分类:前端开发4435
-
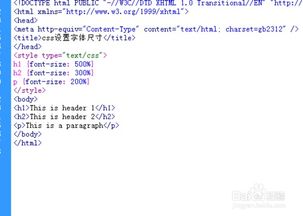
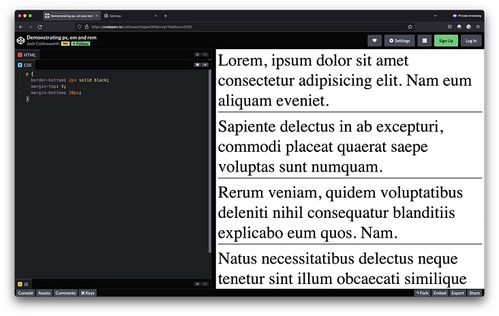
css调整字体大小
要调整CSS中的字体大小,你可以使用`fontsize`属性。这个属性可以接受多种不同的单位,比如像素(px)、点(pt)、英寸(in)、厘米(cm)、毫米(mm)、em、rem、vw、vh等。下面是一些基本的例子:1. 使用像素(px)设置字体大小:``...
-
vue学习视频,轻松入门,进阶提升
如果你想学习Vue,这里有一些优质的视频教程推荐:1. 最全最新Vue、Vuejs教程,从入门到精通 平台:哔哩哔哩 内容:共计232条视频,涵盖从入门到精通的各个方面。2. Vue3基础+进阶全套视频教程,零基础入门到精通...
-
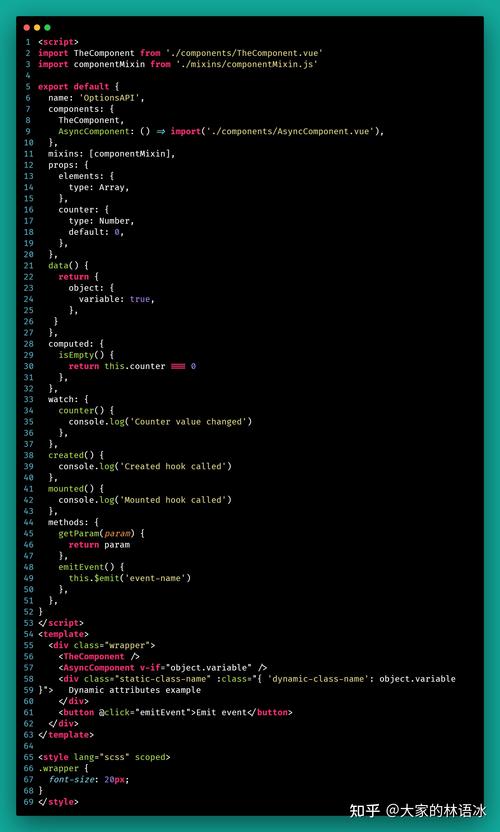
html引入vue,```html Vue.js App {{ message }}
要在HTML中引入Vue.js,你可以按照以下步骤进行:1. 下载Vue.js:首先,你需要在你的项目中包含Vue.js。你可以从Vue的官方网站下载它,或者通过CDN链接直接在HTML文件中引入它。```html Vue.js Ap...
-
html格式怎么转换,HTML转PDF
1. 编程语言: Python:可以使用Python的库,如`pdfkit`、`weasyprint`等,将HTML转换为PDF。 JavaScript:在浏览器端,可以使用`html2canvas`、`jsPDF`等库将HTML转换为PDF或...
-
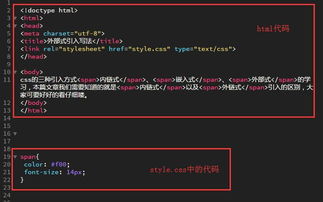
css链入式, 什么是CSS链入式?
```html ```在上面的例子中,`styles.css`是一个外部CSS文件,它包含了用于定义网页样式的CSS规则。当浏览器加载这个HTML页面时,它会自动查找并应用这个CSS文件中的样式规则。链入式CSS的优点包括:1. 可维护性:样...
