分类:前端开发1280
-
html登录界面设计
设计一个HTML登录界面涉及到创建一个简单的表单,其中包含用户名和密码输入字段,以及一个提交按钮。以下是一个基本的登录界面示例:```html Login body { fontfamily: Arial,...
-
html字体位置,二、使用text-align属性设置字体位置
HTML中设置字体位置可以通过CSS样式来实现。主要有以下几种方式:1. 使用`position`属性 `static`:默认值,按照正常的文档流进行定位。 `relative`:相对定位,相对于其正常位置进行定位。 `absolute`...
-
html简历,个人简历简单网页设计html代码
当然可以!创建一个HTML简历是一个很好的展示你的技能和经验的方式。下面是一个简单的HTML简历示例,你可以根据自己的需要进行修改和扩展。```html 我的简历 body { fontfa...
-
html弹出窗口,```html Popup Window Example
1. 使用 `window.open` 方法```html Popup Window ExampleOpen Popupfunction openPopup { var popup = window.open;}在这个例子中,当用户点击按钮时...
-
html竖线,二、使用HTML实体符号
1. 使用特殊字符:在HTML中,您可以使用特殊字符 `|` 来创建竖线。这通常用于显示简单的文本分隔符。2. 使用 `border` 属性:通过设置元素的 `border` 属性,可以创建一个具有竖线效果的边框。例如,您可以使用一个 `` 元素,并设置其...
-
html5手机网站开发,从入门到精通
HTML5手机网站开发是指使用HTML5、CSS3和JavaScript等现代Web技术,针对移动设备(如智能手机和平板电脑)进行网站设计和开发的过程。这种开发方式旨在提供更好的用户体验,确保网站在不同尺寸和分辨率的屏幕上都能良好显示和运行。1. 响应式设...
-
vue非父子组件通信, 事件总线(Event Bus)
在Vue中,非父子组件之间的通信可以通过以下几种方式实现:1. 事件总线(Event Bus): 使用一个空的Vue实例作为中央事件总线(Event Bus),在组件中通过触发事件和监听事件来实现通信。 ```javascript //...
-
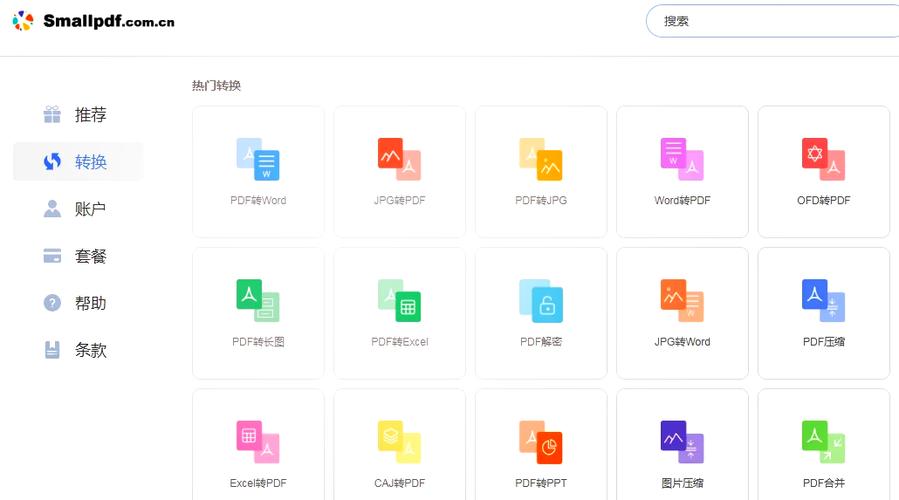
html转word, 假设这是你的HTML内容html_content = HTML to Word Hello, World! This is a sample paragraph.
要将HTML内容转换为Word文档,你可以使用Python的`pythondocx`库。这个库允许你创建和修改Word文档。首先,你需要从HTML中提取文本内容,然后使用`pythondocx`库将这些内容添加到Word文档中。以下是一个简单的示例,展示了...
-
css垂直对齐, 垂直对齐的原理
CSS中实现垂直对齐有多种方法,具体使用哪种方法取决于你的布局需求。以下是几种常见的垂直对齐方法:1. 使用Flexbox布局: Flexbox布局提供了灵活的布局选项,包括垂直居中。你可以通过设置父容器的`display`属性为`flex`,然后设置...
-
html文字加下划线
2. 使用CSS样式:```html这是加下划线的文字这两种方法都可以实现给文字添加下划线的效果。你可以根据自己的需求选择使用其中的一种方法。 HTML文字加下划线:提升文本视觉效果的方法在网页设计中,文字的排版和格式化是至关重要的。通过适当的文字格式化,...