分类:前端开发945
-
html图片透明度
在HTML中,您可以通过CSS来设置图片的透明度。这可以通过`opacity`属性来实现。`opacity`属性的范围是0到1,其中0表示完全透明,1表示完全不透明。以下是一个示例代码,展示了如何将图片的透明度设置为50%:```html .tran...
-
vue学习,从入门到进阶
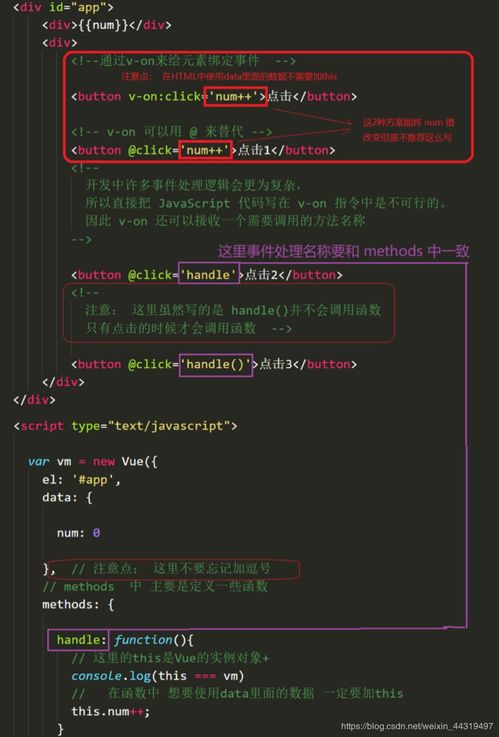
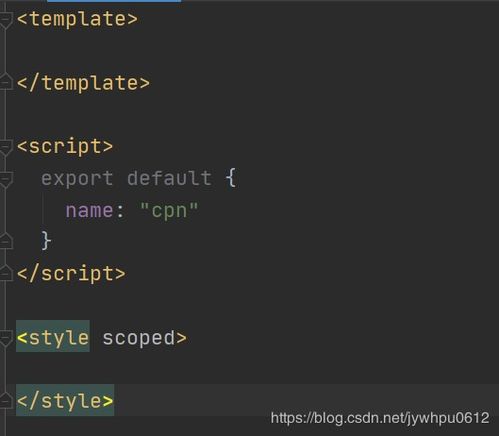
学习 Vue.js 可以按照以下步骤进行:1. 了解基础知识: Vue.js 是什么?它是一个渐进式 JavaScript 框架,用于构建用户界面。 Vue.js 的核心库只关注视图层,易于上手。 Vue.js 具备响应式数据绑定和组合的...
-
css设置透明度, 使用`opacity`属性设置透明度
在CSS中,你可以使用 `opacity` 属性来设置元素的透明度。这个属性的值是一个介于0(完全透明)和1(完全不透明)之间的数字。例如,如果你想要设置一个元素的透明度为50%,你可以这样写:```css.element { opacity: 0.5;...
-
html注释标签, 提高代码可读性
```html```注释对于开发者来说非常有用,特别是在团队合作或代码维护时,它们可以帮助其他开发者理解代码的目的和功能。```html其中,`` 表示注释的结束。注释内容位于这两个标记之间。- 解释代码功能- 说明代码实现原理- 记录代码修改历史- 标记...
-
vue单元测试, 什么是Vue单元测试
在Vue中,单元测试是一个非常重要的环节,它可以帮助我们确保代码的质量和稳定性。以下是Vue中单元测试的一些基本概念和步骤:1. 测试框架选择: Jest:一个流行的JavaScript测试框架,由Facebook开发,支持Vue的单元测试。...
-
html获取当前时间
要在HTML中获取当前时间,你可以使用JavaScript。下面是一个简单的示例,它会在网页上显示当前的日期和时间:```html 显示当前时间 当前时间: function updateTime {...
-
html简单网页代码模板
当然可以,下面是一个简单的HTML网页代码模板,你可以根据需要对其进行修改和扩展:```html 我的网页 / 在这里添加CSS样式 / body { fontfamily:...
-
html网站模板建站,轻松打造个性化网站
HTML网站模板建站是指使用预先设计好的HTML模板来创建网站。这些模板通常包含网站的基本结构和样式,您可以根据自己的需求进行修改和定制。以下是使用HTML网站模板建站的一般步骤:1. 选择合适的HTML模板:在网络上有很多免费的和付费的HTML模板可供选...
-
vue最新版本,vue最新版本是多少
截至最新信息,Vue.js 的最新稳定版本是 v3.5.13。您可以在 Vue.js 官方网站查阅完整的版本发布记录。如果您需要下载最新版本的 Vue.js 库文件,也可以访问 Vue.js 官方下载页面Vue.js 最新版本深度解析:探索Vue 4的革新...
-
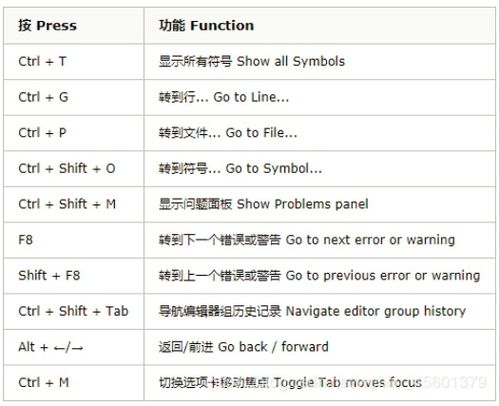
html5快捷键
1. 保存文件:通常为 `Ctrl S`(Windows)或 `Cmd S`(Mac)。2. 打开文件:通常为 `Ctrl O`(Windows)或 `Cmd O`(Mac)。3. 查找和替换:通常为 `Ctrl F`(查找)和 `Ct...