分类:前端开发5273
-
html空格符号怎么打,二、HTML中空格的默认显示
在HTML中,空格可以使用多种方法来表示,具体取决于您想要的效果。以下是几种常见的空格表示方法:1. 普通空格:直接在HTML代码中输入空格键即可。这种方式表示的是普通空格,但在某些情况下可能不会显示为预期的宽度。2. 不间断空格:使用` `。这个字符实体...
-
jquery是什么意思,什么是jQuery?
jQuery是一个快速、小巧且功能丰富的JavaScript库。它使HTML文档的遍历和操作、事件处理、动画和Ajax等Web开发工作变得更加简单。jQuery的核心特性包括拥有易于使用的API、优雅的选择器、强大的事件处理机制和简洁的动画实现。它也提供了...
-
vue下拉刷新
1. 使用第三方组件库市面上有许多成熟的Vue组件库提供了下拉刷新功能,如Vant、Element UI等。以Vant为例,其`vanpullrefresh`组件能够轻松实现下拉刷新。 示例代码:```html {{ item.ti...
-
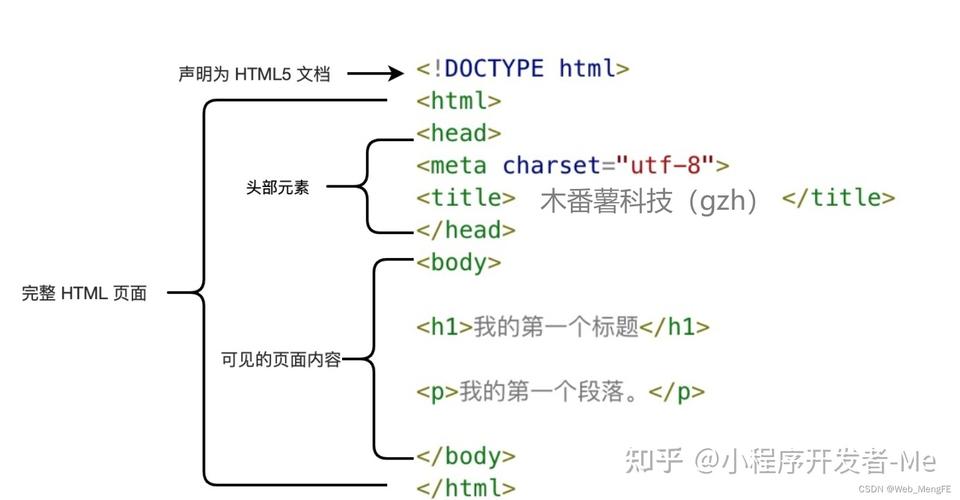
html2,网页制作的基础入门
请提供更多关于 html2 的具体信息或问题,以便我能更好地帮助您。 HTML2:网页制作的基础入门 HTML2的基本结构HTML2的基本结构包括以下几个部分: 1. 文档类型声明()...
-
react书籍,从入门到实战
入门书籍1. 《React入门经典》 作者:Stoyan Stefanov 适合完全没有接触过React的初学者,详细介绍了React的基本概念、组件化思想、JSX语法等基础知识。2. 《React入门与实战》 作者:清华大学出版社 从实...
-
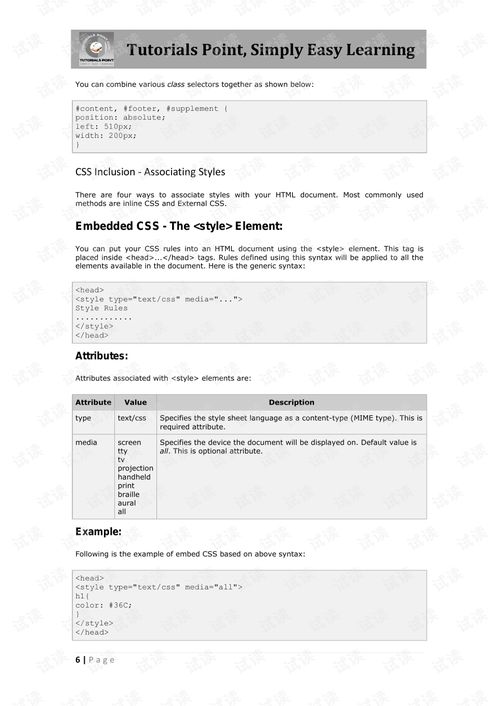
css高级教程
1. w3school CSS高级语法教程: 内容:介绍了CSS继承的概念,以及如何通过继承使子元素继承最高级元素的属性。3. 知乎 24个 CSS 高级技巧合集: 内容:涵盖了24个高级技巧,如CSS复位、继承、:not选择器...
-
html滚动标签,html滚动条标签
以下是一个使用CSS和JavaScript实现滚动效果的示例:```htmlScrolling Text Example .scrollcontainer { width: 300px; height: 100px; overflow:...
-
css进度条,css进度条样式
CSS进度条是一个用于显示加载进度的视觉元素,通常用于网页或应用程序中。它们可以显示用户操作(如文件上传或下载)的进度,或者显示页面加载的进度。创建一个简单的CSS进度条,你可以使用HTML和CSS。以下是一个基本的例子:HTML:```html 50%...
-
手机html编辑器,随时随地打造个性化网页
Android设备上的HTML编辑器1. TrebEdit 功能:语法高亮显示、自动缩进、换行、自动完成、自定义主题、应用内浏览器预览。 优点:功能全面,适合移动端代码编辑。2. WebMaster's HTML Editor 功能:支...
-
html布局代码
当然可以,这里是一个简单的HTML布局代码示例。这个布局包含了一个头部(header)、一个导航栏(navbar)、一个侧边栏(sidebar)、一个主内容区域(main content)和一个页脚(footer)。```html 简...