分类:前端开发1200
-
jquery弹出div窗口
要在网页上使用 jQuery 弹出一个 div 窗口,你可以按照以下步骤操作:1. 创建一个 div 元素,这个元素将会是你弹出的窗口。你可以给这个 div 一个特定的 ID,以便于后续操作。2. 在你的 CSS 中,为这个 div 设置样式,包括宽度、高...
-
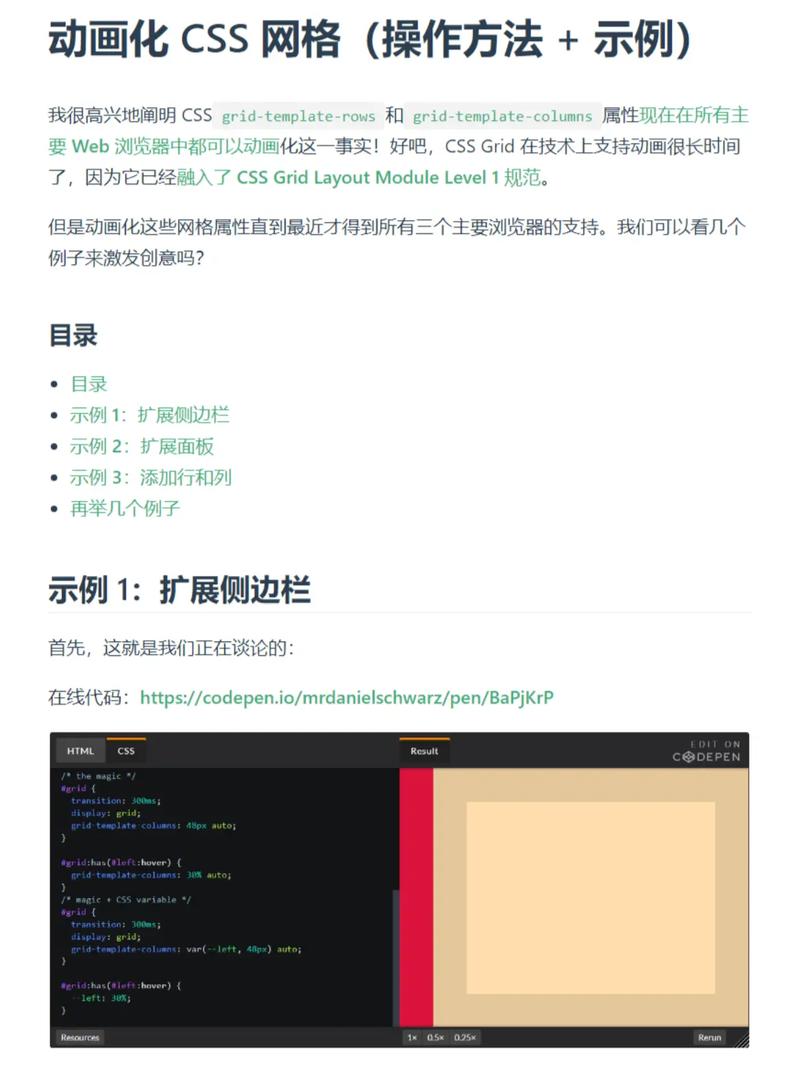
css3过渡动画, 什么是CSS3过渡动画?
CSS3 过渡动画是 CSS3 中的一项重要功能,它允许你通过改变元素的样式属性来创建平滑的过渡效果。这些过渡效果可以在元素的状态改变时(如鼠标悬停、点击、焦点变化等)自动触发。要创建一个 CSS3 过渡动画,你需要指定三个关键部分:1. 过渡属性:你想要...
-
vue.min.js,轻量级、高性能的前端框架解析
vue.min.js 是 Vue.js 框架的压缩版本,主要用于生产环境以提高加载速度和性能。它通过压缩和混淆处理,体积更小,从而加快了网页的加载速度。Vue.min.js 提供了丰富的功能,如数据绑定、组件系统和虚拟 DOM 等,帮助开发者构建高性能的用...
-
html源码下载,HTML源码下载——轻松获取优质网页设计资源
如果你想下载HTML源码,有多种方法和工具可以使用。以下是几种常见的方法和推荐的资源: 在线工具1. UU在线工具:这是一个在线网页HTML读取工具,可以读取并下载指定链接URL的HTML源码。填入URL后点击读取即可读取远程网站页面的HTML源码。2....
-
css写三角形
CSS 可以用来创建各种形状,包括三角形。创建三角形通常涉及到使用边框(`border`)属性。以下是一个简单的示例,展示了如何使用 CSS 创建一个三角形:```css.triangle { width: 0; height: 0; borderl...
-
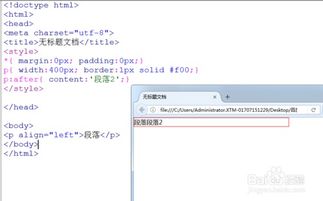
css段落间距怎么设置
在CSS中,可以通过以下几种方式来设置段落间距:1. 使用`margin`属性:`margin`属性可以用来设置段落与周围元素之间的间距。例如,你可以设置段落的上下间距为20像素,左右间距为0像素:```cssp { margin: 20px 0;}``...
-
html修改字体颜色, HTML字体颜色基本概念
```html这是红色字体``` 使用`style`属性```html这是蓝色字体这里,`color`属性的值可以是颜色名称(如`red`、`blue`等)或颜色代码(如`FF0000`、`0000FF`等)。你可以根据需要选择合适的颜色值。 HTML修改...
-
html换行符号,二、HTML换行符号的两种形式
例如:```html这是一个段落。这里是第二行。在上面的例子中,文本“这是一个段落。”和“这里是第二行。”之间会有一个换行。例如:```html这是第一个段落。这是第二个段落。在上面的例子中,第一个段落和第二个段落之间会有一个换行。```html这是一个段...
-
jquery设置高度,深入浅出jQuery设置元素高度的方法
在jQuery中,你可以使用`.height`方法来设置元素的高度。这个方法可以接受一个具体的数值,也可以接受一个函数来动态计算高度。1. 设置固定高度:```javascript$.ready{ $.height; // 设置元素高度为200像素}...
-
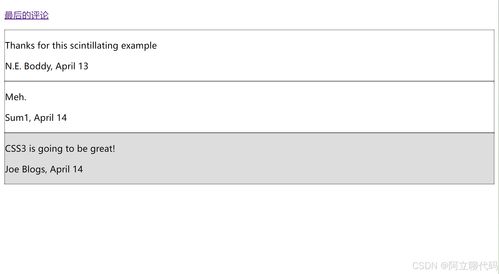
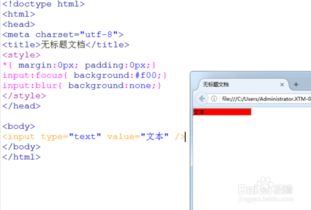
css3伪类
CSS3伪类是CSS(层叠样式表)中的一个功能,用于定义选择器中元素的状态。伪类可以应用于特定状态的元素,例如:当鼠标悬停在链接上时、当输入框获得焦点时,或者当元素是第一个子元素时。CSS3伪类提供了更多选择元素的方式,使得网页设计更加灵活和精确。以下是C...