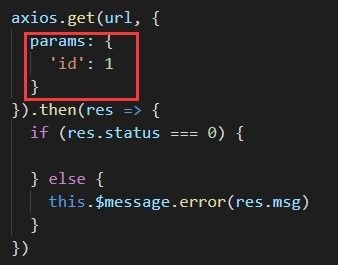
vue get请求, 什么是 GET 请求?
在Vue中,你可以使用多种方法来发送GET请求。以下是几种常见的方法:1. 使用JavaScript的XMLHttpRequest对象: ```javascript new XMLHttpRequest.open; ```2. 使用fetch...
-
css3transform
CSS3中的`transform`属性是一个功能强大的属性,它允许你通过平移、缩放、旋转和倾斜等方式来改变元素的外观。这个属性通常与`transition`和`animation`属性一起使用,以创建平滑的过渡效果和动画。`transform`属性有以下几...
-
vue 父子通信, 什么是父子组件通信?
在Vue中,父子组件之间的通信是非常重要的。Vue提供了几种方法来实现父子组件之间的通信,包括:1. props:父组件通过props向子组件传递数据。子组件通过定义props来接收这些数据。props是单向的,即只能从父组件流向子组件。2. $emit:...
-
jquery源码解析, jQuery的初始化过程
jQuery 是一个流行的 JavaScript 库,用于简化 HTML DOM 操作、事件处理、动画效果和 AJAX 交互。它提供了一个简洁的 API,使得开发者能够轻松地处理网页元素,实现各种交互效果。以下是对 jQuery 源码的简要解析:1. 核心...