分类:前端开发4422
-
引入css的三种方式
引入CSS(层叠样式表)到HTML文档中有三种主要方式:内联样式、内部样式和外部样式。每种方式都有其适用的场景和优缺点。下面分别介绍这三种方式: ```html 这是一个红色字体,大小为16像素的段落。 ``` ```html...
-
css计数器, 什么是CSS计数器?
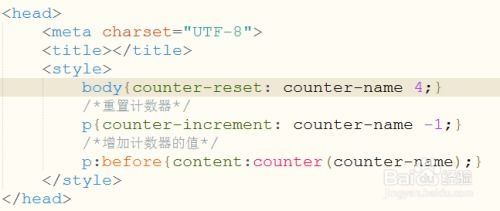
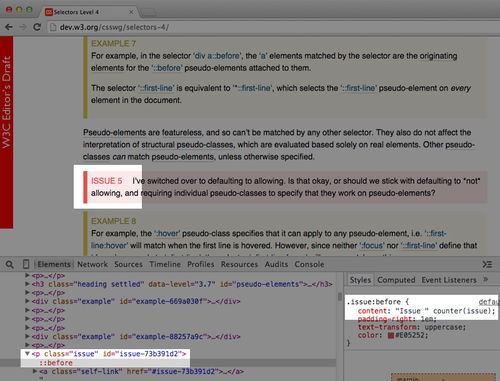
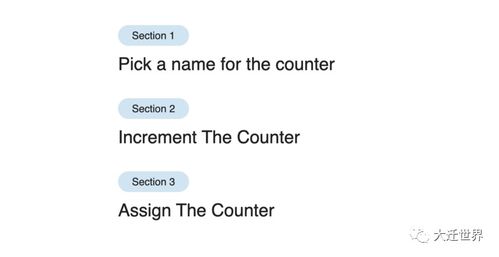
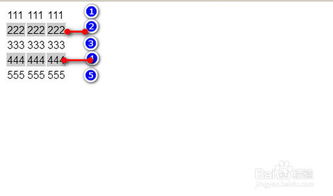
CSS 计数器是一种用于跟踪特定元素在文档中出现的次数的机制。它们可以用于为列表项、标题、章节等添加自定义编号或编号样式。CSS 计数器通常与 CSS 生成的内容(`:before` 或 `:after` 伪元素)一起使用。要使用 CSS 计数器,你需要遵...
-
jquery三大选择器, 基本选择器
jQuery 是一个流行的 JavaScript 库,用于简化 HTML 文档的遍历、事件处理、动画和 Ajax 交互。在 jQuery 中,选择器用于定位和操作 HTML 元素。以下是 jQuery 的三大选择器:2. 层级选择器: `$`:选择所...
-
html视频自动播放,```html Video Autoplay Example Your browser does not support the video tag. ```
要在HTML中实现视频自动播放,您需要使用HTML5的``元素,并设置`autoplay`属性。以下是实现视频自动播放的基本步骤:1. 在HTML文件中,插入``元素。2. 设置`autoplay`属性为`true`,以便视频在页面加载时自动播放。3. 添...
-
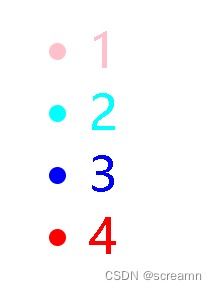
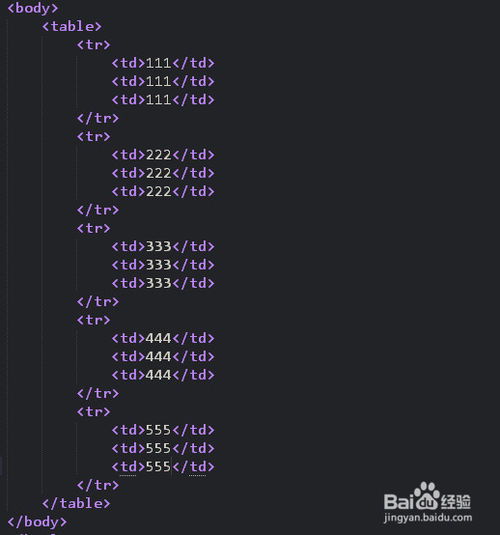
css奇数偶数选择器, nth-child()选择器概述
CSS中,奇数和偶数选择器通常用于选择列表项(如``元素)中的奇数或偶数项。这可以通过`:nthchild`伪类选择器实现。例如,要选择所有偶数列表项,可以使用`:nthchild`;要选择所有奇数列表项,可以使用`:nthchild`。下面是一个简单的例...
