分类:前端开发4386
-
html行内标签, 定义
1. `` 创建超链接。2. `` 将文本加粗。3. `` 表示强调的内容,通常以斜体显示。4. `` 将文本设置为斜体。5. `` 插入图片。6. `` 用于组合文档中的行内元素。7. `` 表示重要内容,通常以加粗显示。8. `` 将文...
-
vue 状态管理,vue store之状态管理模式
Vue状态管理通常指的是在Vue.js应用程序中管理和追踪状态(如组件间的共享数据、用户输入等)的方法。在Vue中,有几种方式可以实现状态管理,每种方式都有其适用的场景和优缺点。以下是几种常见的状态管理方法:1. props 和 events:在父子组件之...
-
react项目实战
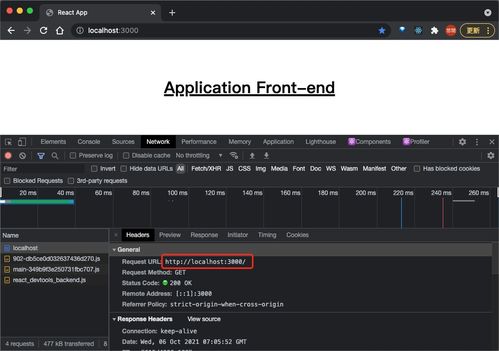
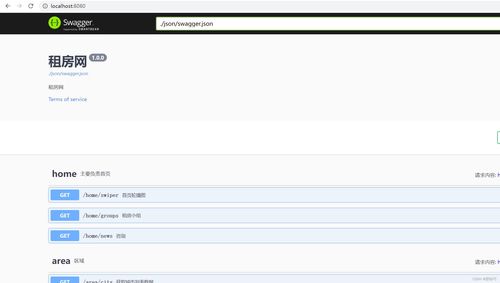
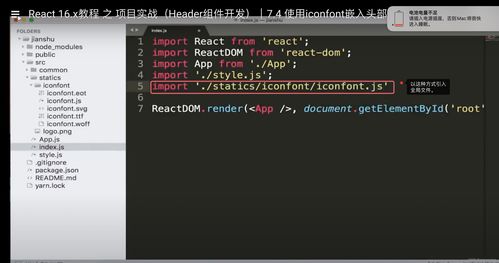
React 是一个用于构建用户界面的 JavaScript 库,它允许开发者通过声明式的方式创建交互式的 UI 组件。在 React 中,组件是可复用的代码块,它们可以将 UI 划分为独立、可复用的部分,每个组件控制自己的部分数据。React 项目实战通常...
-
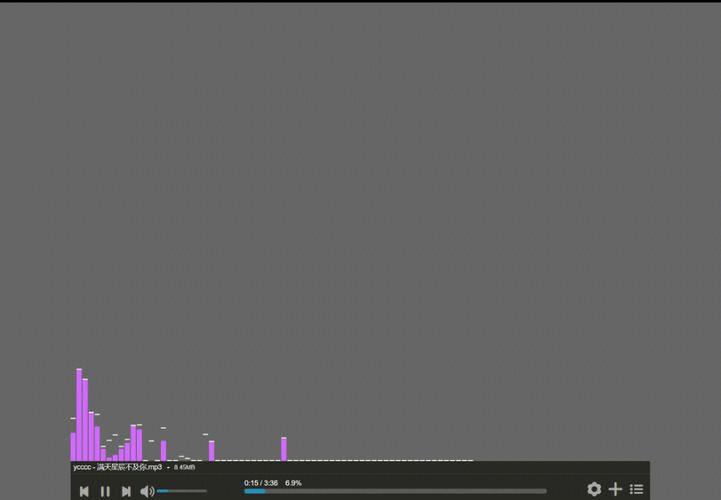
html 播放音频,```html 音频播放示例
要在HTML中播放音频,你可以使用``元素。这个元素允许你在网页中嵌入音频文件,并提供了控制播放的按钮,如播放、暂停和音量控制。以下是一个基本的HTML示例,展示了如何使用``元素来播放音频:```html 音频播放示例 您的浏览器不支持音频元...
