分类:前端开发5300
-
css继承
CSS继承是CSS样式规则的一个特性,它允许样式从一个元素自动应用到其后代元素上。这意味着当父元素定义了一些CSS属性时,这些属性会自动传递给它的子元素,除非子元素明确地覆盖了这些属性。CSS继承的主要特点包括:1. 直接继承:一些CSS属性是直接继承的,...
-
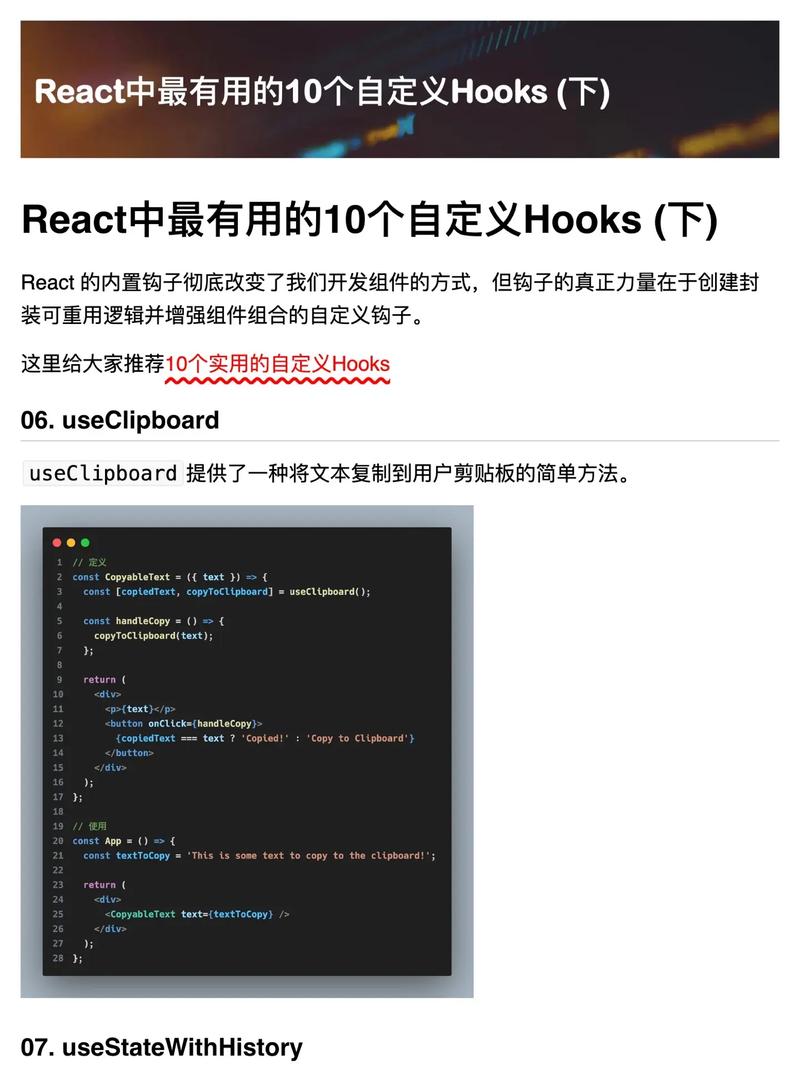
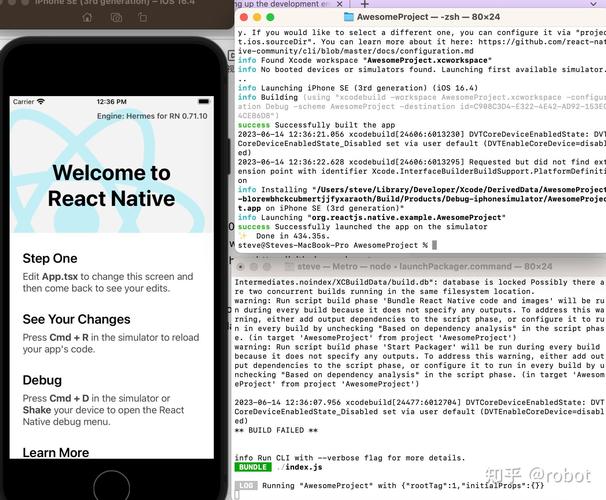
react优秀项目案例,打造高效、可扩展的前端应用
1. 10个优秀的React UI框架: MaterialUI:提供了丰富的组件和设计资源,适用于不同场n2. 18个最佳React.js项目示例: Now UI Dashboard React:由Invision设计并由Creative T...
-
vue版本,Vue.js版本演进与选择指南
截至我最后更新的信息,Vue.js 的主要版本包括:1. Vue 2.x:这是Vue.js的第一个主要版本,自2016年发布以来,已经广泛应用于各种项目中。Vue 2.x版本引入了许多重要的功能,如组件系统、虚拟DOM、双向数据绑定等。2. Vue 3.x...
