分类:前端开发4490
-
mht转html,什么是MHT文件?
1. 使用电子邮件客户端: 如果你的电子邮件客户端支持MHT文件,你可以直接打开MHT文件,然后将其另存为HTML文件。2. 使用在线转换工具: 有一些在线工具可以将MHT文件转换为HTML文件。你只需上传MHT文件,然后下载转换后的HTML文...
-
html自动跳转,```html 页面将在5秒后跳转 页面将在5秒后跳转到 www.example.com
```html 页面将在5秒后跳转 页面将在5秒后跳转到 www.example.com在这个例子中,`content`属性的值是“5;url=http://www.example.com”,这意味着页面将在5秒后跳转到指定的URL。你...
-
vue路由钩子函数, 路由钩子函数概述
Vue路由钩子函数是Vue.js框架中用于处理路由变化时执行特定逻辑的函数。这些函数可以帮助开发者控制路由跳转前后的行为,如检查用户权限、获取数据、重定向等。Vue路由钩子函数主要分为三类:1. 全局守卫:作用于整个应用的路由跳转。 `beforeE...
-
html打开乱码
解决乱码问题的步骤如下:2. 检查浏览器的字符编码设置:在浏览器中,尝试更改字符编码设置,看看是否能正确显示页面。在大多数浏览器中,可以通过右键点击页面,然后选择“编码”或“字符编码”选项来更改。3. 保存HTML文件为UTF8编码:如果HTML文件使用的...
-
vue前后端分离,Vue前后端分离项目开发指南
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。它被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。前后端分离通常指的是将前端和后端逻辑进行解耦,分别部署在不同的服务器上。这种...
-
html单选框按钮,```html 单选框示例
在HTML中,单选框按钮通常用于让用户从一组选项中选择一个。它们是通过``元素创建的,并使用`type=radio`属性来指定其为单选框。单选框通常与``元素一起使用,以提供每个选项的描述。下面是一个简单的单选框示例:```html 单选框示例...
-
css注释的写法, 什么是CSS注释
CSS注释的写法非常简单,使用 `/ /` 来包围注释内容。注释可以出现在CSS文件中的任何位置,包括在样式规则、选择器、属性值等之前或之后。```css/ 这是注释,不会被浏览器解释或显示 /body { / 这是另一个注释,用于解释body选择器的样...
-
angular是什么,什么是Angular?
Angular 是一个由 Google 维护的开源前端 Web 框架,用于构建单页应用程序(SPA)。它基于 TypeScript 开发,提供了丰富的功能和工具,帮助开发者更高效地创建和维护复杂的前端应用程序。Angular 的主要特点包括:1. 组件化:...
-
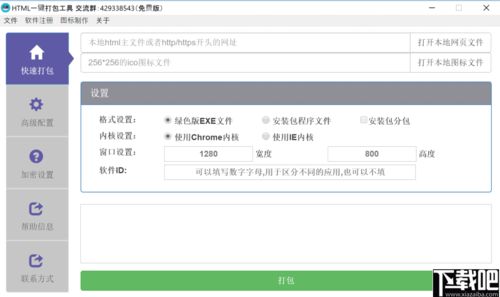
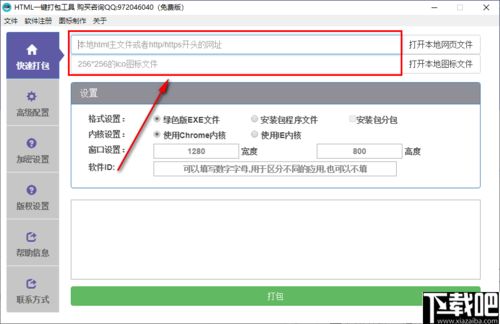
html一键打包工具
1. HTML一键打包工具 特点:功能强大,支持将任意HTML项目(网址)打包为单个EXE文件,支持课件、网址、各类项目等。支持打包绿色版EXE文件和安装包程序,适用于不同场n 下载地址:2. HTML一键打包EXE工具 特点:支持将任...
-
react事件, React 事件绑定
React事件处理与原生JavaScript事件处理类似,但有几点不同:1. 事件命名:React事件命名采用小驼峰式(camelCase),而不是全部小写。例如,`onClick` 而不是 `onclick`。2. 事件处理函数:在React中,你传递一...