分类:前端开发4683
-
手机端html模板
1. Bootstrap模板库: Html5手机网页模板:Digo是一套优雅的手机移动端Html模板,适用于创建手机端商店、博客等网站或App应用。它具有干净的设计、响应迅速、容易定制等特性。 手机页面样式:提供流行的手机页面样式和单页面模板,...
-
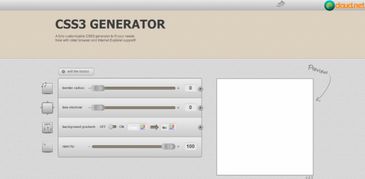
css边框透明
CSS中实现边框透明可以通过设置边框颜色(`bordercolor`)为透明色(`transparent`)来实现。以下是一个简单的示例,展示了如何为一个元素设置透明边框:```css.transparentborder { border: 2px so...
-
css使用,从入门到精通
CSS(层叠样式表)是一种用于描述HTML或XML(包括如SVG、MathML等应用)文档样式的样式表语言。CSS描述了如何将结构化文档(如HTML文档或XML应用)呈现为网页、桌面应用程序等视觉媒体。它包含如字体、颜色、背景、边框、间距、布局等的设计。...
-
网站html
网站HTML通常指的是网站的HTML代码,它是构成网页的基础。HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。HTML代码定义了网页的结构和内容,它包括文本、图片、链接、表格、表单等元素。要创建一个基本的HT...
-
html参考手册,什么是HTML?
希望这些资源能帮助你更好地学习和使用HTML。HTML参考手册:前端开发者的必备指南什么是HTML?HTML的基本结构一个基本的HTML文档通常包含以下结构:...
-
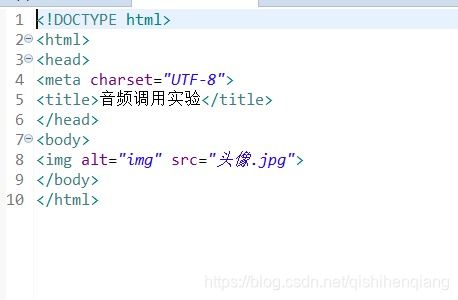
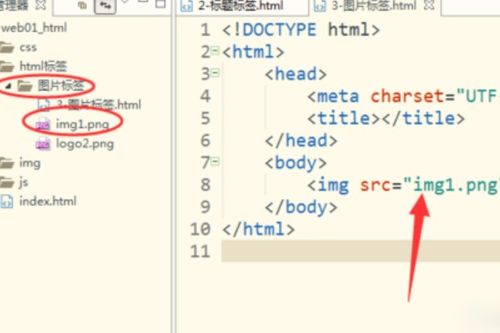
html引用本地图片路径, 什么是本地图片路径
例如,如果你的图片位于与HTML文件同一目录下,并且名为`image.jpg`,你可以这样引用它:```html```如果图片位于一个子目录中,例如`images`文件夹,你可以这样引用它:```html```如果图片位于父目录中,你可以使用`../`来引...
-
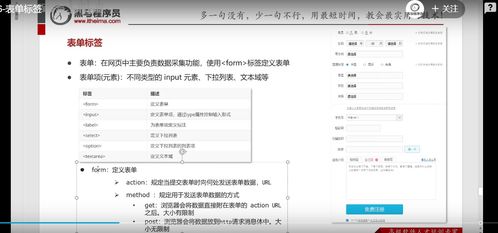
html 占位符
HTML占位符通常用于表单元素中,比如``、``等,用来提示用户输入内容。占位符的文本会在用户开始输入时消失,当用户清空输入框时,占位符文本会重新显示。占位符的属性是`placeholder`。例如,以下是一个使用占位符的文本输入框:```html```当...
-
css渐变边框, 渐变边框的实现原理
CSS 渐变边框是一个相对较新的 CSS 特性,它允许你为元素的边框添加渐变效果。要创建一个渐变边框,你需要使用 `borderimage` 属性。以下是一个简单的例子,展示了如何为一个元素添加一个从左上角到右下角的渐变边框:```css.element...
-
html制作个人主页代码
当然可以!下面是一个简单的HTML代码示例,用于创建一个个人主页。你可以根据需要修改它来满足你的具体需求。```html 我的个人主页 body { fontfamily: Arial, sanss...
-
背景渐变css
线性渐变(Linear Gradient)线性渐变从一个方向向另一个方向过渡颜色。语法如下:```cssbackgroundimage: lineargradient;``` `direction`:渐变的方向,可以是角度(如`45deg`)或关键词(如...