-
vue倒计时
在Vue中实现倒计时功能,通常可以通过使用JavaScript的`setInterval`方法来实现。以下是一个简单的示例,展示了如何在Vue组件中实现倒计时功能:```javascript 倒计时 {{ time }}export def...
-
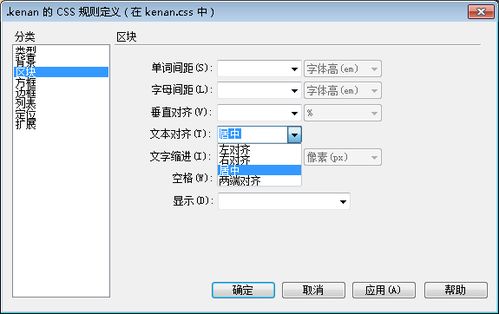
css文本样式, 字体样式
CSS(层叠样式表)是一种用于描述HTML或XML(包括如SVG、MathML等)文档样式的样式表语言。在CSS中,文本样式是一个非常重要的部分,它允许你控制文本的字体、大小、颜色、对齐方式、行高、文本装饰等属性。下面是一些基本的CSS文本样式属性及其使用...
-
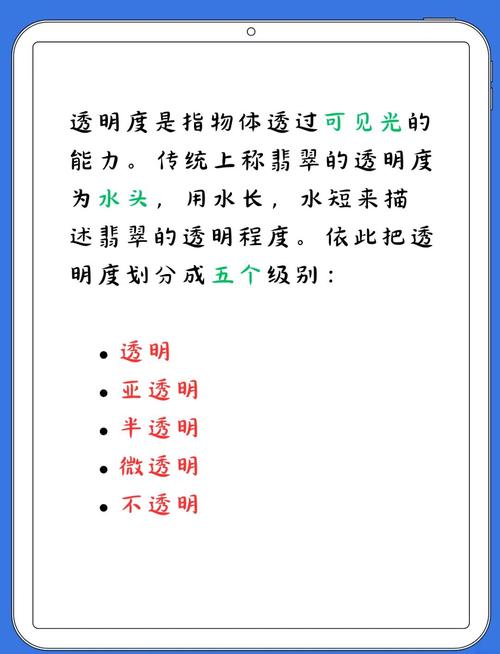
css颜色透明度, 透明度概述
CSS颜色透明度可以通过以下几种方式来实现:1. RGBA颜色模式: RGBA颜色模式是CSS中常用的方式,它允许你指定颜色的红、绿、蓝(RGB)值以及透明度(A)。透明度值的范围从0(完全透明)到1(完全不透明)。 示例: ```css...
-
如何创建html文件,```html 你的网页标题
创建一个HTML文件通常包括以下几个步骤:1. 打开文本编辑器:可以使用任何文本编辑器,如记事本、Sublime Text、Visual Studio Code等。2. 编写HTML代码:在编辑器中输入HTML代码。一个基本的HTML文件结构如下:```h...
-
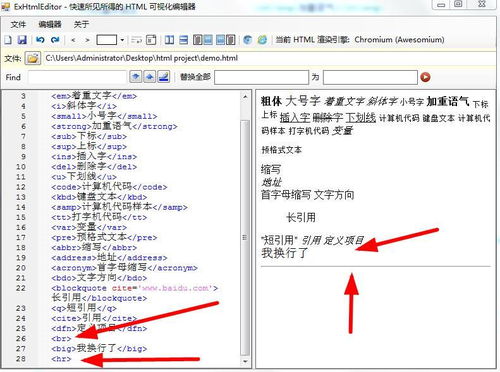
html制作软件,助力网页设计与开发的得力助手
1. 文本编辑器:如Notepad 、Sublime Text、Visual Studio Code等。这些文本编辑器支持HTML语法高亮、代码提示、自动完成等功能,非常适合初学者和专业人士。2. 集成开发环境(IDE):如WebStorm、Bracke...
-
常用html语言, HTML语言入门指南
HTML语言入门指南 一、HTML简介什么是HTML? 二、HTML的基本结构HTML文档的基本结构一个标准的HTML文档通常包含以下基本结构:```html 页面标题 - ``:声明文档类型,告知浏览器文档遵循的HTML版本。...
-
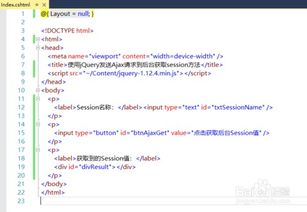
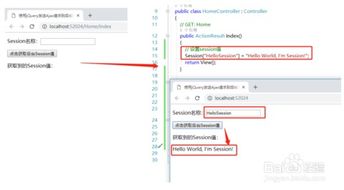
jquery发送ajax请求, 什么是 AJAX?
使用 jQuery 发送 AJAX 请求是一个常见的需求,下面我将提供一个基本的示例代码,用于说明如何使用 jQuery 发送 GET 和 POST 请求。 示例代码```javascript// 引入 jQuery 库// 发送 GET 请求$.ajax...