分类:前端开发5295
-
html背景图片居中
在HTML中,要使背景图片居中,您可以使用CSS样式。下面是一个示例代码,展示如何实现背景图片在网页中的居中显示:```htmlBackground Image Centered body, html { height: 100%; marg...
-
html下划线颜色怎么改,```htmlChange Underline Color a { textdecoration: none; / 移除默认下划线 / color: black; / 设置链接文本颜色 / } a:hover { textdecoration: underline; / 添加下划线 / textdecorationcolor: red; / 设置下划线颜色为红色 / }
在HTML中,下划线的颜色可以通过CSS来修改。具体来说,你可以使用CSS的`:hover`伪类来改变链接的文本下划线颜色。这里是一个基本的例子:```htmlChange Underline Color a { textdecorat...
-
css样式选择器有哪些, 注意事项
1. 元素选择器:选择具有特定元素名称的元素。例如,`p` 选择所有 `` 元素。2. 类选择器:选择具有特定类名的元素。例如,`.myclass` 选择所有类名为 `myclass` 的元素。3. ID选择器:选择具有特定ID的元素。例如,`myid`...
-
html代码格式化,HTML代码格式化的重要性
好的,我可以帮助你格式化HTML代码。请提供你需要格式化的HTML代码,我会尽量保持代码的清晰和可读性。HTML代码格式化的重要性与最佳实践在HTML开发过程中,代码格式化是一个不可忽视的环节。良好的代码格式不仅能够提高代码的可读性和可维护性,还能帮助开发...
-
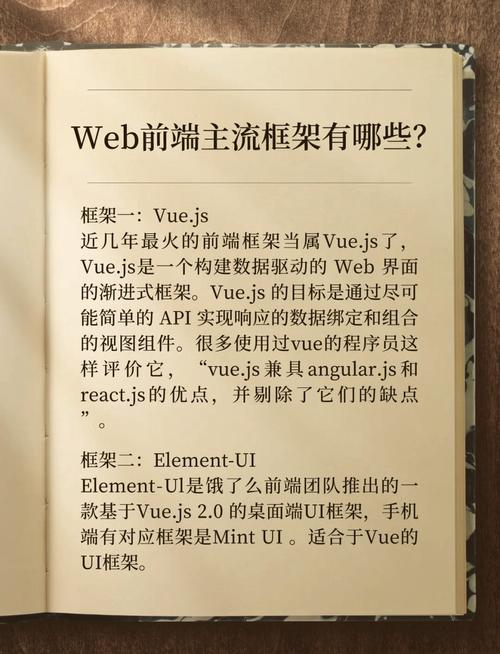
vue移动端框架,vue官方网站
1. Vant:由有赞团队开发的轻量、可靠的移动端Vue组件库,提供了丰富的组件,如按钮、列表、表单等,支持按需引入和主题定制,适用于移动端Web应用和微信小程序。2. Cube UI:滴滴团队开发的基于Vue的轻量级移动端组件库,旨在帮助开发者快速搭建出...
-
html一键打包apk工具,html一键打包apk工具破解版
1. HTML一键打包APK工具 V1.6.3 介绍:这款工具可以将HTML项目或网站打包为一个安卓应用APK文件,无需编写任何代码,支持在安卓设备上安装运行。 下载地址:2. HTML/网站一键打包APK工具 介绍:这款工具可以将HTM...
-
html弹出框,```html HTML 弹出框示例
HTML 弹出框通常是通过 JavaScript 实现的。以下是一个简单的示例,展示了如何使用 JavaScript 创建一个弹出框:```html HTML 弹出框示例点击我// JavaScript 代码在这个示例中,我们创建了一个按钮,当用户点...
-
css设置字体样式
CSS设置字体样式详解在网页设计中,字体样式是影响用户体验的重要因素之一。通过合理设置字体样式,可以使网页内容更加美观、易读。本文将详细介绍CSS设置字体样式的相关知识和技巧。 一、字体类型设置 1.1 字体系列在CSS中,设置字体类型主要通过`font...
-
脚手架 vue,什么是Vue CLI脚手架?
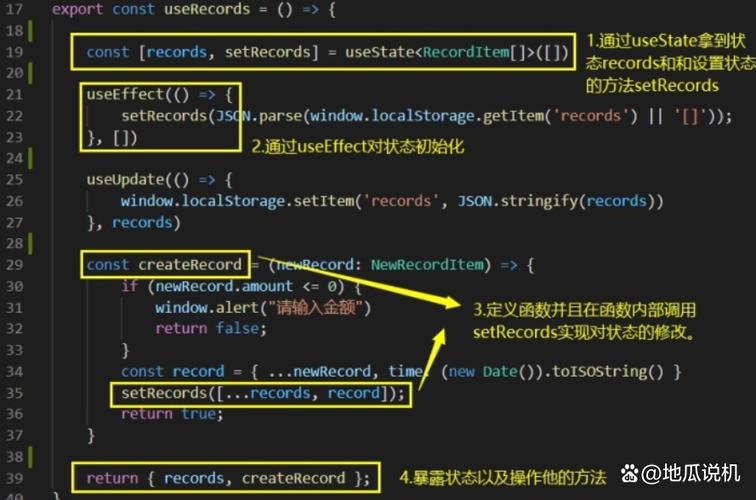
Vue CLI(Vue.js Command Line Interface)是Vue官方提供的一个基于Vue.js进行快速开发的完整系统。它可以帮助开发者快速搭建项目结构,包含项目所需的配置和依赖。以下是关于Vue脚手架的详细信息: 1. Vue CLI的...
-
css复选框样式
1. `backgroundcolor`:设置复选框的背景颜色。2. `border`:设置复选框的边框样式。3. `borderradius`:设置复选框的圆角。4. `boxshadow`:为复选框添加阴影效果。5. `width` 和 `height...