分类:前端开发1276
-
html按钮样式, 按钮的基本结构
1. 基本样式:```html点击我 .btn { backgroundcolor: 4CAF50; / 绿色 / color: white; padding: 14px 20px; margin: 8px 0; borde...
-
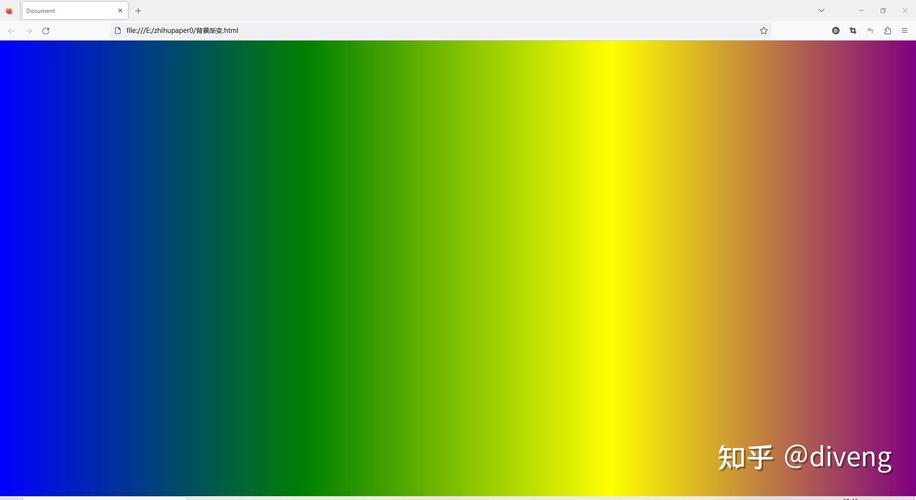
css渐变背景色
CSS 渐变背景色可以通过 `backgroundimage` 属性来实现。渐变可以分为线性渐变和径向渐变两种类型。下面分别介绍这两种渐变背景色的实现方法。 线性渐变 线性渐变沿着一条直线变化。你可以指定渐变的起始点和结束点,以及在这两点之间颜色是如何变化...
-
jquery怎么使用, 什么是jQuery?
jQuery 是一个快速、小型且功能丰富的 JavaScript 库。它使 HTML 文档的遍历和操作、事件处理、动画和 Ajax 交互变得更加简单。以下是 jQuery 的基本使用方法:2. 文档就绪函数: 在 jQuery 中,通常使用 `$.re...
-
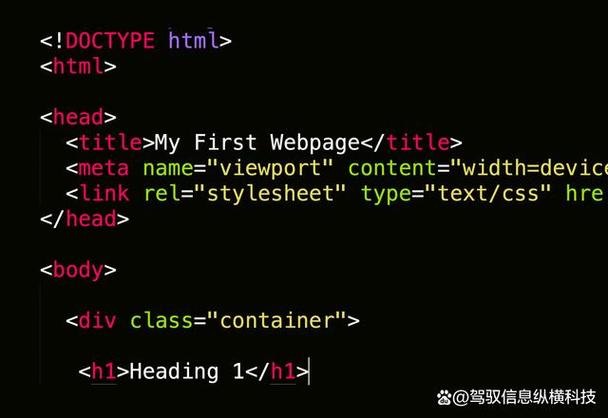
html网页源代码,html代码大全可复制免费
```html 我的第一个网页欢迎来到我的网页这是一个段落。这个简单的HTML页面包含以下几个部分:你可以将这段代码保存为`.html`文件,然后用浏览器打开它,查看效果。如果你有特定的需求或想要了解更多关于HTML的知识,请告诉我,我会尽力帮助你。...
-
html5表单,```htmlHTML5 Form Example
这些元素和属性可以通过CSS进行样式化,以更好地融入网页设计。此外,HTML5还提供了新的表单验证功能,如`required`、`pattern`、`min`、`max`等属性,使得表单输入更加健壮和可靠。以下是一个简单的HTML5表单示例:```html...
-
jquery隐藏元素
在jQuery中,可以使用 `.hide` 方法来隐藏元素。这个方法会将元素的CSS `display` 属性设置为 `none`,从而实现元素的隐藏。这里有一个简单的例子:```javascript$.ready{ $.click{ $.hide...
-
vue安装及环境配置
安装和配置Vue.js环境是一个相对简单的过程,下面我将为您详细介绍如何进行Vue.js的安装及环境配置。 1. 环境要求在开始安装Vue.js之前,您需要确保您的计算机上已经安装了Node.js。Vue.js依赖于Node.js环境,因为Vue.js通常...
-
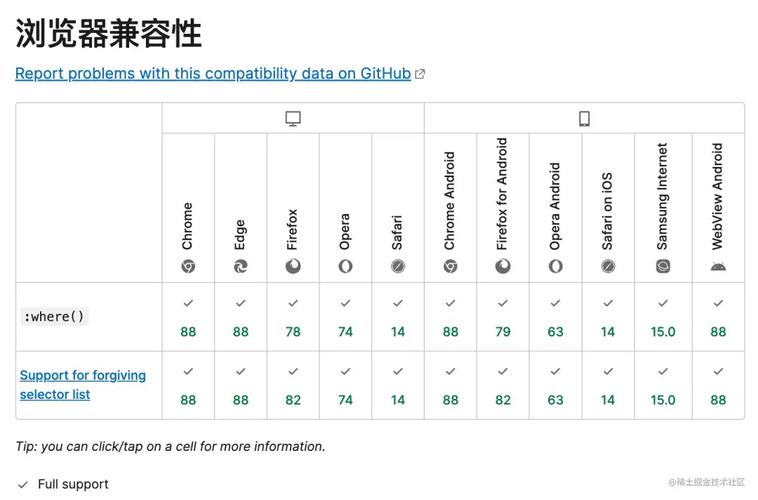
css3伪类选择器, 什么是CSS3伪类选择器
CSS3 伪类选择器用于向某些选择器添加特殊的效果。伪类选择器可以用来指定元素的特殊状态,如鼠标悬停、点击、聚焦等。以下是CSS3中一些常用的伪类选择器:1. `:hover` 当鼠标悬停在元素上时,可以改变元素的样式。2. `:active` 当元素...
-
html转换pdf, 示例HTML内容html_content = Test PDF Hello, World! This is a test PDF.
1. 使用 `wkhtmltopdf` 工具:这是一个将HTML转换为PDF的开源工具。你可以在你的系统上安装它,然后使用Python的 `subprocess` 模块来调用它。2. 使用 `reportlab` 库:这是一个Python库,可以用来创建P...
-
css属性, 文本属性
1. 颜色属性: `color`:设置文本颜色。 `backgroundcolor`:设置元素的背景颜色。2. 字体属性: `fontfamily`:设置元素的字体。 `fontsize`:设置字体大小。 `fontweigh...