-
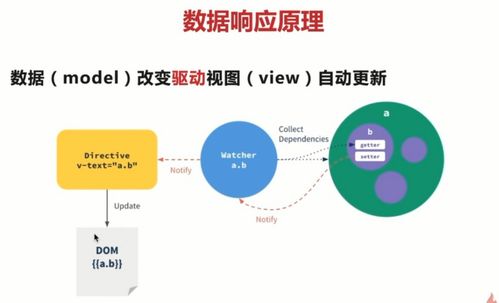
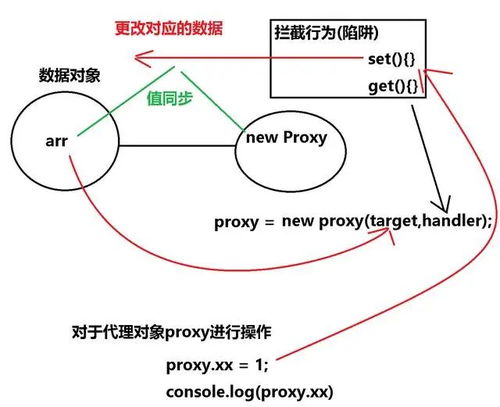
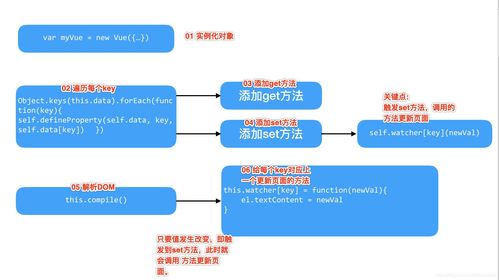
vue数据绑定原理, 数据绑定概述
Vue.js 是一个渐进式 JavaScript 框架,它以数据驱动和组件化开发为核心思想。Vue 的数据绑定原理主要依赖于其响应式系统。以下是 Vue 数据绑定原理的简要概述:1. 响应式系统: Vue 使用 Object.defineProper...
-
html5软件,HTML5软件概述
1. HBuilderX HBuilderX 是 DCloud 推出的一款支持 HTML5 的 Web 开发 IDE,以其快速的开发速度和强大的代码辅助功能著称。它提供了完整的语法库和浏览器兼容性数据,极大地提升了开发效率。2. Sublime Te...
-
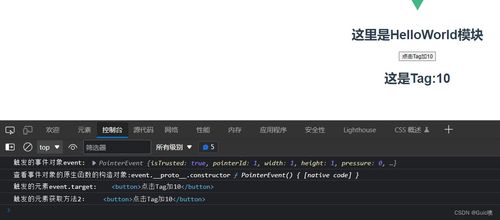
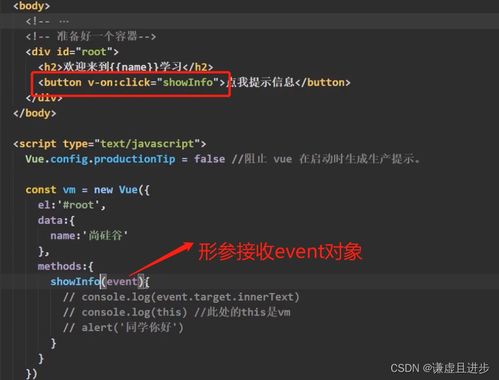
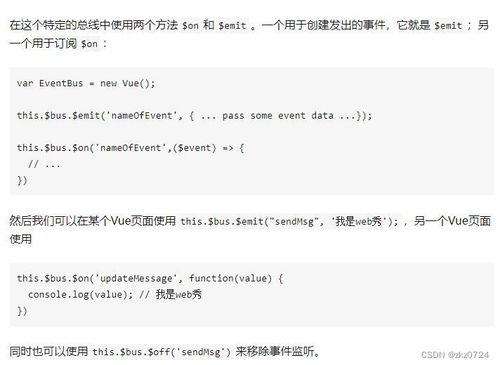
vue事件,深入理解Vue中的事件处理
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。在 Vue 中,事件处理是一个核心概念,它允许你监听用户与页面的交互,并在这些交互发生时执行代码。1. 事件监听:在 Vue 中,你可以使用 `von` 指令或 `@` 符号来监听事...
-
vue属性, 什么是Vue属性?
Vue属性:深入理解与高效使用在Vue.js中,属性是构建用户界面和实现数据绑定的重要概念。属性不仅定义了组件的数据结构,还决定了数据如何与DOM元素进行交互。本文将深入探讨Vue属性的概念、类型、使用方法以及在实际开发中的应用。 什么是Vue属性?Vu...
-
手机端html模板
1. Bootstrap模板库: Html5手机网页模板:Digo是一套优雅的手机移动端Html模板,适用于创建手机端商店、博客等网站或App应用。它具有干净的设计、响应迅速、容易定制等特性。 手机页面样式:提供流行的手机页面样式和单页面模板,...