分类:前端开发4400
-
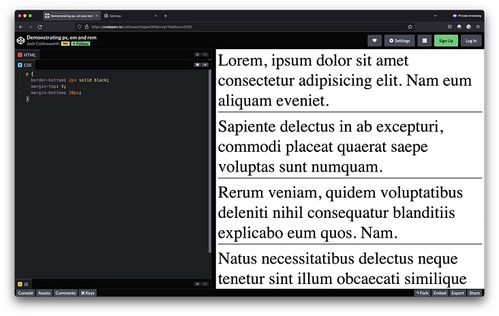
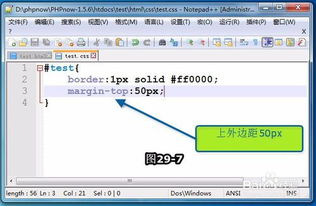
css行间距怎么设置, 什么是行间距?
CSS中设置行间距可以通过`lineheight`属性来实现。`lineheight`属性定义了行框的高度,它可以是具体的数值(如`20px`)、百分比(如`150%`)或者是一个无单位的值(如`1.5`,表示行高是字体大小的1.5倍)。例如,如果你想要将...
-
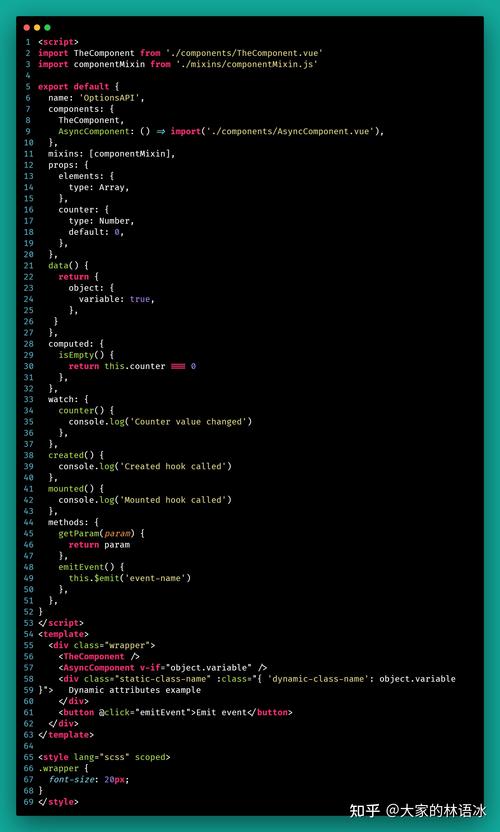
vue增删改查
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。它被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。在 Vue 中实现增删改查功能,通常需要配合后端API或者数据库操作。以下是...
-
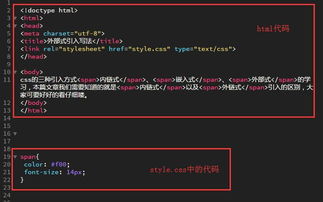
html语言
HTML语言的主要特点包括:以下是一个简单的HTML示例:```html 我的第一个网页欢迎来到我的网站这是一个段落。这是一个链接在这个示例中: `` 声明文档类型和HTML版本。 `` 是根元素,包含整个网页的内容。 `` 元素包含网页的元数据,如...
-
html视频代码,视频html
HTML 视频代码通常用于在网页中嵌入视频。以下是几种常见的 HTML 视频代码示例:1. 使用 HTML5 的 `` 元素:2. 使用 YouTube 视频嵌入代码:```html```在这个示例中,`` 元素用于嵌入 YouTube 视频。`width...
-
字体样式css, 字体类型
CSS(层叠样式表)是一种用于描述HTML或XML(包括如SVG、MathML等)文档样式的样式表语言。在CSS中,字体样式可以通过多种属性来定义,如字体大小、字体家族、字体粗细、字体样式、行高、文字对齐等。下面是一些常用的CSS字体样式属性及其使用方法:...
-
css调整字体大小
要调整CSS中的字体大小,你可以使用`fontsize`属性。这个属性可以接受多种不同的单位,比如像素(px)、点(pt)、英寸(in)、厘米(cm)、毫米(mm)、em、rem、vw、vh等。下面是一些基本的例子:1. 使用像素(px)设置字体大小:``...
-
vue学习视频,轻松入门,进阶提升
如果你想学习Vue,这里有一些优质的视频教程推荐:1. 最全最新Vue、Vuejs教程,从入门到精通 平台:哔哩哔哩 内容:共计232条视频,涵盖从入门到精通的各个方面。2. Vue3基础+进阶全套视频教程,零基础入门到精通...
-
html引入vue,```html Vue.js App {{ message }}
要在HTML中引入Vue.js,你可以按照以下步骤进行:1. 下载Vue.js:首先,你需要在你的项目中包含Vue.js。你可以从Vue的官方网站下载它,或者通过CDN链接直接在HTML文件中引入它。```html Vue.js Ap...
-
html格式怎么转换,HTML转PDF
1. 编程语言: Python:可以使用Python的库,如`pdfkit`、`weasyprint`等,将HTML转换为PDF。 JavaScript:在浏览器端,可以使用`html2canvas`、`jsPDF`等库将HTML转换为PDF或...
-
css链入式, 什么是CSS链入式?
```html ```在上面的例子中,`styles.css`是一个外部CSS文件,它包含了用于定义网页样式的CSS规则。当浏览器加载这个HTML页面时,它会自动查找并应用这个CSS文件中的样式规则。链入式CSS的优点包括:1. 可维护性:样...