分类:前端开发4386
-
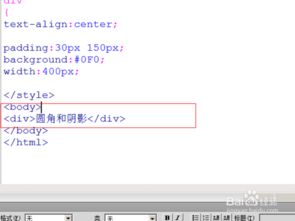
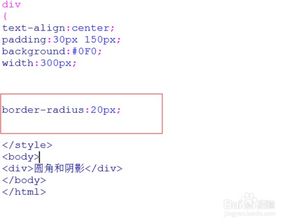
html圆角边框代码
HTML本身并不直接支持创建圆角边框。要创建圆角边框,您需要使用CSS(层叠样式表)。下面是一个简单的例子,展示如何使用CSS为HTML元素添加圆角边框:```html圆角边框示例 .roundedborder { border: 2px soli...
-
html2pdf, HTML 内容html_content = PDF Example Hello, World! This is an example of HTML content being converted to PDF.
`html2pdf` 是一个将 HTML 内容转换为 PDF 文件的工具。它支持多种编程语言,如 Python、PHP、JavaScript 等。在 Python 中,常用的 `html2pdf` 工具包括 `pdfkit` 和 `weasyprint`。...
-
vue下拉列表
在Vue中,下拉列表通常是通过``元素来实现的。下面是一个简单的示例,展示了如何在Vue组件中使用下拉列表:```html {{ option.text }} Selected: {{ sel...
-
jquery添加样式, 什么是 jQuery 的 CSS 方法?
1. 设置单个样式属性:```javascript$.css;```这会将ID为`myElement`的元素的文本颜色设置为红色。2. 设置多个样式属性:```javascript$.css;```这会将ID为`myElement`的元素的文本颜色设置为红...
-
引入css的三种方式
引入CSS(层叠样式表)到HTML文档中有三种主要方式:内联样式、内部样式和外部样式。每种方式都有其适用的场景和优缺点。下面分别介绍这三种方式: ```html 这是一个红色字体,大小为16像素的段落。 ``` ```html...
-
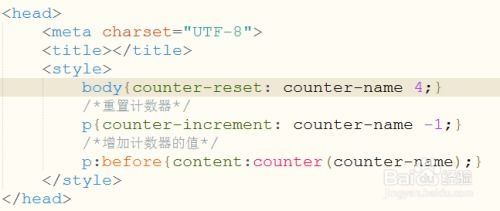
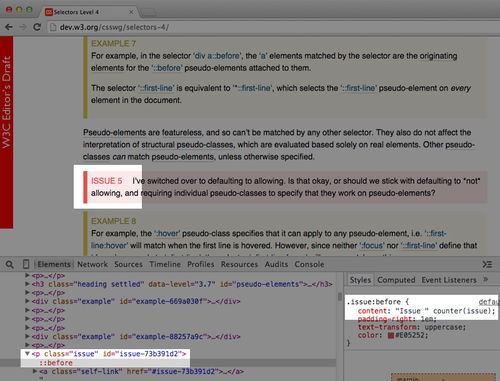
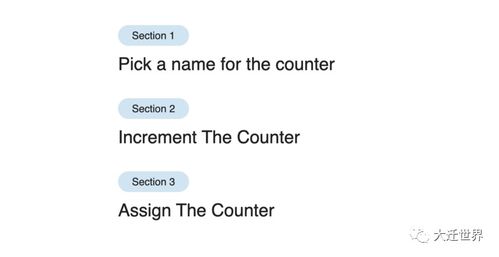
css计数器, 什么是CSS计数器?
CSS 计数器是一种用于跟踪特定元素在文档中出现的次数的机制。它们可以用于为列表项、标题、章节等添加自定义编号或编号样式。CSS 计数器通常与 CSS 生成的内容(`:before` 或 `:after` 伪元素)一起使用。要使用 CSS 计数器,你需要遵...
-
jquery三大选择器, 基本选择器
jQuery 是一个流行的 JavaScript 库,用于简化 HTML 文档的遍历、事件处理、动画和 Ajax 交互。在 jQuery 中,选择器用于定位和操作 HTML 元素。以下是 jQuery 的三大选择器:2. 层级选择器: `$`:选择所...
