分类:前端开发5273
-
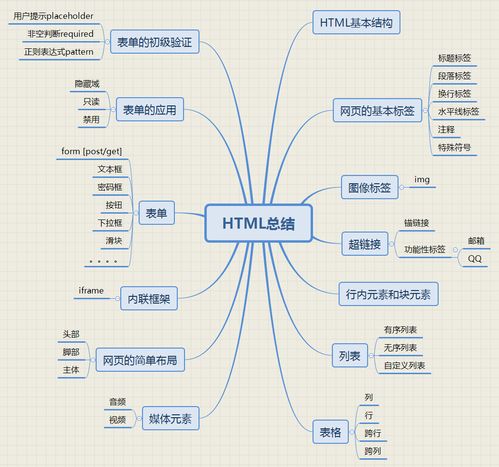
css思维导图
2. 纯html css实现思维导图 本篇文章主要介绍了使用CSS3实现思维导图样式,内容详细且实用。 3. 超详细CSS思维导图,自制_css 手写思维导图 这篇文章提供了高清的思维导图和PDF文档,全部聚合思维导图一张,分类思维...
-
html页面嵌套html页面,```html 主页面 主页面 ```
在HTML中,你可以通过iframe元素来嵌套HTML页面。iframe是一个内联框架,它允许你在当前HTML页面中嵌入另一个HTML页面。以下是一个基本的例子,展示了如何使用iframe来嵌套另一个HTML页面:```html 主页面...
-
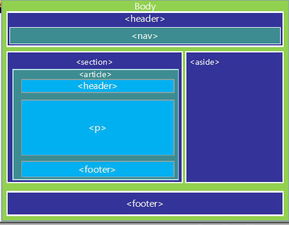
html和css的关系,网页的骨架
HTML(超文本标记语言)和CSS(层叠样式表)是构建网页的两种核心技术,它们之间存在紧密的关系,共同决定了网页的结构和外观。2. CSS(层叠样式表): 定义:CSS 是一种用于描述 HTML 元素如何显示在屏幕、纸张、声音或其他媒体上的样式表语言...
-
html是什么格式的文件,什么是HTML文件格式?
HTML文件的主要特点包括:2. 文本内容:HTML文件中可以包含文本内容,这些内容可以是纯文本,也可以是格式化的文本,如加粗、斜体、下划线等。9. 注释:HTML文件可以使用``来添加注释,注释内容不会在网页中显示。HTML文件通常使用文本编辑器进行编写...
-
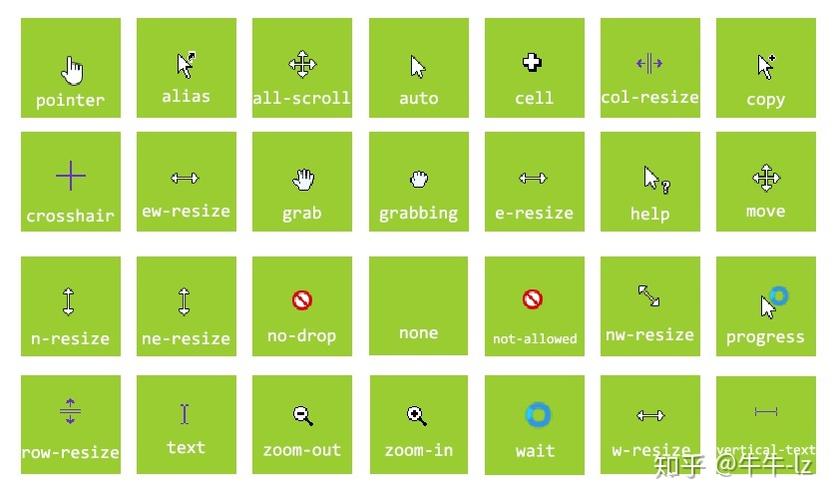
html鼠标样式,使用CSS属性设置鼠标样式
默认样式(通常是一个箭头):`cursor: default;` 手形光标(通常用于可点击的链接):`cursor: pointer;` 纺织光标(表示等待):`cursor: wait;` 交叉光标(用于精确操作):`cursor: crosshair...
-
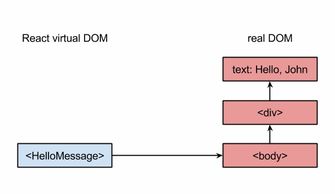
react框架
React 是一个用于构建用户界面的 JavaScript 库,由 Facebook 开发并维护。它遵循组件化的设计理念,允许开发者将复杂的 UI 分解为可复用的组件。React 的核心思想是通过声明式的方式描述用户界面,并自动管理界面状态的变化,从而提高...
-
html5实训总结,html5实训总结和体会
一、实训目的二、实训内容三、实训成果1. 个人作品 完成了个人作品,包括网页布局、内容填充、样式美化等。 在作品制作过程中,运用了 HTML5 的新特性和 CSS3 的样式,使网页更加美观和实用。2. 团队项目 参与了团队项目,与团...
