分类:前端开发4601
-
vue动画插件,vue official插件
1. Vuekinesis 特点:Vuekinesis 是一个强大的动画库,支持根据光标和音频变化来控制动画。它提供了广泛的自定义属性,允许以编程方式控制动画效果。 使用:适用于Vue 2和Vue 3。可以通过npm安装,并在项目中导入使用。2...
-
html auto属性,什么是auto属性?
在HTML中,`auto` 属性通常与媒体元素如 `` 和 `` 元素一起使用,用于控制媒体是否在页面加载时自动播放。例如,在 `` 元素中,你可以这样使用 `auto` 属性:```html```在上面的例子中,`autoplay` 属性告诉浏览器在页面...
-
vue中使用jquery, 引入jQuery
1. 安装jQuery:首先,你需要确保你的项目中已经安装了jQuery。你可以通过npm或yarn来安装它: ```bash npm install jquery ``` 或者 ```bash yarn add jquery...
-
jquery添加元素, 基本操作
在jQuery中,你可以使用几种方法来添加元素到HTML文档中。下面是一些常用的方法:1. `append`: 将内容添加到每个匹配元素的末尾。2. `prepend`: 将内容添加到每个匹配元素的开头。3. `after`: 将内容插入到每个匹配元素的后...
-
layui和vue,前端开发的黄金搭档
layui和Vue是两种不同的前端技术框架,它们各自有不同的特点和用途。1. layui:layui是一个轻量级的Web前端UI框架,它主要提供了丰富的UI组件和模块,可以帮助开发者快速构建美观、功能强大的Web界面。layui的设计理念是简洁、实用,它注...
-
vue和angular区别,深入探讨两大前端框架的区别
Vue.js 和 Angular 是两种流行的前端框架,它们各自拥有独特的特点和优势。以下是 Vue.js 和 Angular 的一些主要区别:1. 开发背景: Vue.js:由前 Google 工程师尤雨溪(Evan You)于 2014 年创建,...
-
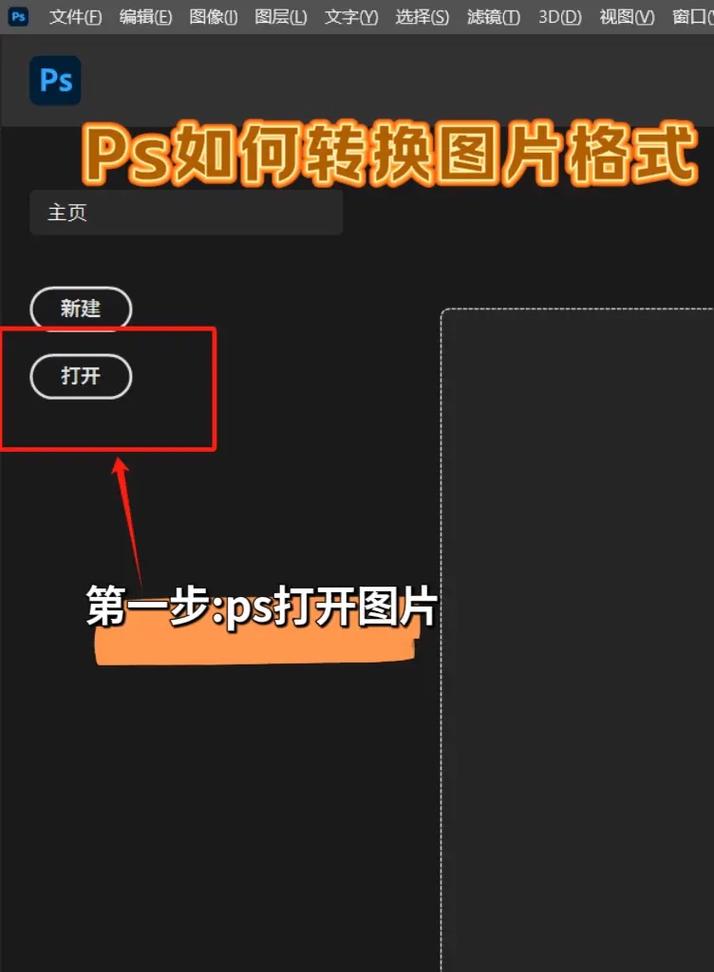
html转图片
要将HTML内容转换为图片,你可以使用Python的Pillow库。以下是一个简单的示例,展示如何将HTML内容转换为图片。这个示例使用了Pillow库来生成一个图片,然后将HTML内容渲染到这个图片上。首先,确保你已经安装了Pillow库。如果没有,你可...
-
html做个人简历,个人简历简单网页设计html代码
创建一个HTML个人简历是一个很好的实践项目,可以展示你的技术技能和创意。下面是一个基本的HTML个人简历模板,你可以根据自己的需求进行修改和扩展。```html 个人简历 body { f...
-
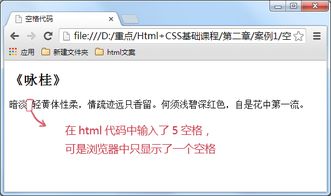
html中空格,什么是HTML中的空格?
在HTML中,空格是一个常见的元素,用于在文本中创建间隔。HTML提供了几种不同的方法来表示空格,包括:1. 空格字符(` `):这是一个特殊的HTML实体,表示一个不可见的空格字符。使用` `可以在HTML文档中插入一个空格,无论浏览器如何渲染文本。4....
-
vue缓存,提升应用性能的关键技术
1. 浏览器缓存:浏览器缓存是最基本的缓存方式,通过设置HTTP缓存头,可以让浏览器缓存静态资源,如CSS、JavaScript文件等。这可以通过在服务器端设置CacheControl头来实现。2. Vuex缓存:Vuex是Vue的状态管理库,可以通过Vu...