分类:前端开发5289
-
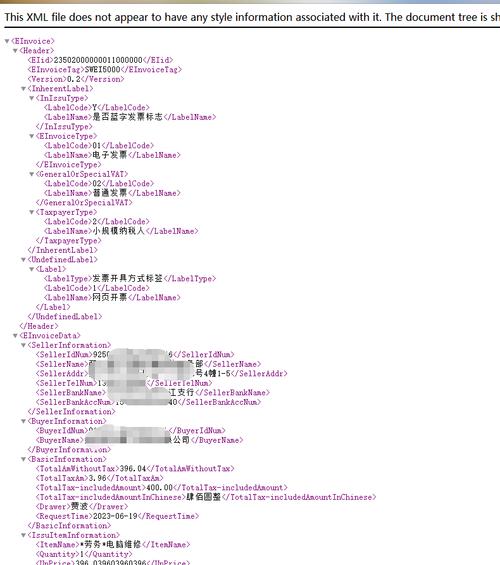
html转xml, HTML文档html_doc = Example HTML Welcome to the website This is a simple example.
HTML(超文本标记语言)和XML(可扩展标记语言)都是用于存储和传输数据的标记语言,但它们在结构和使用上有一些区别。HTML主要用于创建网页,而XML用于更广泛的数据交换和存储。要将HTML转换为XML,你需要考虑以下几个步骤:1. 解析HTML文档:首...
-
HTML的a标签
基本语法```html链接文本``` `href` 属性是必需的,它定义了链接的目标地址。 链接文本是用户看到的文本,当用户点击这个文本时,浏览器会加载`href`属性指定的URL。 示例```html访问示例网站```这个例子创建了一个链接,当用户点击...
-
登录界面html源代码
创建一个简单的登录界面需要包含基本的HTML结构和一些CSS样式来改善外观。下面是一个简单的登录界面的HTML源代码示例:```htmlLogin Page body { fontfamily: Arial, sansserif;...
-
完整html网页代码,```html My Simple Web Page Welcome to My Web Page This is a simple web page.
创建一个完整的HTML网页代码需要包含HTML的声明、头部(head)和主体(body)部分。以下是一个简单的HTML网页示例代码:```html My Simple Web Page Welcome to My Web Pag...
-
vue 打包命令, 什么是 Vue 项目打包
在Vue项目中,打包命令通常取决于你使用的构建工具。如果你使用的是`vuecli`生成的项目,那么打包命令通常是`npm run build`或`yarn build`。这会使用Webpack来打包你的项目,生成一个用于生产环境的静态文件。如果你使用了自定...
-
jquery库, 示例代码```htmlJquery引入$.ready{ // 在这里编写jQuery代码}qwe2;```
jQuery是一个快速、简洁且功能丰富的JavaScript库,旨在简化HTML文档的遍历和操作、事件处理、动画设计和Ajax交互。它于2006年1月由John Resig发布,设计的宗旨是“write Less, Do More”,即通过编写更少的代码来...
-
html编程
1. HTML文档结构: ``:声明文档类型和版本。 ``:HTML文档的根元素。 ``:包含元数据,如``元素。 ``:包含可见的网页内容。5. HTML实体: 用于在HTML文档中插入特殊字符,如`...
-
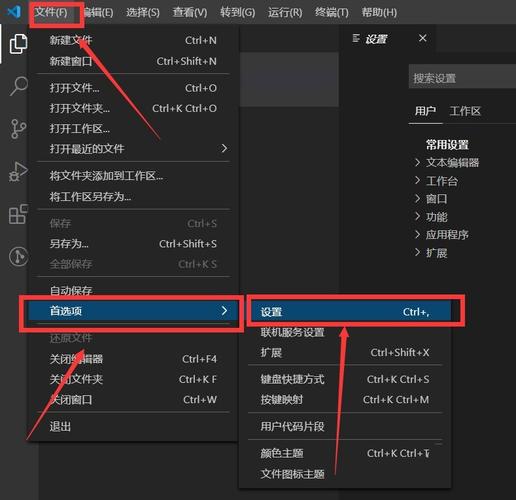
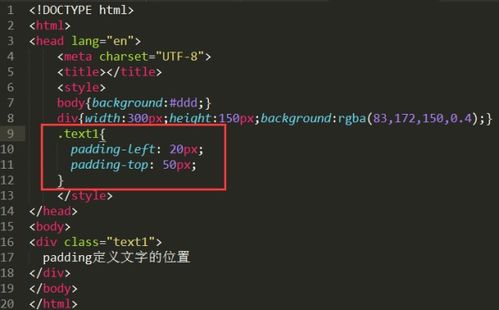
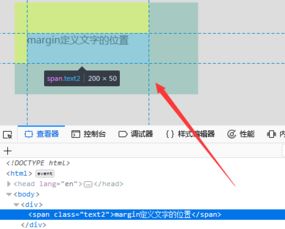
html文字位置,二、使用CSS定位属性调整文字位置
2. CSS样式: 定位: 使用`position`属性(如`absolute`, `relative`, `fixed`, `static`)来定位元素。 浮动: 使用`float`属性来使元素浮动。 文本对齐: 使用`textalig...
-
vue项目开发实战案例
1. 适合初学者练手的Vue小项目(附GitHub源码): 这个博客文章提供了一些适合初学者练手的Vue小项目,包括CnodeJS社区重构等。你可以通过学习这些项目来提升你的Vue基础能力。 2. Vue快速入门(附实战小项目:记事本、天气预报...
-
html转js, HTML转JS的必要性
1. 获取HTML元素:使用`document.getElementById`、`document.getElementsByTagName`、`document.getElementsByClassName`等方法获取HTML元素。2. 修改元素内容:使...