分类:前端开发5295
-
angular是什么,什么是Angular?
Angular 是一个由 Google 维护的开源前端 Web 框架,用于构建单页应用程序(SPA)。它基于 TypeScript 开发,提供了丰富的功能和工具,帮助开发者更高效地创建和维护复杂的前端应用程序。Angular 的主要特点包括:1. 组件化:...
-
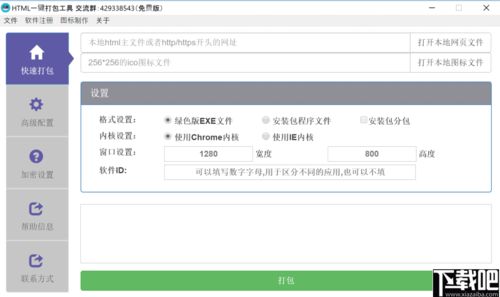
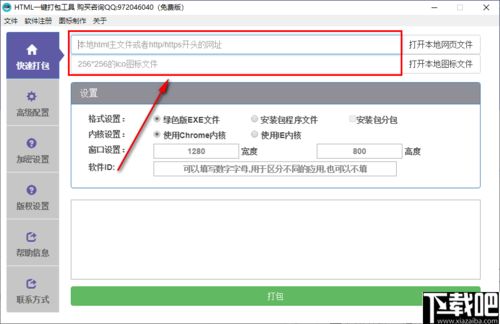
html一键打包工具
1. HTML一键打包工具 特点:功能强大,支持将任意HTML项目(网址)打包为单个EXE文件,支持课件、网址、各类项目等。支持打包绿色版EXE文件和安装包程序,适用于不同场n 下载地址:2. HTML一键打包EXE工具 特点:支持将任...
-
react事件, React 事件绑定
React事件处理与原生JavaScript事件处理类似,但有几点不同:1. 事件命名:React事件命名采用小驼峰式(camelCase),而不是全部小写。例如,`onClick` 而不是 `onclick`。2. 事件处理函数:在React中,你传递一...
-
css动画库,让网页动起来,提升用户体验
1. Animate.css 特点:Animate.css 是一个开箱即用的跨浏览器动画库,提供了大量的预设动画效果,如淡入淡出、翻转、缩放、旋转等。 使用方法:只需在需要动画的元素上添加 `animated` 类和具体的动画类。例如:...
-
css自适应宽度
CSS(层叠样式表)中的自适应宽度是指网页元素(如容器、图片、文本等)能够根据浏览器窗口的大小变化而自动调整其宽度,以适应不同的显示设备,如手机、平板电脑和桌面电脑等。实现自适应宽度通常涉及以下几个关键概念和技术:1. 百分比宽度:使用百分比而不是固定像素...
-
css设置文字居中, 使用text-align属性实现水平居中
在CSS中,设置文字居中通常可以通过以下几种方法实现:1. 水平居中: 行内元素:可以使用 `textalign: center;` 属性。 块级元素:可以使用 `margin: 0 auto;` 属性。2. 垂直居中: 单行文本:可以使...
-
css让图片居中
要让图片在CSS中居中,可以使用以下几种方法:1. 使用Flexbox布局: ```css .container { display: flex; justifycontent: center; alignitems: ce...
-
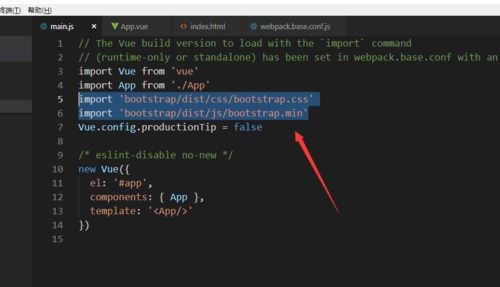
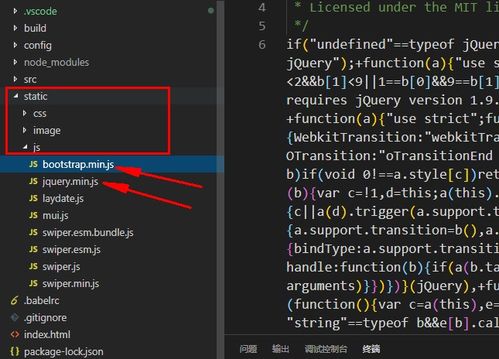
bootstrap和vue,前端开发的黄金搭档
Bootstrap和Vue是两种常用的前端开发技术,它们可以结合使用来创建响应式、动态的Web应用程序。下面是关于Bootstrap和Vue的一些基本介绍:1. Bootstrap:Bootstrap是一个流行的前端框架,它提供了一套预定义的CSS样式和J...
-
html方框
这是一个方框。 这是一个方框。 列表项 1 列表项 2 列表项 3以上代码展示了如何使用HTML和CSS创建不同类型的方框。您可以根据需要选择合适的方法进行实现。HTML中的方框应用与技巧一、HTML方框的基本概念在HTML中,方框...
-
html用什么写
HTML代码通常使用文本编辑器编写,如记事本、Sublime Text、Visual Studio Code等。编写HTML代码时,需要遵循一定的语法规则,例如:`表示一个段落。以下是一个简单的HTML文档示例:```html 我的第一个网页...