分类:前端开发5273
-
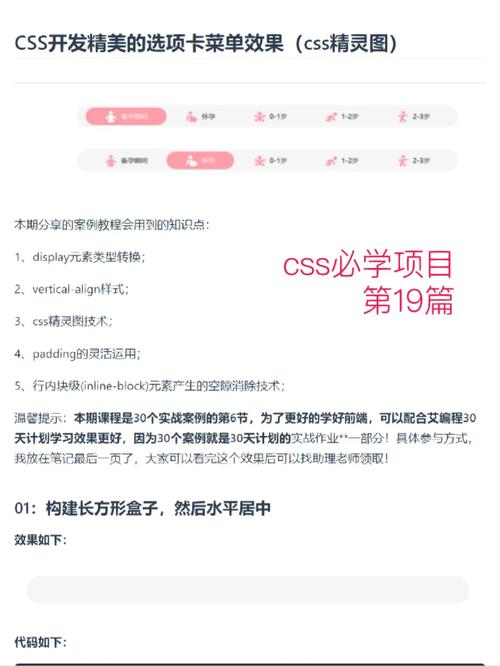
css滑动门,```htmlCSS Sliding Doors Example .slidingdoor { background: url norepeat left top; paddingleft: 20px; } .slidingdoorright { background: url norepeat right top; paddingright: 20px; }
CSS 滑动门(CSS Sliding Doors)是一种用于创建可伸缩导航菜单的技术。它允许你创建一个具有背景图像的导航按钮,该按钮可以根据文本的长度而自动调整大小。这种技术特别适用于那些需要根据内容长度动态调整大小的元素,例如导航菜单。滑动门技术的基本...
-
xml与html的区别, 设计目标与用途
XML(可扩展标记语言)和HTML(超文本标记语言)都是用于在网页上表示数据的标记语言,但它们在用途和结构上有一些关键的区别:6. 数据类型: XML支持数据类型,如字符串、数字、日期等。 HTML不支持数据类型,它只关注数据的显示和布局。7....
-
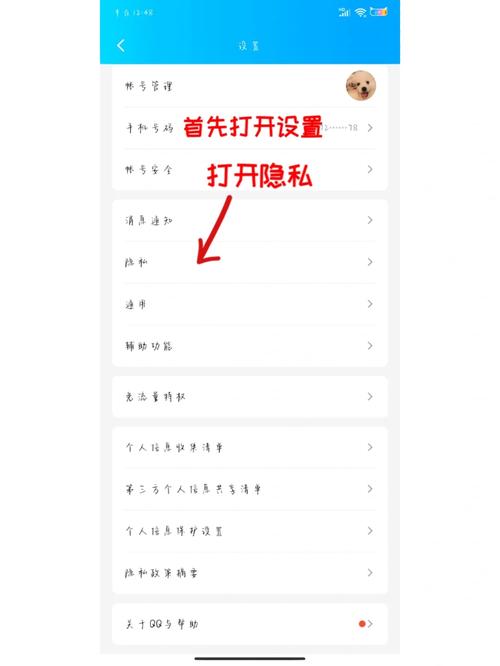
html显示隐藏,HTML:```html显示/隐藏示例 .hidden { display: none; }
要在HTML中实现显示和隐藏的功能,通常需要结合CSS和JavaScript。下面是一个简单的示例,展示了如何使用这些技术来控制元素的显示和隐藏。HTML:```html显示/隐藏示例 .hidden { display: none; }切换显示...
-
vue返回上一页不刷新
在Vue中,如果你想在不刷新页面的情况下返回上一页,你可以使用`router`的`go`方法。这里有一个简单的示例:```javascriptthis.$router.go;```这条代码会使得Vue Router后退一页,即返回到浏览历史中的上一页。这个...