-
jQuery,前端开发的利器
1. HTML 元素选择器:jQuery 提供了强大的选择器机制,允许开发者轻松地选取页面上的 HTML 元素。它支持多种选择器,包括 ID 选择器、类选择器、属性选择器等。2. DOM 操作:jQuery 提供了丰富的 DOM 操作方法,可以轻松地添加、...
-
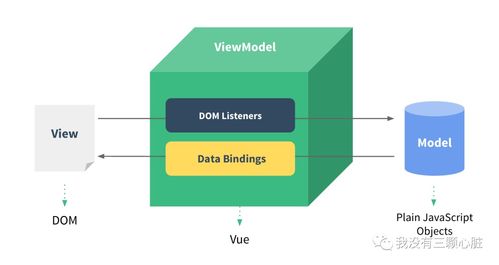
vue截取字符串
在Vue中,你可以使用JavaScript的字符串方法来截取字符串。下面是一些常用的方法:1. `slice`: 截取字符串的一部分,返回一个新的字符串,包含从 `start` 到 `end`(不包括 `end`)的字符。2. `substring`: 类...
-
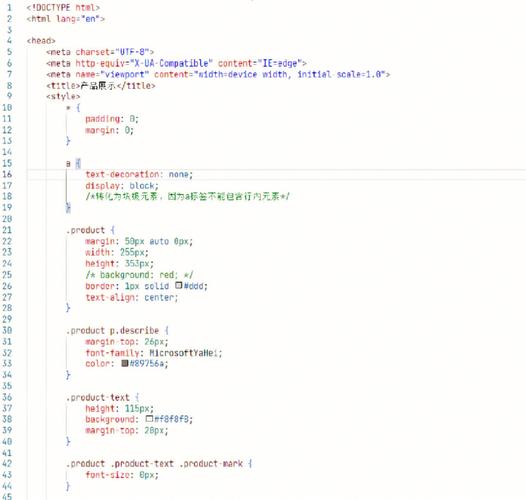
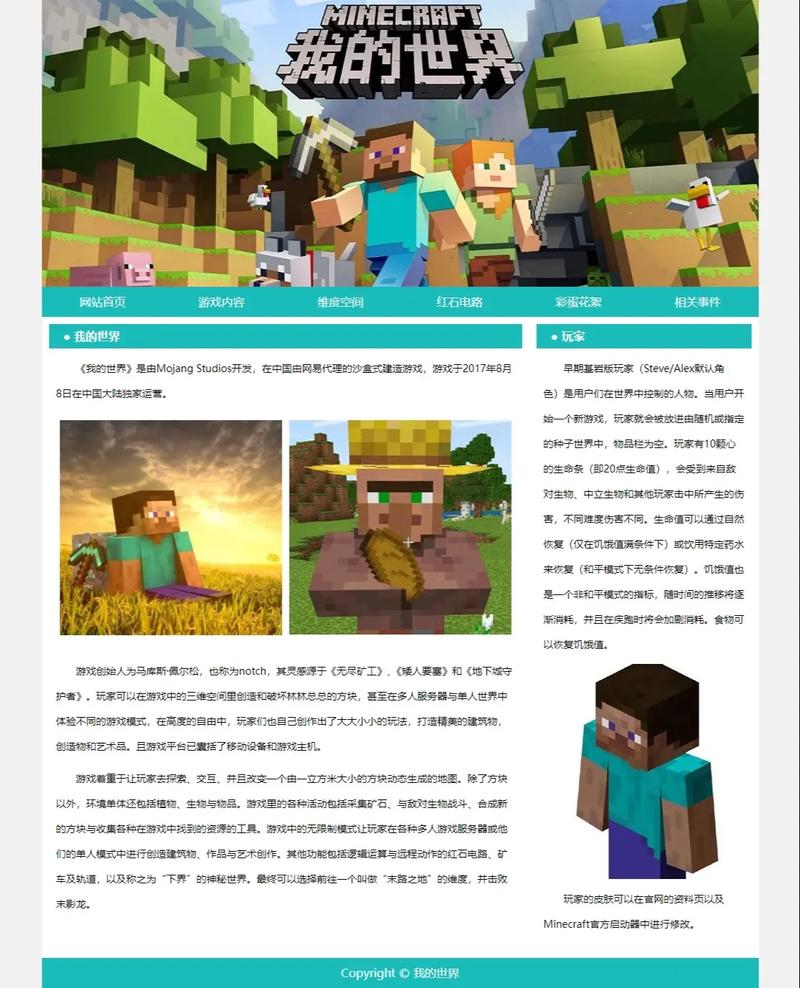
如何用html制作网页,如何用html制作一个简单的网页
制作网页通常涉及到HTML(超文本标记语言)的使用,它是网页结构的标准语言。以下是一个简单的步骤,指导你如何用HTML制作网页: 制作步骤1. 创建HTML文件: 打开你的文本编辑器,创建一个新的文件。 保存文件为`.html`扩展名,例如`i...