分类:前端开发4435
-
html制作个人主页代码
当然可以!下面是一个简单的HTML代码示例,用于创建一个个人主页。你可以根据需要修改它来满足你的具体需求。```html 我的个人主页 body { fontfamily: Arial, sanss...
-
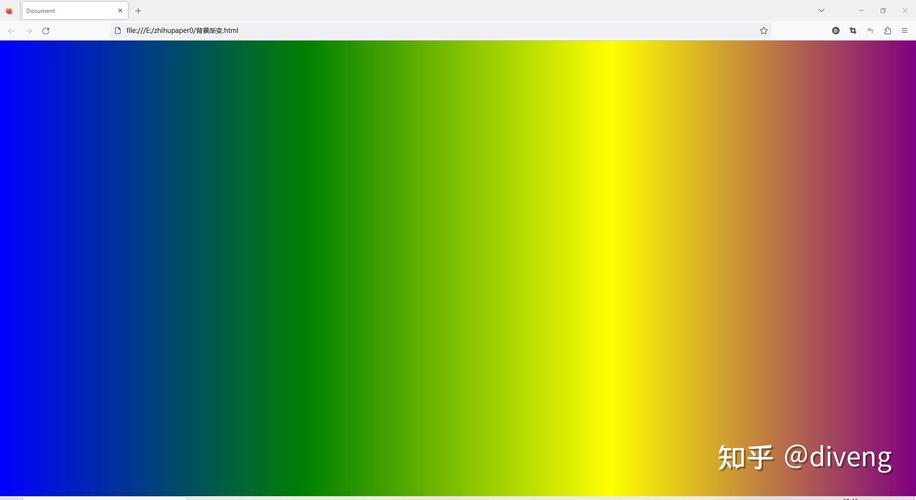
背景渐变css
线性渐变(Linear Gradient)线性渐变从一个方向向另一个方向过渡颜色。语法如下:```cssbackgroundimage: lineargradient;``` `direction`:渐变的方向,可以是角度(如`45deg`)或关键词(如...
-
css调查,调查背景与目的
您好,请问您是想了解关于“中国社会状况综合调查”(Chinese Social Survey,简称CSS)还是关于“CSS(层叠样式表)”的调查呢?这两种调查有不同的背景和目的,请告知您具体想了解的内容,以便我提供更详细的信息。调查背景与目的本次CSS调查...
-
html图片位置调节
1. 使用CSS定位属性: `position: absolute;`:将图片从文档流中移除,你可以使用 `top`, `right`, `bottom`, `left` 属性来控制图片的位置。 `position: relative;`:相对...
-
jquery是什么,什么是jQuery?
jQuery 是一个快速、小巧且功能丰富的 JavaScript 库。它使得 HTML 文档的遍历和操作、事件处理、动画以及 Ajax 操作变得更加简单。它由 John Resig 在 2006 年创建,如今已成为最流行的 JavaScript 库之一。j...
-
jquery下拉菜单,```htmljQuery 下拉菜单示例
创建一个 jQuery 下拉菜单通常涉及 HTML、CSS 和 JavaScript。以下是一个简单的例子,展示了如何使用 jQuery 来创建一个下拉菜单。 HTML首先,我们需要创建一个基本的 HTML 结构来包含下拉菜单。```htmljQuery...
-
vue的特性,引领前端开发的现代框架特性解析
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。它被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。Vue的特性主要包括以下几个方面:1. 声明式渲染:Vue.js 使用基于...
-
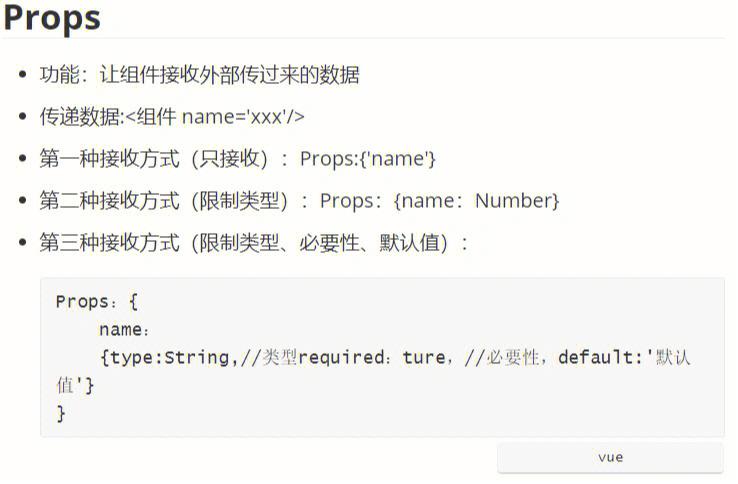
vue子组件给父组件传值
在Vue中,子组件可以通过自定义事件向父组件传递数据。下面是一个简单的例子,展示了如何实现这一功能:1. 在子组件中,使用`$emit`方法触发一个事件,并传递数据。2. 在父组件中,使用`von`或`@`监听这个事件,并处理传递的数据。首先,我们创建一个...
-
html设置按钮大小
在HTML中,你可以通过CSS来设置按钮的大小。下面是一个简单的示例,展示了如何通过CSS设置按钮的宽度和高度:```htmlButton Size Example .button { width: 200px; / 设置按钮的宽度 /...
-
html图片左右滚动代码,```htmlImage Carousel .carouselcontainer { overflow: hidden; whitespace: nowrap; position: relative; }
要实现HTML图片左右滚动效果,通常需要使用CSS和JavaScript。以下是一个简单的示例代码,展示了如何使用HTML、CSS和JavaScript来实现图片左右滚动的效果:```htmlImage Carousel .carouselcontain...