-
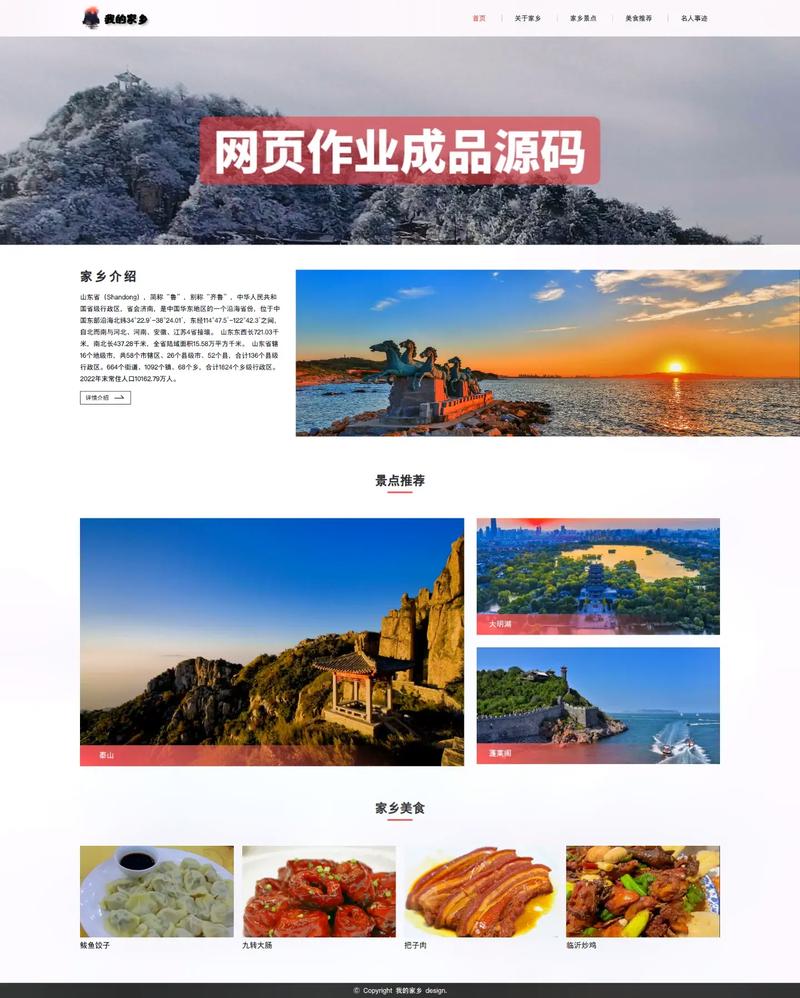
html网页制作源码
当然可以,这里有一个简单的HTML网页源码示例,展示了基本的网页结构。这个网页包含了一个标题、一段文字和一个链接。```html 简单的HTML网页 欢迎来到我的网页 这是一个简单的HTML示例。 访问示例网站```...
-
html行间距,二、HTML行间距的概念
HTML 中调整行间距可以通过以下几种方式实现:1. 使用 CSS 的 `lineheight` 属性: 你可以通过设置元素的 `lineheight` 属性来调整行间距。`lineheight` 可以设置为具体的像素值(px)、相对的em值或者百分比...
-
html怎么设置字体类型,html怎么设置字体
在HTML中,你可以使用CSS(层叠样式表)来设置字体类型。以下是几种常用的方法:```html body { fontfamily: 'Arial', sansserif; } 这是...
-
html课程,开启你的前端开发之旅
无论你选择哪种学习方式,重要的是要不断实践和练习。你可以尝试自己创建简单的网页,或者参与一些在线编程挑战,以巩固你的HTML技能。HTML课程入门指南:开启你的前端开发之旅一、HTML课程概述二、HTML课程学习目标...
-
htm与html,HTM与HTML的定义
HTM 和 HTML 是两种不同的文件扩展名,它们都与网页设计有关。下面是对它们的一些解释:2. HTM:HTM 是另一种用于网页文件的扩展名,它与 HTML 完全兼容。HTM 扩展名通常用于较旧的操作系统或软件,如 Windows 3.1。在大多数现代操...
-
css虚线, 虚线边框的基本语法
CSS(层叠样式表)中的虚线可以通过使用`borderstyle`属性设置为`dashed`来实现。这个属性可以应用于任何元素的边框。以下是一个简单的例子,展示了如何为一个元素添加虚线边框:```css.dashedborder { border: 2p...