分类:前端开发5300
-
css3面试题,/ 过渡 /
CSS3 面试题基础篇1. CSS3 新增了哪些选择器? 属性选择器 `qwe2 伪类选择器 伪元素选择器 伪状态选择器 通用兄弟选择器 2. CSS3 中如何实现阴影效果? 使用 `boxshado...
-
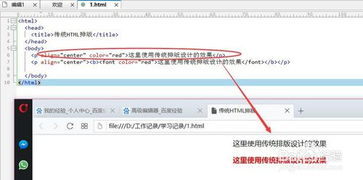
html网页结构,```html 我的网页 欢迎来到我的网页 首页 关于 联系方式 首页 这是首页的内容
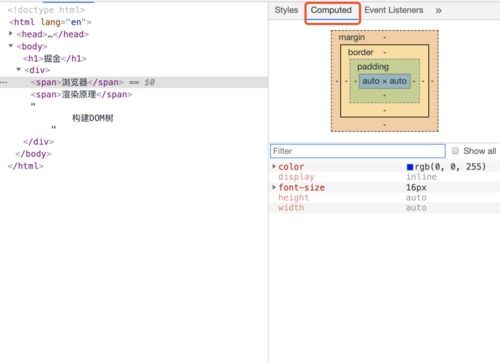
1. ``:声明文档类型,告诉浏览器这是一个HTML文档。2. ``:根元素,包含整个网页的内容。3. ``:包含元数据,如网页标题、链接样式表和脚本等。4. ``:包含网页的可见内容,如文本、图片、链接等。以下是一个简单的HTML网页结构示例:```ht...
-
css交集选择器,如何精准定位元素
CSS 交集选择器用于选择同时满足多个条件的元素。它由两个或多个选择器组成,每个选择器之间用空格分隔。交集选择器会匹配所有选择器中共同选择的元素。例如,假设你想要选择所有同时具有 `class=main` 和 `class=text` 的 `` 元素,你可...
-
css背景居中, 背景图片居中
CSS中实现背景居中可以通过多种方式完成,具体方法壬能大地覆盖元素。3. 使用`backgroundrepeat`属性: 如果您想要背景图片平铺整个元素,可以使用`backgroundrepeat: repeat;`。这会使图片在水平和垂直方向上重复。...
-
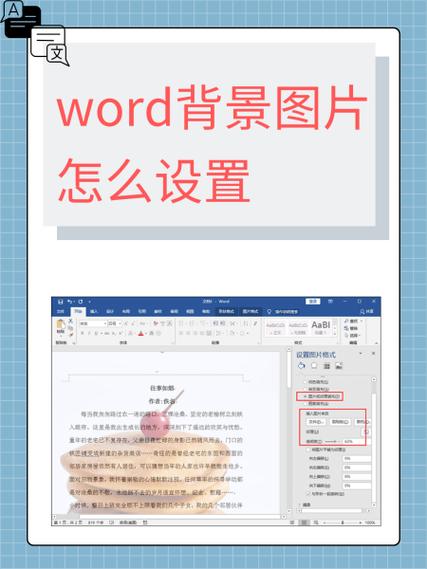
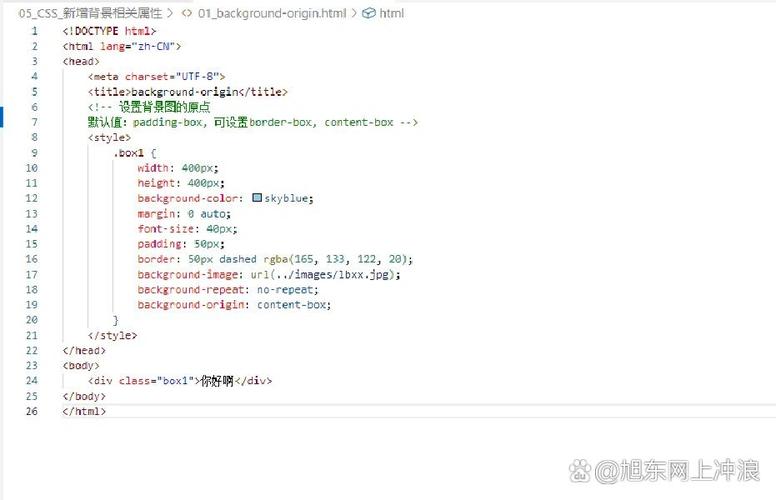
html设置背景图片大小, 背景图片大小设置方法概述
1. 将背景图片设置为填充整个元素,保持图片的宽高比:```csselement { backgroundimage: url; backgroundsize: cover;}```2. 将背景图片设置为完全填充元素,不保持图片的宽高比:```csse...
-
css和html的区别,超文本标记语言
CSS(层叠样式表)和HTML(超文本标记语言)是构建网页的两种主要技术,它们各自有不同的功能和用途。1. 定义: HTML:是一种用于创建网页内容的标记语言。它定义了网页的结构、内容以及部分内容的表现形式。 CSS:是一种用于描述HTML元素...
-
html显示时间, 00:00:00
在HTML中显示时间通常需要使用JavaScript来动态更新时间。以下是一个简单的示例,展示如何使用HTML和JavaScript在网页上显示实时更新的时间:```html 实时时间显示 当前时间: 00:00:00...
-
vue微信分享,Vue微信分享功能实现指南
要在Vue项目中实现微信分享功能,可以参考以下步骤和资源: 前期准备1. 注册微信公众号:在微信公众平台注册并认证你的公众号。2. 获取AppID和AppSecret:在公众号后台获取AppID和AppSecret。3. 配置服务器:配置你的服务器以支持微...
-
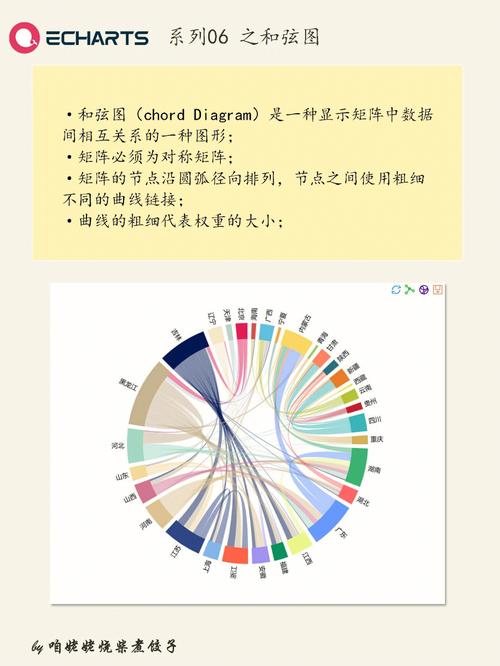
vue使用echart,前端vue使用echarts制作全国
在Vue中使用ECharts非常简单,以下是一个基本的步骤指南:1. 安装ECharts:首先,你需要在你的项目中安装ECharts。你可以使用npm或yarn来安装它。 ```bash npm install echarts save ```...
-
html行高
在HTML中,行高(line height)指的是一行文本的高度。它包含了文本字符的高度以及文本行之间的垂直间距。行高可以通过CSS(层叠样式表)来设置。行高可以影响文本的可读性和布局。例如,一个较大的行高可以使文本更易于阅读,因为它为每行文本提供了更多的...