-
html视频自动播放,```html Video Autoplay Example Your browser does not support the video tag. ```
要在HTML中实现视频自动播放,您需要使用HTML5的``元素,并设置`autoplay`属性。以下是实现视频自动播放的基本步骤:1. 在HTML文件中,插入``元素。2. 设置`autoplay`属性为`true`,以便视频在页面加载时自动播放。3. 添...
-
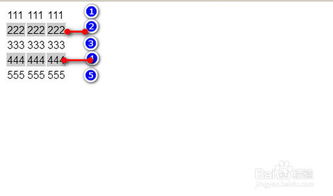
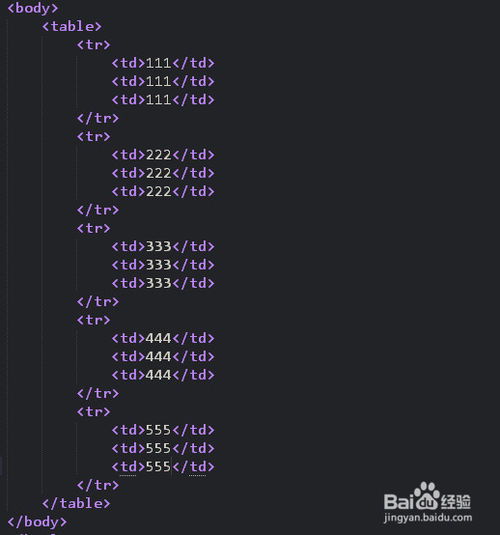
css奇数偶数选择器, nth-child()选择器概述
CSS中,奇数和偶数选择器通常用于选择列表项(如``元素)中的奇数或偶数项。这可以通过`:nthchild`伪类选择器实现。例如,要选择所有偶数列表项,可以使用`:nthchild`;要选择所有奇数列表项,可以使用`:nthchild`。下面是一个简单的例...
-
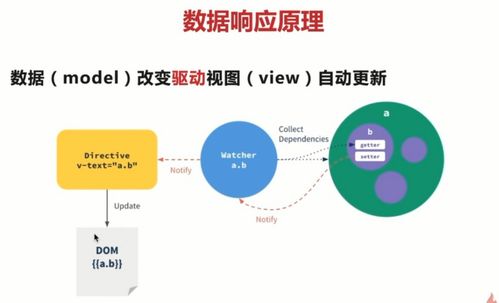
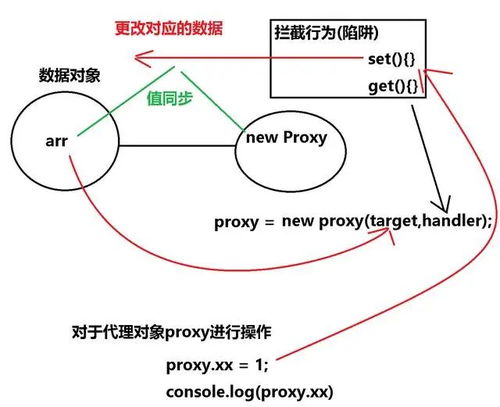
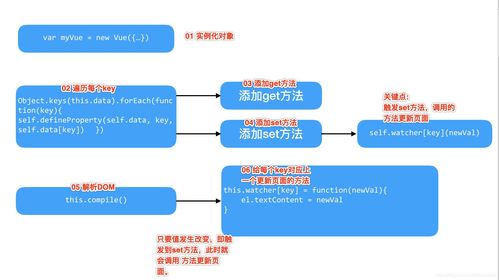
vue数据绑定原理, 数据绑定概述
Vue.js 是一个渐进式 JavaScript 框架,它以数据驱动和组件化开发为核心思想。Vue 的数据绑定原理主要依赖于其响应式系统。以下是 Vue 数据绑定原理的简要概述:1. 响应式系统: Vue 使用 Object.defineProper...