-
html5页面,提升搜索引擎排名的秘诀
HTML5 是一种用于创建网页和网页应用的标记语言。它是 HTML 的第五个修订版本,引入了许多新的功能和改进,使开发者能够创建更现代、更丰富的网页。HTML5 的主要特点包括:1. 新的语义元素:HTML5 引入了许多新的语义元素,如 ``, ``, `...
-
html下拉菜单代码,```htmlHTML 下拉菜单示例
HTML下拉菜单(也称为下拉列表或选择列表)通常使用``元素创建,而每个选项则使用``元素定义。以下是一个基本的HTML下拉菜单示例代码:```htmlHTML 下拉菜单示例 Volvo Saab Mercedes Audi在这个例子中,``元素定...
-
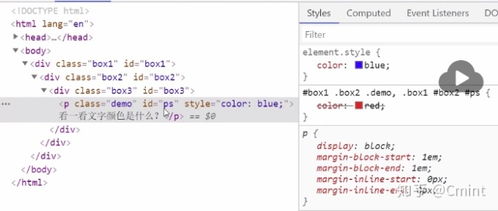
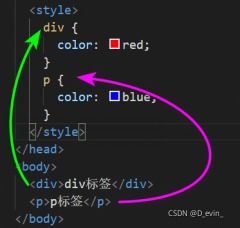
css选择, 什么是CSS选择器?
CSS(层叠样式表)选择器用于选择要应用样式的HTML元素。以下是CSS选择器的一些常见类型:1. 元素选择器:选择特定类型的元素,例如 `p` 选择所有 `` 元素。2. 类选择器:选择具有特定类名的元素,例如 `.myclass` 选择所有具有 `cl...