-
html格式是什么,```html 网页标题
HTML(HyperText Markup Language,超文本标记语言)是一种用于创建网页的标准标记语言。它描述了一个网站的结构化的语义信息,并决定了网页的内容和布局。HTML文档包含HTML元素,这些元素告诉浏览器如何显示内容。HTML的格式通常如...
-
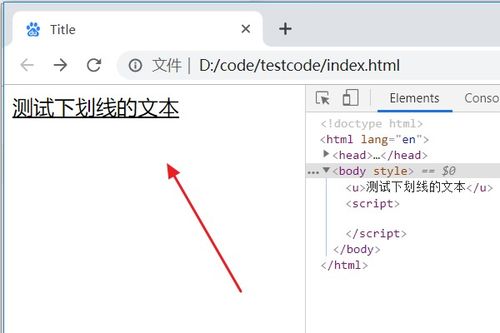
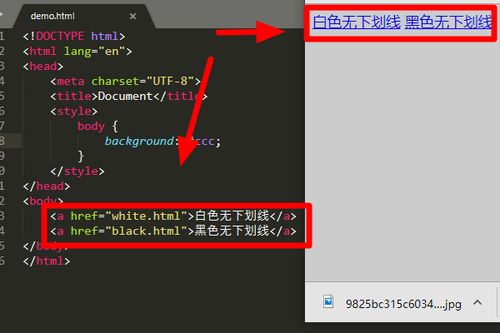
html去下划线,```htmlNo Underline Example / 去除所有超链接的下划线 / a { textdecoration: none; }
```htmlNo Underline Example / 去除所有超链接的下划线 / a { textdecoration: none; }This is a link without underline: Example...
-
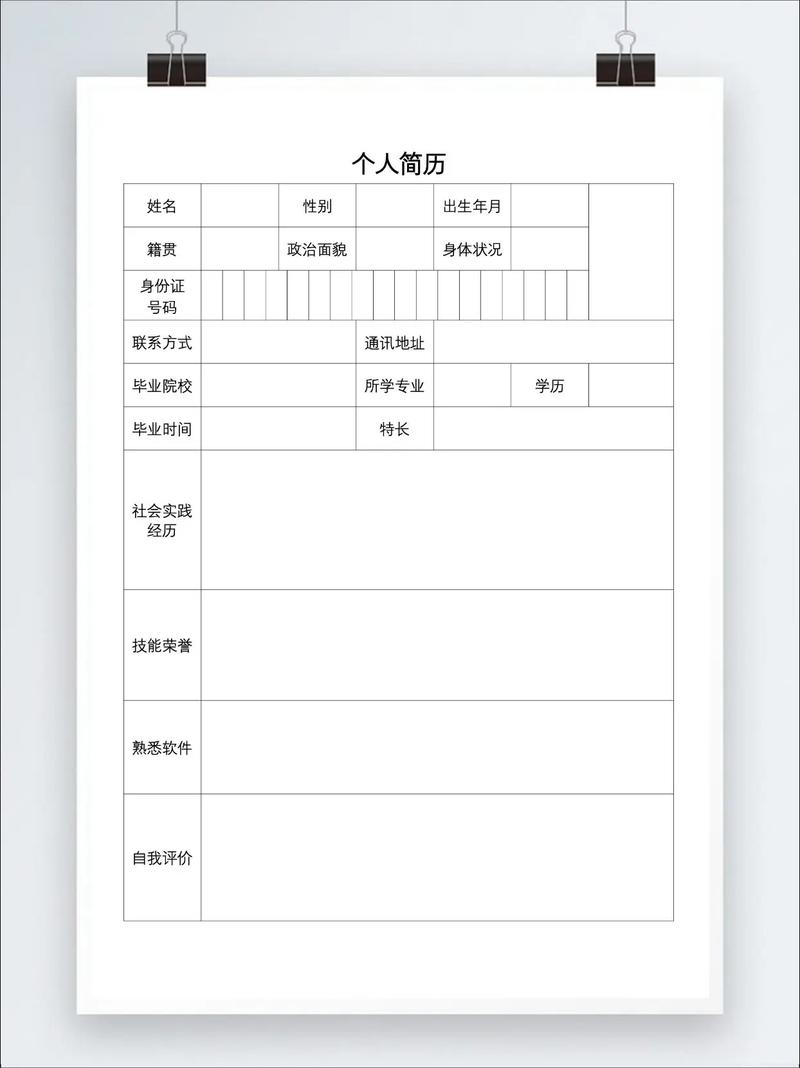
个人简历模板html
当然可以,下面是一个简单的个人简历模板的HTML代码。这个模板使用了基本的HTML结构和CSS样式,您可以根据自己的需求进行调整和扩展。```html个人简历 body { fontfamily: Arial, sansserif;...
