分类:前端开发5274
-
如何用html制作网页,如何用html制作一个简单的网页
制作网页通常涉及到HTML(超文本标记语言)的使用,它是网页结构的标准语言。以下是一个简单的步骤,指导你如何用HTML制作网页: 制作步骤1. 创建HTML文件: 打开你的文本编辑器,创建一个新的文件。 保存文件为`.html`扩展名,例如`i...
-
html5入门,html教程菜鸟教程
1. 基本结构:HTML5 文档通常以 `` 声明开始,表示这是一个 HTML5 文档。接着是 `` 元素,它包含整个页面的内容。在 `` 内部,有 `` 和 `` 元素。`` 元素包含元数据,如 ``(页面的标题)和 ``(关于页面的信息),而 `` 元...
-
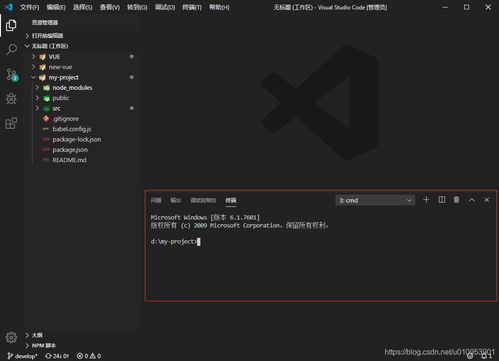
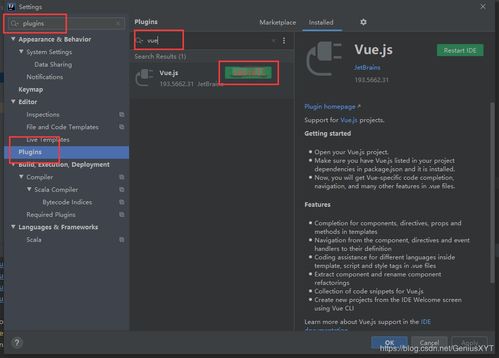
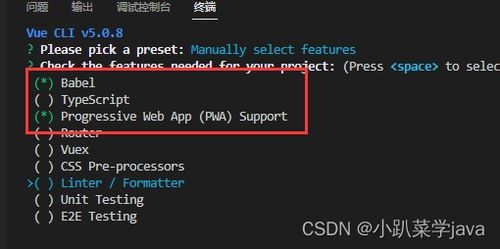
vue怎么运行,从环境搭建到项目启动
在Vue中运行一个项目通常需要遵循以下步骤:1. 安装Node.js和npm:Vue.js依赖于Node.js环境。首先,确保你的电脑上安装了Node.js和npm。你可以从下载并安装。2. 安装Vue CLI:Vue CLI是Vue的官方命令行工具,它简...
-
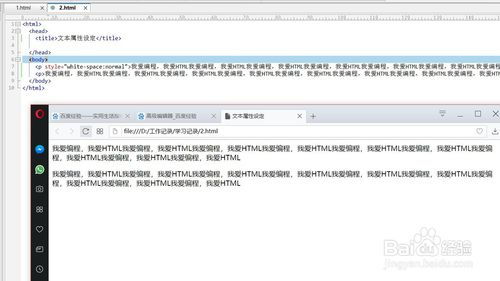
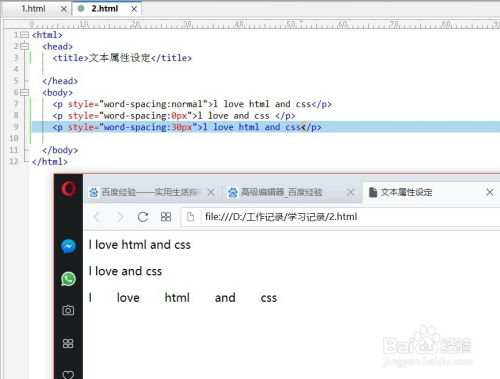
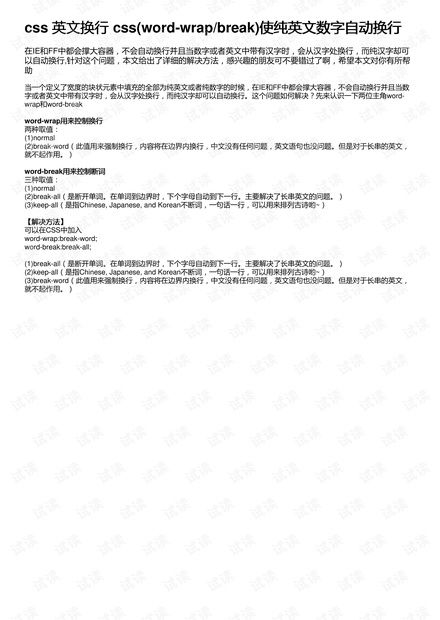
css英文换行, 默认换行规则
在CSS中,如果你想控制英文文本的换行行为,可以使用 `wordwrap` 和 `wordbreak` 属性。这两个属性可以用来控制长单词或非标准字符的换行。1. `wordwrap`: 这个属性定义了当单词太长无法适应容器时,是否允许单词断开换行。它有两...
