分类:前端开发5295
-
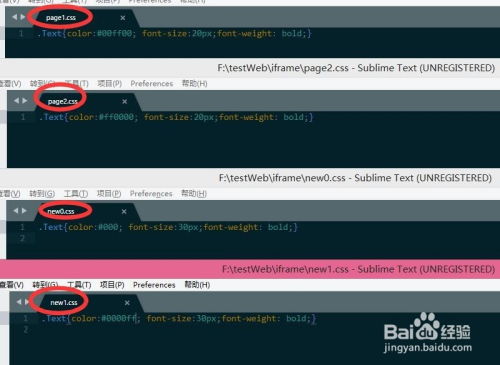
css全局样式, 什么是CSS全局样式?
1. 字体和字号:设置整个网站的默认字体和字号,以确保一致性。2. 颜色:定义文本颜色、背景颜色、链接颜色等,以保持视觉上的协调。3. 边距和填充:设置元素的默认边距和填充,以控制元素之间的空间。4. 布局:定义元素的默认布局方式,如浮动、定位等。5. 边...
-
vue 项目结构,构建高效的前端应用
Vue 项目结构通常遵循一定的组织原则,以便于项目的管理和维护。以下是一个典型的 Vue 项目结构示例:```myvueproject/│ .browserslistrc 浏览器兼容性配置文件│ .editorconfig...
-
html走马灯效果
走马灯效果通常是指一个元素在HTML页面中连续循环移动的效果。这种效果可以通过CSS动画和JavaScript来实现。下面我将提供一个简单的示例,展示如何使用HTML、CSS和JavaScript创建一个基本的走马灯效果。 HTML```html走马灯效果...
-
css 径向渐变, 什么是 CSS 径向渐变?
CSS 中的径向渐变是一种图像填充模式,它允许颜色从中心点向外辐射,形成圆形或椭圆形的渐变效果。径向渐变可以通过多种方式创建,包括指定中心点、半径、颜色停止点等。径向渐变的语法如下:```cssradialgradient;```其中: `shape`:指...
-
html滚动文字,html滚动字幕代码完整
HTML中没有直接的原生支持来实现滚动文字的功能。但是,我们可以使用CSS和JavaScript来实现这个效果。以下是一个简单的例子,展示了如何使用HTML、CSS和JavaScript来创建一个滚动文字的效果。首先,我们需要创建一个HTML元素来包含文字...
-
html网页弹窗代码,```htmlHTML 弹窗示例function showAlert { alert;}
HTML网页弹窗通常可以通过JavaScript来实现。以下是一个简单的HTML弹窗示例代码:```htmlHTML 弹窗示例function showAlert { alert;}点击我显示弹窗在这个例子中,我们定义了一个JavaScript函数...
-
vue的作用,现代前端开发的强大框架
Vue.js 是一个用于构建用户界面的开源 JavaScript 框架,由尤雨溪于 2014 年创建,目前已经被广泛使用于各类 Web 开发项目中。Vue 的主要作用和优势包括:1. 声明式渲染:Vue 允许开发者使用简洁的模板语法来声明式地描述最终输出的...
-
react中文官网,构建高效用户界面的JavaScript库
React的官方中文文档网站是 。这个网站提供了全面的学习教程、参考手册、API文档和社区资源,适合初学者和进阶开发者使用。你可以在这里了解React的基本概念,学习如何创建交互式组件,并将它们添加到你的HTML页面中,或者使用全栈框架来实现全栈应用程序R...
-
angular和vue的区别,框架起源与维护
Angular和Vue都是现代前端开发中常用的JavaScript框架,它们各自有不同的特点和优势。以下是它们之间的一些主要区别:1. 背景和开发: Angular:由Google开发,是一个大型的、功能丰富的前端框架。它是一个完整的JavaScri...
-
html5版微博,html5版微博是什么意思
要访问和使用微博的HTML5版本,可以按照以下步骤进行:1. 访问微博官方网站: 打开浏览器,在地址栏中输入微博的官方网站地址 `www.weibo.com`,然后按回车键,即可访问微博的主页。2. 选择HTML5版: 在微博的主页上,你会在页面的...