分类:前端开发5300
-
vue性能优化,提升Web应用响应速度与用户体验
1. 代码分割:利用Webpack等模块打包工具的代码分割功能,按需加载组件。这可以减少初始加载时间,加快首屏渲染速度。2. 懒加载:对于非首屏组件或大组件,可以使用Vue的异步组件和Webpack的魔法注释来实现懒加载。这样可以避免一次性加载过多资源,减...
-
html导航栏,```html导航栏示例 / 简单的样式 / ul { liststyletype: none; margin: 0; padding: 0; overflow: hidden; backgroundcolor: 333; }
HTML导航栏(navbar)是网页设计中常见的一个组件,它通常用于提供网站的不同部分或页面之间的导航链接。一个基本的HTML导航栏可以使用无序列表(``)和列表项(``)来创建,每个列表项包含一个链接(``)。下面是一个简单的HTML导航栏示例:```h...
-
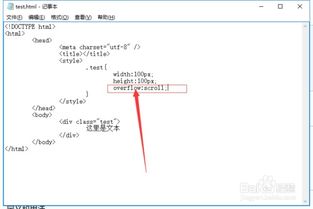
css设置滚动条样式, 浏览器支持与兼容性
CSS 可以用来自定义滚动条的样式,包括颜色、宽度和圆角等。下面是一些基本的滚动条样式设置示例:1. 设置滚动条轨道的颜色和宽度:```css::webkitscrollbar { width: 12px; backgroundcolor: f5f5f...
-
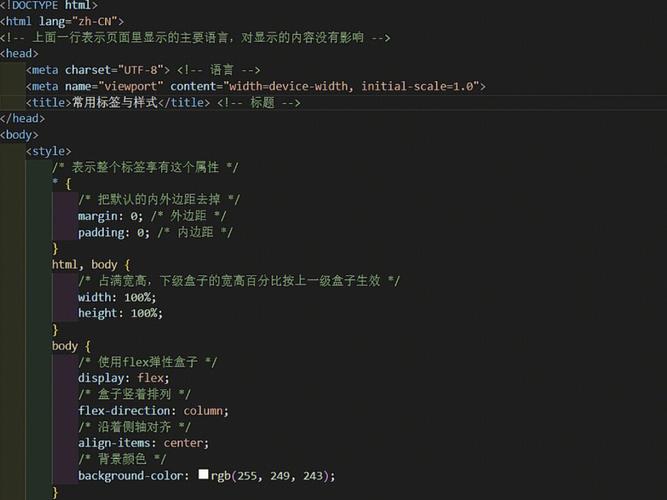
css嵌入式
基本语法```html 嵌入式CSS示例 body { fontfamily: Arial, sansserif; backgroundcolor: f8f8f8; }...
-
vue开发移动端app
1. 环境搭建: 安装Node.js和npm(Node.js的包管理器)。 安装Vue CLI(Vue的命令行工具),可以使用`npm install g @vue/cli`命令进行安装。2. 创建新项目: 使用Vue CLI创建一个新项...
-
vue网站模板, 什么是Vue网站模板?
1. bootstrapmb.com: 提供多种Vue模板,包括工业企业、后台管理、电商网站、社交网站、手机点餐等。 每个模板都有在线预览和下载链接,支持Vue Nuxt、Element UI、Laravel等技术。 2. 知乎文章:...
-
vue路由懒加载, 什么是Vue路由懒加载?
Vue路由懒加载是一种优化Vue应用性能的技术,它允许我们按需加载路由组件,而不是在应用启动时一次性加载所有组件。这可以减少应用的初始加载时间,提高用户体验。在Vue中,可以使用动态导入(Dynamic Imports)来实现路由懒加载。动态导入允许我们根...
-
html动画效果,为网页增添活力与魅力
1. CSS 动画: CSS 动画是创建动画效果最简单的方式之一。你可以使用 `@keyframes` 规则来定义动画的各个阶段,然后使用 `animation` 属性来应用这些动画。例如,你可以创建一个简单的旋转动画: ```css @key...
-
react flow, 什么是React Flow?
React Flow 是一个用于构建交互式图表和编辑器的库,基于 React 组件。它支持拖放、缩放、平移和选择节点,并提供了丰富的组件和样式选项。以下是关于 React Flow 的一些关键信息和资源: 基本信息 定义:React Flow 是一个用于构...
-
jquery的作用,jQuery的作用与优势解析
jQuery 是一个快速、小巧且功能丰富的 JavaScript 库。它使得 HTML 文档的遍历和操作、事件处理、动画以及 Ajax 操作变得更加简单。它使用户能够轻松地编写简洁的代码来处理复杂的 DOM 操作和事件处理。以下是 jQuery 的一些主要...