-
html嵌入网页,二、HTML嵌入网页的基本方法
要将HTML嵌入到网页中,您可以使用以下几种方法:1. 内联HTML:直接在网页中写入HTML代码。这种方法适用于小型或简单的HTML内容。2. JavaScript:使用JavaScript来动态生成或插入HTML内容。这适用于需要根据用户交互或页面加载...
-
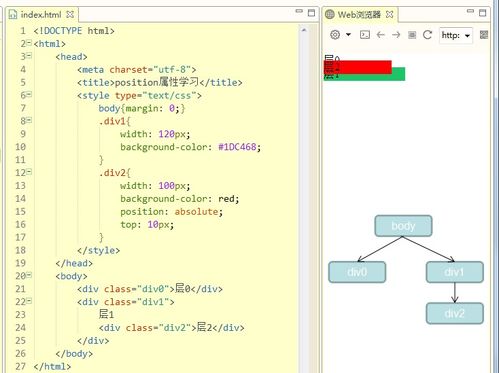
html和css之间有什么关系,网页的骨架
HTML(超文本标记语言)和CSS(层叠样式表)是构建网页的两种核心技术,它们之间存在紧密的关系,但又各自独立,发挥着不同的作用。CSS是一种样式表语言,用于设置网页的视觉样式。它定义了网页中各种元素的外观,如颜色、字体、大小、布局等。CSS使用选择器来选...
-
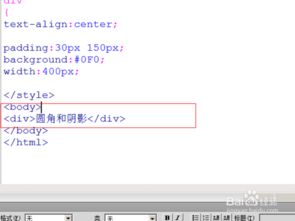
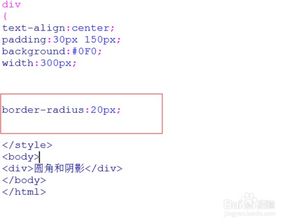
html圆角边框代码
HTML本身并不直接支持创建圆角边框。要创建圆角边框,您需要使用CSS(层叠样式表)。下面是一个简单的例子,展示如何使用CSS为HTML元素添加圆角边框:```html圆角边框示例 .roundedborder { border: 2px soli...
-
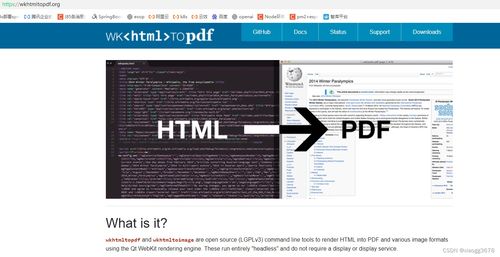
html2pdf, HTML 内容html_content = PDF Example Hello, World! This is an example of HTML content being converted to PDF.
`html2pdf` 是一个将 HTML 内容转换为 PDF 文件的工具。它支持多种编程语言,如 Python、PHP、JavaScript 等。在 Python 中,常用的 `html2pdf` 工具包括 `pdfkit` 和 `weasyprint`。...
-
vue下拉列表
在Vue中,下拉列表通常是通过``元素来实现的。下面是一个简单的示例,展示了如何在Vue组件中使用下拉列表:```html {{ option.text }} Selected: {{ sel...
-
jquery添加样式, 什么是 jQuery 的 CSS 方法?
1. 设置单个样式属性:```javascript$.css;```这会将ID为`myElement`的元素的文本颜色设置为红色。2. 设置多个样式属性:```javascript$.css;```这会将ID为`myElement`的元素的文本颜色设置为红...