分类:前端开发1136
-
html背景颜色渐变
要在HTML中实现背景颜色的渐变效果,你可以使用CSS(层叠样式表)中的`lineargradient`或`radialgradient`等函数。以下是一个简单的例子,展示了如何使用`lineargradient`来创建一个从蓝色到绿色的垂直渐变背景:``...
-
vue生命周期函数, 什么是生命周期函数?
Vue.js 是一个渐进式 JavaScript 框架,它提供了一套完整的生命周期钩子,允许开发者在其组件的不同阶段执行特定的操作。生命周期函数是 Vue 组件在创建、更新和销毁过程中会自动调用的函数,它们是 Vue 实例的一部分,并在不同的生命周期阶段执...
-
react短语,React的基本用法
1. 组件(Components):React 的核心构建块,可以是一个函数或一个类,用于封装和管理一部分 UI 的逻辑和状态。2. JSX(JavaScript XML):一种 JavaScript 的语法扩展,用于在 JavaScript 代码中编写类...
-
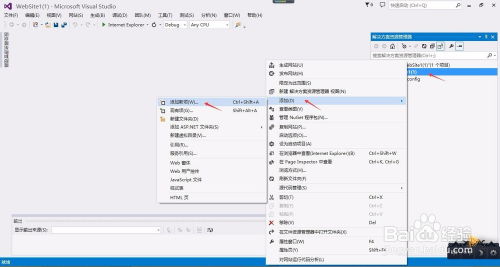
创建html文件,怎么创建html文件
当然可以!我可以帮助你创建一个简单的 HTML 文件。HTML(超文本标记语言)是用于创建网页的标准标记语言。以下是一个基本的 HTML 文件示例:```html 我的第一个 HTML 页面欢迎来到我的网站这是一个段落。这个 HTML 文件包含了基本...
-
html折叠菜单, 折叠菜单的基本原理
HTML折叠菜单通常是通过HTML、CSS和JavaScript来实现的。下面是一个简单的折叠菜单的示例代码:```html.sidenav { height: 100%; width: 0; position: fixed; zindex: 1;...
-
