分类:前端开发5238
-
html时钟代码,```html HTML Clock .clock { fontfamily: 'Arial', sansserif; color: 333; fontsize: 48px; textalign: center; margintop: 50px; }
好的,以下是一个简单的HTML时钟代码示例。这个时钟将使用JavaScript来更新时间。你可以将这段代码复制到任何HTML文件中,并在浏览器中打开它来查看效果。```html HTML Clock .clock {...
-
html5本地存储
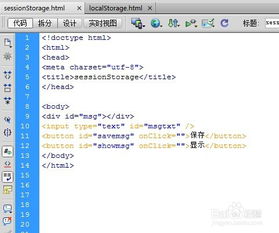
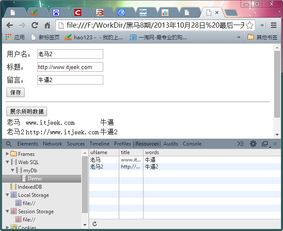
HTML5 提供了多种本地存储机制,允许 Web 应用程序在用户的浏览器中存储数据。这些存储机制包括:1. 本地存储(LocalStorage): 用于在浏览器中存储键值对数据。 数据在页面会话之间持久存在,即使浏览器关闭后,数据也不会丢失。...
-
vue文本编辑器
1. wangEditor 特点:简洁易用,功能强大,支持多种框架如JS、Vue和React,无需二次开发。 使用:wangEditor提供了官方的Vue和React组件,解决了5000 常见问题,兼容主流PC浏览器。2. TinyMCE...
-
vue安装sass,Vue项目中安装Sass的详细指南
在 Vue 项目中安装和配置 Sass 需要遵循几个步骤。下面是一个基本的指南,帮助你在 Vue 项目中集成 Sass。 1. 安装 Sass 相关的依赖首先,你需要安装 `sass` 和 `sassloader`。`sass` 是 Sass 的编译器,而...
-
html中ul,什么是无序列表(ul)
例如,以下是一个简单的无序列表:```html 苹果 香蕉 橙子```HTML中的无序列表(ul)详解什么是无序列表(ul)无序列表的语法结构无序列表的语法结构相对简单,以下是一个基本的无序列表示例:```html 项目一 项目二...
-
vue视频下载,轻松实现视频文件的下载与命名
在Vue项目中实现视频下载功能,可以采用以下几种方法:2. 使用Blob对象和FileSaver.js库: 这种方法适用于需要更多控制的情况。首先,通过JavaScript获取视频文件,然后使用Blob对象和FileSaver.js库来触发下载。示例代...
-
html页面模板
当然可以,以下是一个简单的HTML页面模板,您可以根据需要进行修改和扩展:```html Document body { fontfamily: Arial, sansserif;...
-
html5游戏平台,技术革新引领游戏新潮流
HTML5游戏平台推荐1. Poki 网站链接: 提供多种类型的HTML5游戏,支持平板电脑、手机和台式机等设备,包括拼图游戏、纸牌游戏和街机电玩游戏等。2. 17173 HTML5小游戏 网站链接: 提供最新最好玩的在线小游...
-
vue.js 实战, 环境搭建与项目初始化
关于Vue.js的实战学习资源,我为你整理了一些有用的信息,希望对你有所帮助: 书籍资源1. 《Vue.js 实战》 豆瓣读书 本书以项目实战的方式引导读者渐进式学习Vue.js,涵盖Vue.js的核心功能、组件化、插件、Render函数、webp...
-
html超链接怎么设置,html超链接代码怎么写
例如,如果您想要创建一个链接到百度主页的超链接,您的HTML代码将如下所示:```html百度一下```这段代码会创建一个文本为“百度一下”的超链接,点击后会将用户带到百度主页。```html这是第一个部分跳转到第一个部分```这段代码会创建一个文本为“跳...