分类:前端开发5273
-
引入jquery,```html引入jQuery示例
由于我无法直接引入外部库,如jQuery,但我可以提供一段代码示例,展示如何在HTML页面中引入jQuery,以及如何使用它。你可以将这些代码复制到你的HTML文件中。首先,你需要引入jQuery库。你可以从CDN(内容分发网络)引入它,如下所示:```h...
-
css样式有哪几种,css样式类型有哪几种
CSS(层叠样式表)是一种用于描述HTML或XML(包括如SVG、MathML等应用)文档样式的样式表语言。CSS样式有几种主要的分类方式,包括:1. 内联样式:直接在HTML元素的`style`属性中定义的样式。这种样式只作用于该元素本身。 ```h...
-
vue 组件传参, 组件传参概述
在 Vue 中,组件之间的传参通常是通过属性(props)来实现的。下面是一些基本的步骤和示例,说明如何在 Vue 组件中传递参数:```vue export default { data { return { pa...
-
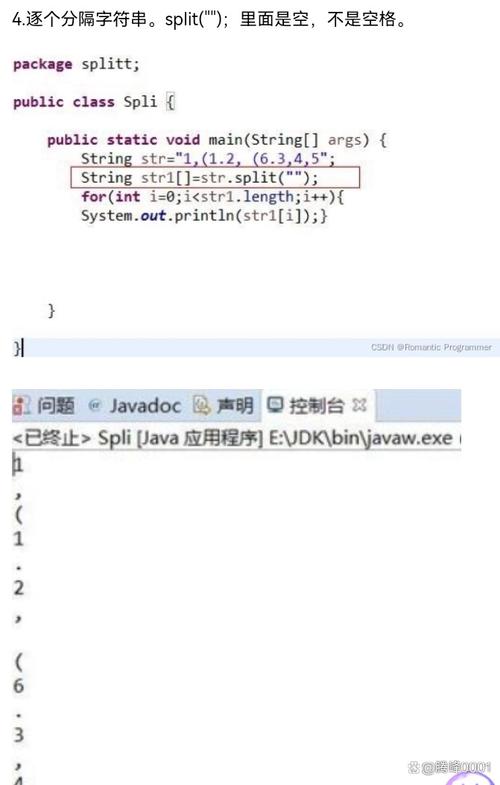
jquery分割字符串, 什么是字符串分割
在 jQuery 中,你可以使用 JavaScript 的 `split` 方法来分割字符串。`split` 方法是一个内建的方法,用于将字符串分割成数组。你可以指定一个分隔符,`split` 方法会根据这个分隔符来分割字符串。以下是一个使用 jQuery...
-
vue案例
1. Vue入门指南:从基础到实战 该文章提供了从基础到实战的Vue案例,适合初学者。 2. 三个小时vue3.x从零到实战(vue3.x经典案例46个) 文章提供了46个Vue 3.x的经典案例,帮助开发者更好地理解和运用Vue...
-
vue组件懒加载, 什么是组件懒加载?
Vue组件懒加载是一种优化性能的技术,它允许你将组件分割成不同的代码块,然后仅在需要时才加载它们。这样做可以减少初始加载时间,提高应用的性能。在Vue中,可以使用动态import语法来实现组件的懒加载。下面是一个简单的例子,展示如何使用Vue Router...
-
小米html查看器,小米HTML查看器——便捷的移动端网页浏览体验
要在小米手机上查看HTML文件,您可以按照以下步骤操作:1. 使用小米自带浏览器查看HTML文件: 打开小米手机上的浏览器应用。 输入想要查看的网页地址,并打开该网页。 点击浏览器菜单中的“查看源代码”选项,即可查看网页的HTML源代码。...
-
jquery官网,前端开发的得力助手
jQuery官网的地址是 。这个网站提供了关于jQuery的详细信息,包括其特点、下载最新版本、浏览API文档和如何贡献到项目中。如果你需要更详细的信息,可以访问这个官方网站。深入探索jQuery官网:前端开发的得力助手一、什么是jQuery?jQuery...
-
html字符实体,什么是HTML字符实体?
HTML字符实体(HTML Character Entities)是HTML文档中用于表示特殊字符和不可见字符(如版权符号、商标符号、货币符号等)的编码。这些实体通常由一个或多个字符组成,并以一个特殊的格式来表示。HTML字符实体使得这些特殊字符能够在网页...
-
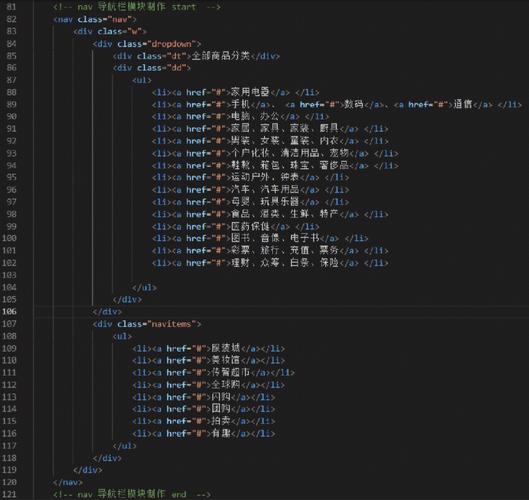
html无序列表, 无序列表的基本结构
下面是一个简单的无序列表的例子:```html 苹果 香蕉 橙子```这个例子中,我们定义了一个无序列表,其中包含三个列表项:苹果、香蕉和橙子。在浏览器中显示时,每个列表项前都会有一个圆点。你可以通过CSS来定制无序列表的样式,比如改变圆点的颜色、大...