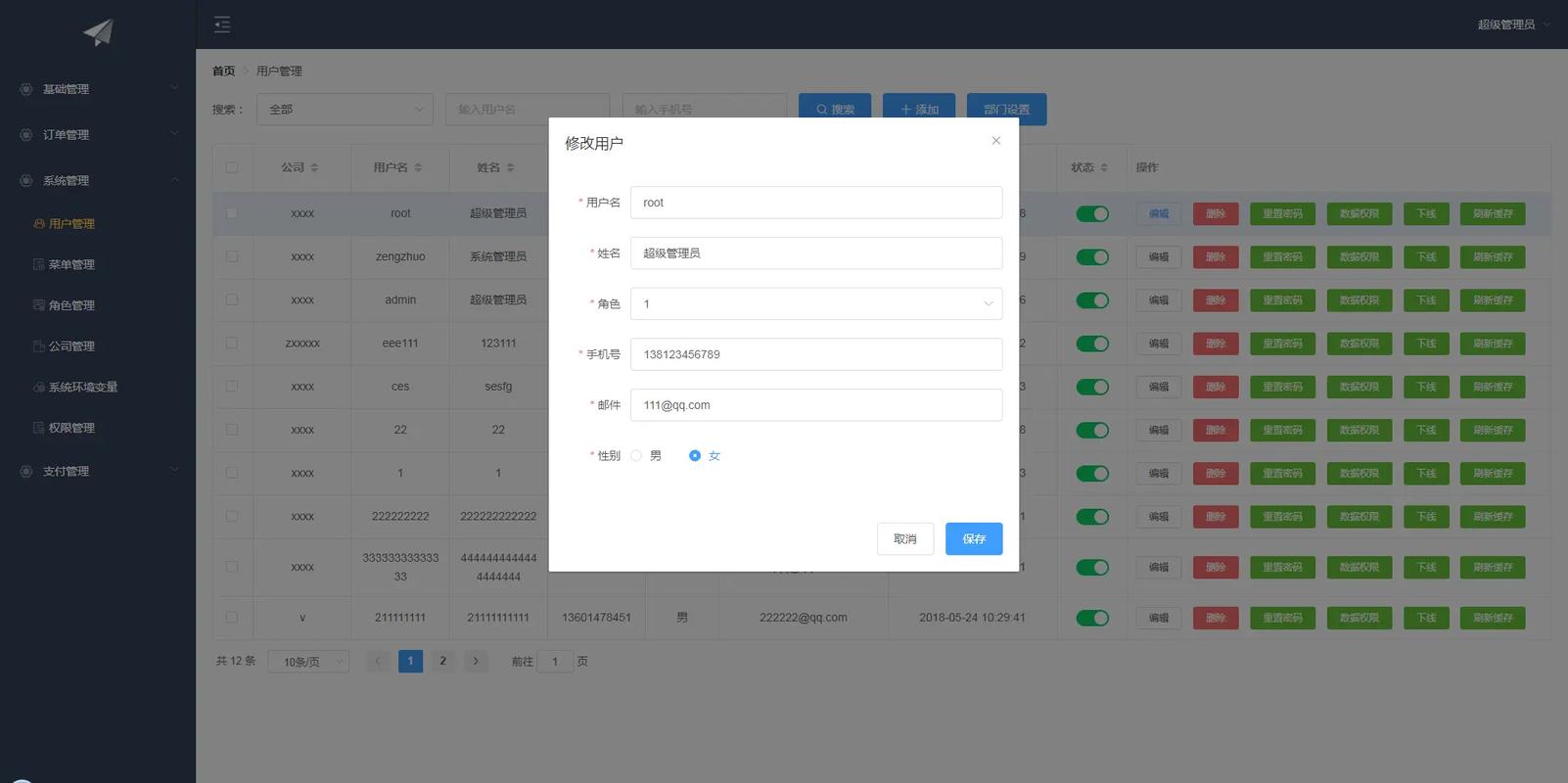
vue后台管理系统,Vue后台管理系统的设计与实践
要搭建一个Vue后台管理系统,你可以参考以下步骤和资源: 1. 选择合适的Vue框架或库 Vue.js版本选择:可以选择Vue2或Vue3,根据项目需求和开发团队熟悉度进行选择。 UI组件库:常用的有Element UI(Vue2)和Element Plu...
-
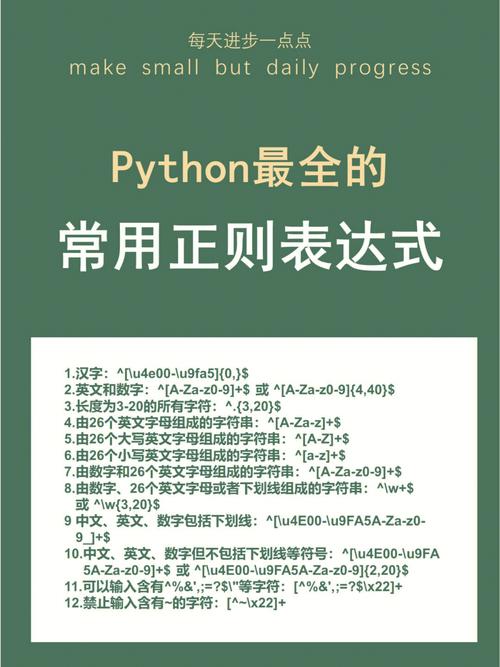
html正则表达式
2. 匹配属性:``,例如 ``。3. 匹配类名:``,例如 ``。4. 匹配ID:``,例如 ``。5. 匹配文本内容:`˃qwe26. 匹配``,例如 ``。7. 匹配图片:``,例如 ``。8. 匹配JavaScript:`sqwe2s`,例如 `a...
-
vue组件复用,提升开发效率的利器
Vue组件复用是Vue框架中的一个核心概念,它允许开发者将可重用的代码段封装成组件,从而提高开发效率和代码的可维护性。下面是关于Vue组件复用的一些关键点:2. 组件注册:在Vue中,组件需要在父组件中进行注册后才能使用。全局注册可以在Vue实例创建之前使...
-
css 添加下划线,css文字添加下划线
要在CSS中添加下划线,您可以使用 `textdecoration` 属性。这个属性可以用来添加下划线、删除线或者上划线。以下是一个简单的例子,展示了如何为文本添加下划线:```css/ 为所有文本添加下划线 /p { textdecoration: u...
-
vue layout,构建高效响应式布局的利器
在Vue中实现布局有几种常见的方式,包括Flex布局、Grid布局和传统的浮动和定位布局。下面是一些详细的信息和示例: 1. Flex布局Flex布局是Vue中常用的布局方式之一,它提供了灵活的布局和对齐方式。Flex布局的核心思想是使容器内的元素能够根据...