分类:前端开发4443
-
css三角形
CSS三角形可以通过使用边框(`border`)属性来创建。通常,这是通过设置三个边框的宽度,并只显示一个边框来实现的。下面是一个基本的示例,展示了如何创建一个向上的三角形:```css.triangleup { width: 0; height: 0...
-
Vue日历,vue日历排班
1. VCalendar 特点:轻巧、无依赖性,支持自定义API,可以构建带有突出显示区域、点、条、甚至弹出窗口的日历。 2. VueQuickCalendar 特点:轻量级,支持基本的日历展示以及自定义事件渲染,易于集成到Vue应用程序...
-
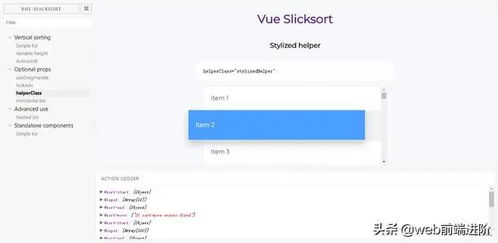
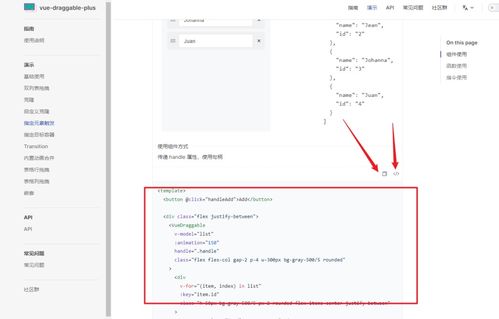
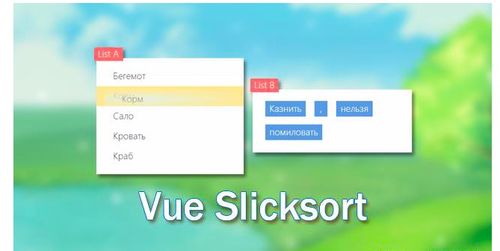
vue拖拽组件,功能、应用与最佳实践
6. Vue Easy DnD 特点:简单易用,适用于快速实现拖拽功能的需求。7. Awe dnd 特点:功能丰富,适用于需要复杂拖拽功能的场n此外,如果您不想处理前端问题,还可以考虑使用卡拉云,这是一款低代码开发工具,内置各类组件,只需拖拽...
-
vue组件是什么,什么是Vue组件?
Vue组件是Vue.js框架中用于构建用户界面的可复用代码块。它们允许开发者将UI拆分成独立、可重用的部分,每个部分负责管理自己的状态和行为。Vue组件可以通过组合和嵌套来构建复杂的应用程序,使得代码更加模块化和可维护。Vue组件由三个主要部分组成:1....
-
html5开发app,跨平台、高效、便捷的移动应用开发新趋势
HTML5 是一种网页标准,主要用于创建和展示网页内容。虽然 HTML5 本身不是用于开发应用程序(App)的,但可以使用 HTML5、CSS3 和 JavaScript 来开发跨平台的应用程序。这些应用程序通常被称为“混合应用程序”(Hybrid App...
-
html富文本编辑器, 什么是HTML富文本编辑器?
HTML富文本编辑器是一种允许用户在网页上创建和编辑格式化文本的工具。它们通常提供类似于Microsoft Word或Google Docs的界面,允许用户选择字体、大小、颜色、粗体、斜体、下划线、插入图片、链接、列表、表格等功能。富文本编辑器在内容管理系...
-
html5特性,html5的新特性
HTML5 是一种用于创建网页和网页应用的标记语言。它是 HTML(超文本标记语言)的最新修订版,包含了许多新的特性和功能,旨在提高网页的交互性和用户体验。以下是 HTML5 的一些主要特性:2. 多媒体支持:HTML5 提供了 `` 和 `` 元素,允许...
-
html5参考手册,入门与进阶指南
你可以参考以下几份HTML5的参考手册和教程:1. W3School 在线教程 HTML5参考手册:介绍了HTML5的新特性、新元素和新属性,以及它们的用法和示例。你可以学习如何使用HTML5创建交互式文档、嵌入音频、视频和图形、存储客户端数据等。2...
-
html和php,网页的骨架
HTML(超文本标记语言)和PHP(超文本预处理器)是两种不同的技术,它们通常一起使用来创建动态的网页。PHP是一种服务器端脚本语言,它允许你创建动态的网页。PHP脚本通常嵌入在HTML文档中,当网页被请求时,服务器会执行PHP脚本,生成动态的内容,然后将...
-
html艺术字体,艺术字体的定义与作用
1. 使用CSS字体属性: 你可以使用CSS的`fontfamily`属性来指定使用哪种字体。例如,如果你想要使用某种特定的艺术字体,你需要确保该字体文件(如`.ttf`或`.otf`)已经被正确地加载到你的项目中。 ```html...