-
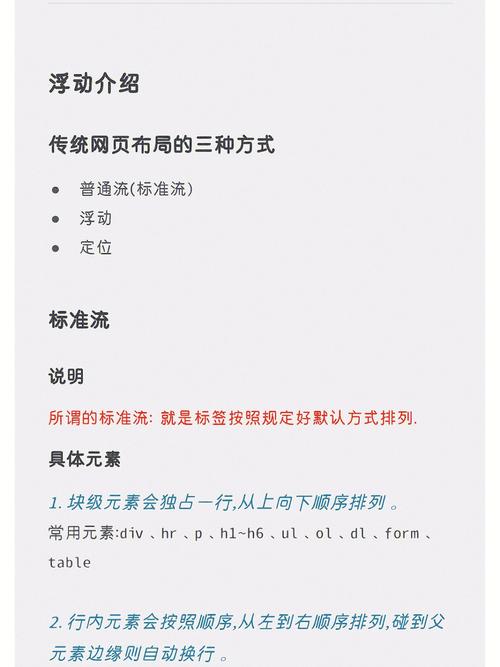
css右浮动, 什么是CSS右浮动
CSS(层叠样式表)中的右浮动(float: right)是一种布局技术,它允许您将元素推向其父容器的右侧,同时让其他元素围绕它流动。这种技术通常用于在文本中插入图片,或者创建多列布局。要使用右浮动,您需要将元素的CSS样式中添加 `float: righ...
-
引入css文件,```html Document Hello, World!```
```html Document Hello, World!``` 引入CSS文件:提升网页美感和用户体验的关键步骤在网页设计中,CSS(层叠样式表)扮演着至关重要的角色。它不仅能够帮助我们美化网页,还能提升用户体验。本...
-
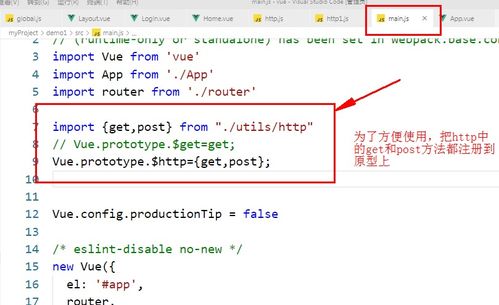
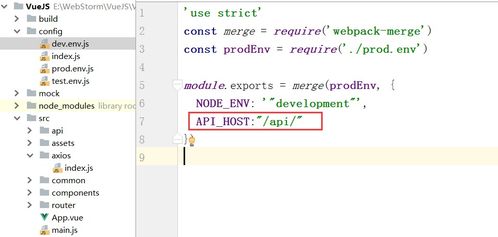
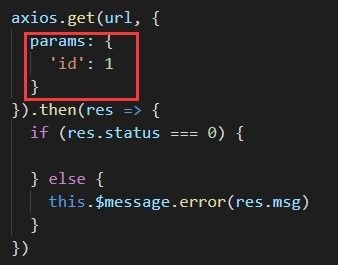
vue get请求, 什么是 GET 请求?
在Vue中,你可以使用多种方法来发送GET请求。以下是几种常见的方法:1. 使用JavaScript的XMLHttpRequest对象: ```javascript new XMLHttpRequest.open; ```2. 使用fetch...