-
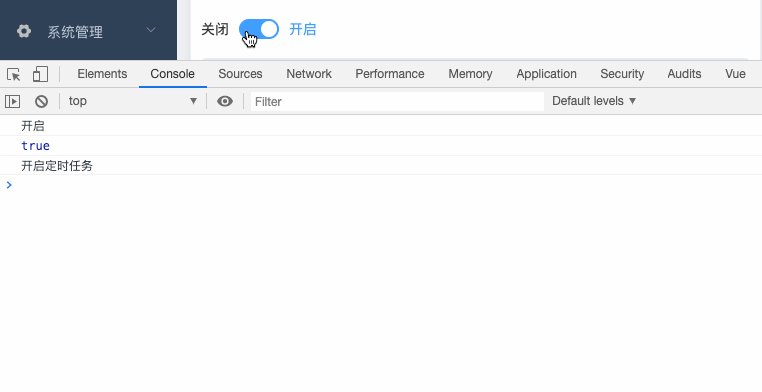
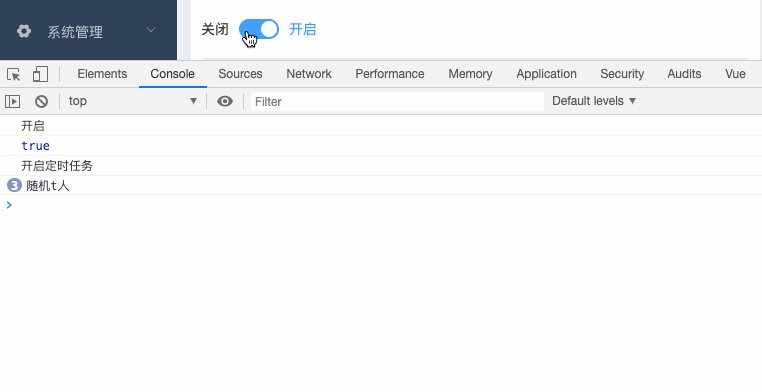
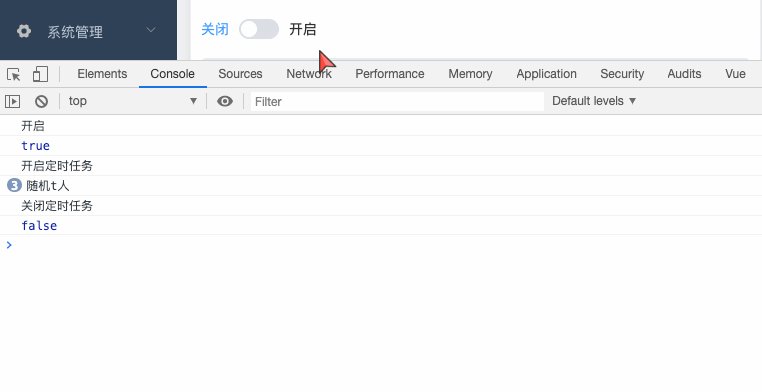
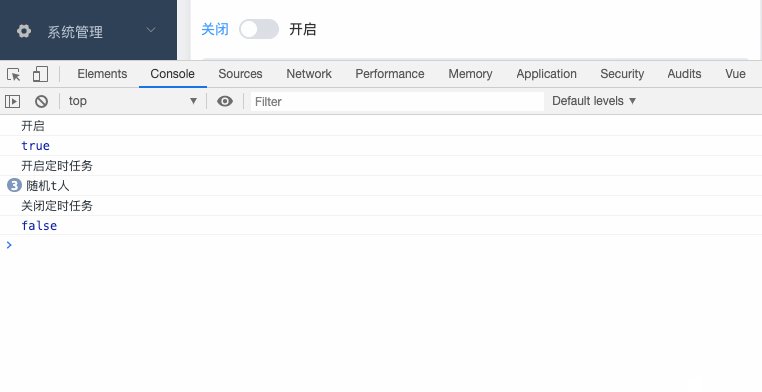
vue定时任务,Vue.js中的定时任务实现与优化
在Vue中实现定时任务,通常使用JavaScript的`setInterval`函数。这个函数允许你每隔固定的时间间隔执行一次代码。在Vue组件中,你可以在`mounted`生命周期钩子中设置定时任务,并在`beforeDestroy`钩子中清除定时任务,...
-
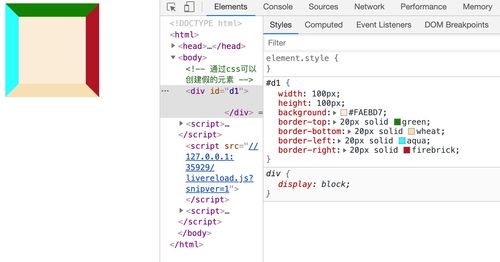
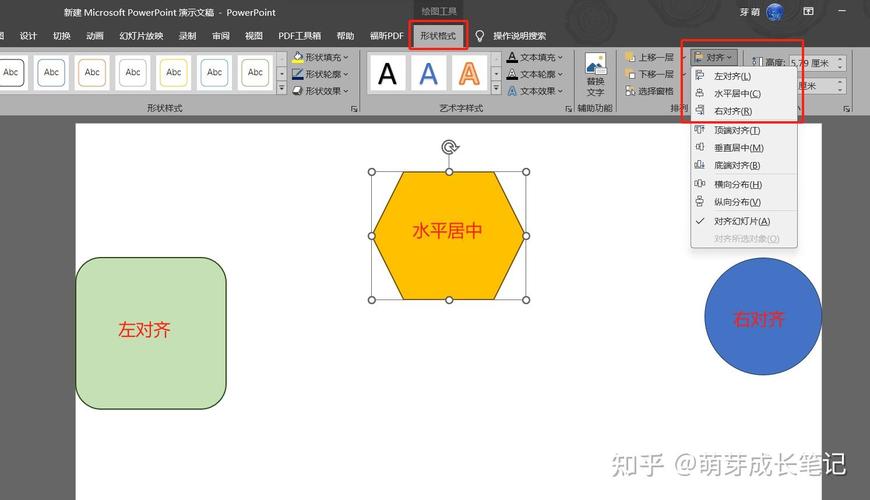
css对齐方式, 水平对齐
1. 文本对齐: `textalign` 属性可以控制文本的水平对齐方式。例如,`textalign: center;` 可以将文本居中对齐。 `textalign: left;` 和 `textalign: right;` 分别将文本左对齐和...