分类:前端开发5095
-
html怎么制作,html网页制作在线
1. 创建HTML文件: 在文本编辑器中创建一个新的文件,例如使用Notepad(记事本)或Sublime Text等。 保存文件为`.html`扩展名,例如`index.html`。2. HTML基本结构: 每个HTML文件都应该包含一...
-
html标签居中,html怎么居中在正中间
1. 文本居中```htmlThis is centered text.```或者```html This is centered text.``` 2. 图片居中```html ``` 3. 块级元素居中```html This block is...
-
html书籍推荐,助你轻松入门与进阶
根据搜索结果,我为你整理了一些推荐的HTML书籍,适合不同水平的学习者: 入门书籍推荐1. 《Head First HTML与CSS》 推荐理由:这本书适合完全没接触过HTML的人,系统地介绍了HTML和CSS,内容丰富且不会很枯燥,非常适合入门学习...
-
vue环境配置,vue环境安装与配置
配置Vue环境通常涉及以下几个步骤:1. 安装Node.js和npm: Vue.js依赖于Node.js环境,因此首先需要安装Node.js。同时,Node.js自带了npm(node package manager),用于安装和管理项目依赖。2. 全...
-
html5网站模板之家,HTML5网站模板之家的特点
HTML5网站模板之家是一个提供各种高质量HTML5网站模板的平台,主要特点和优势如下:1. 丰富的模板类型: 模板之家提供了多种预设计模板,适用于不同类型的网站,包括企业官网、电商网站、个人博客等。2. 免费资源: 平台提供大量免费的HTML...
-
jquery设置样式, 什么是jQuery
在 jQuery 中,你可以使用 `.css` 方法来设置元素的样式。这个方法允许你指定 CSS 属性和值来改变元素的样式。下面是一个基本的例子:```javascript$.ready{ $.css;}qwe2;```在这个例子中,当文档加载完成后,j...
-
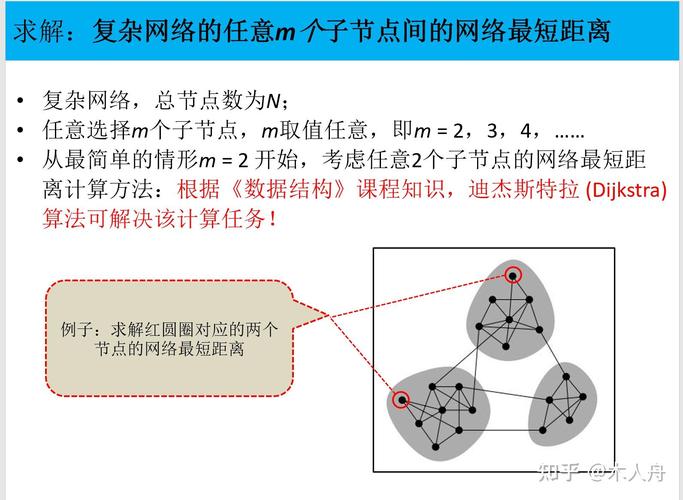
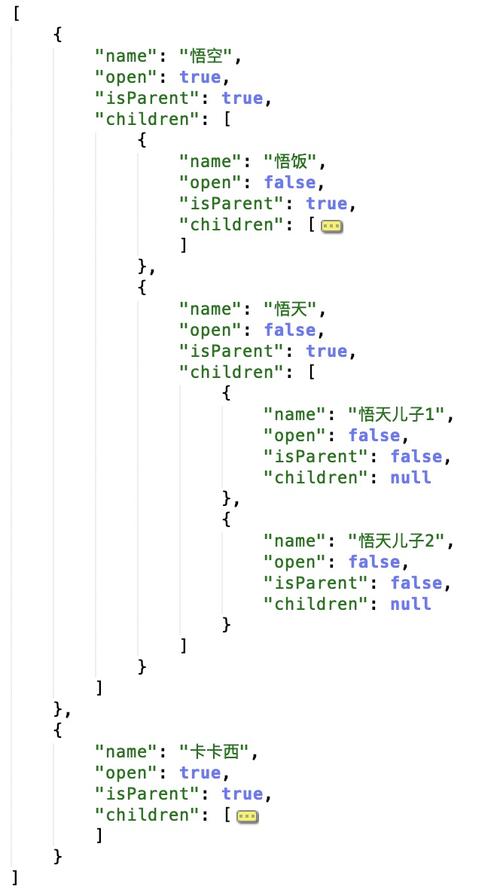
jquery获取子节点, 什么是子节点
1. `children`:选择匹配元素的直接子元素。2. `find`:搜索所有后代元素,包括子节点、孙子节点等。3. `next`:选择匹配元素紧邻的同辈元素。4. `nextAll`:选择所有匹配元素的同辈元素,在DOM中位于该元素之后。5. `pr...
-
vue底层, Vue.js 的诞生背景
Vue 的底层实现主要包括以下几个方面:1. 响应式系统:Vue 的核心是响应式系统,它允许数据的变化自动反映到视图上。这主要通过 Vue 的响应式原理实现,即通过使用 `Object.defineProperty` 方法为数据对象的属性添加 getter...
-
html时钟代码,```html HTML Clock .clock { fontfamily: 'Arial', sansserif; color: 333; fontsize: 48px; textalign: center; margintop: 50px; }
好的,以下是一个简单的HTML时钟代码示例。这个时钟将使用JavaScript来更新时间。你可以将这段代码复制到任何HTML文件中,并在浏览器中打开它来查看效果。```html HTML Clock .clock {...
-
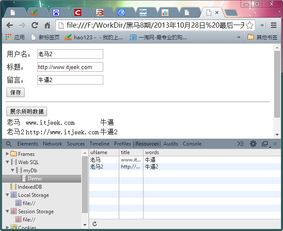
html5本地存储
HTML5 提供了多种本地存储机制,允许 Web 应用程序在用户的浏览器中存储数据。这些存储机制包括:1. 本地存储(LocalStorage): 用于在浏览器中存储键值对数据。 数据在页面会话之间持久存在,即使浏览器关闭后,数据也不会丢失。...