分类:前端开发4435
-
登录界面html源代码
创建一个简单的登录界面需要包含基本的HTML结构和一些CSS样式来改善外观。下面是一个简单的登录界面的HTML源代码示例:```htmlLogin Page body { fontfamily: Arial, sansserif;...
-
完整html网页代码,```html My Simple Web Page Welcome to My Web Page This is a simple web page.
创建一个完整的HTML网页代码需要包含HTML的声明、头部(head)和主体(body)部分。以下是一个简单的HTML网页示例代码:```html My Simple Web Page Welcome to My Web Pag...
-
vue 打包命令, 什么是 Vue 项目打包
在Vue项目中,打包命令通常取决于你使用的构建工具。如果你使用的是`vuecli`生成的项目,那么打包命令通常是`npm run build`或`yarn build`。这会使用Webpack来打包你的项目,生成一个用于生产环境的静态文件。如果你使用了自定...
-
jquery库, 示例代码```htmlJquery引入$.ready{ // 在这里编写jQuery代码}qwe2;```
jQuery是一个快速、简洁且功能丰富的JavaScript库,旨在简化HTML文档的遍历和操作、事件处理、动画设计和Ajax交互。它于2006年1月由John Resig发布,设计的宗旨是“write Less, Do More”,即通过编写更少的代码来...
-
html编程
1. HTML文档结构: ``:声明文档类型和版本。 ``:HTML文档的根元素。 ``:包含元数据,如``元素。 ``:包含可见的网页内容。5. HTML实体: 用于在HTML文档中插入特殊字符,如`...
-
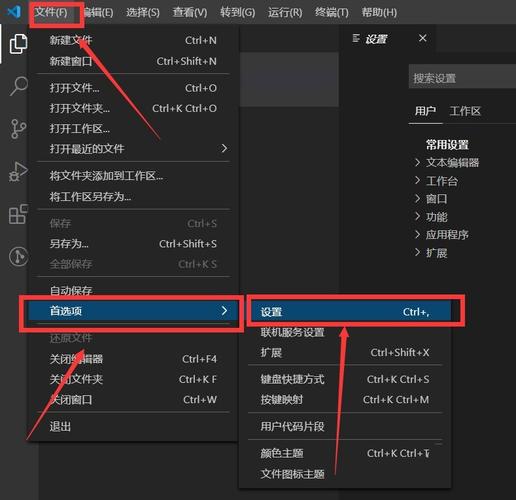
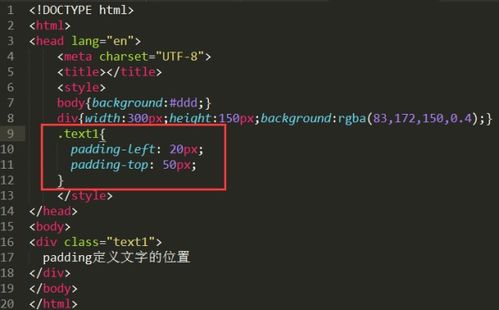
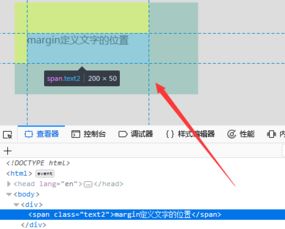
html文字位置,二、使用CSS定位属性调整文字位置
2. CSS样式: 定位: 使用`position`属性(如`absolute`, `relative`, `fixed`, `static`)来定位元素。 浮动: 使用`float`属性来使元素浮动。 文本对齐: 使用`textalig...
-
vue项目开发实战案例
1. 适合初学者练手的Vue小项目(附GitHub源码): 这个博客文章提供了一些适合初学者练手的Vue小项目,包括CnodeJS社区重构等。你可以通过学习这些项目来提升你的Vue基础能力。 2. Vue快速入门(附实战小项目:记事本、天气预报...
-
html转js, HTML转JS的必要性
1. 获取HTML元素:使用`document.getElementById`、`document.getElementsByTagName`、`document.getElementsByClassName`等方法获取HTML元素。2. 修改元素内容:使...
-
vue前端框架,构建现代Web应用的利器
Vue.js 是一套用于构建用户界面的渐进式 JavaScript 框架。它被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue.js 也完全...
-
html编程教程
学习HTML编程是一个很好的开始,因为它是创建网页和网页应用的基础。下面是一个简单的HTML编程教程,可以帮助你入门: HTML基础1. HTML文档结构: ``:声明文档类型为HTML。 ``:根元素。 ``:包含元数据,如``(网页标...