分类:前端开发946
-
怎么运行html文件,pycharm怎么运行html文件
运行HTML文件通常涉及以下几个步骤:1. 创建HTML文件: 使用文本编辑器(如记事本、Sublime Text、Visual Studio Code等)创建一个新的文本文件。 将文件扩展名保存为`.html`,例如`index.html`。...
-
css页面布局,CSS页面布局的基本概念
1. Flexbox(弹性盒子): Flexbox是一种现代的布局方式,它允许你轻松地创建灵活的布局。Flexbox容器可以自动调整其子元素的大小和顺序,以适应不同的屏幕尺寸和设备。2. Grid(网格): CSS Grid是另一种强大的布局技术,...
-
vue框架的优点,Vue框架的五大优点解析
Vue.js 是一个渐进式 JavaScript 框架,由尤雨溪于 2014 年创建,并在开源社区的支持下不断发展和完善。Vue.js 的优点主要体现在以下几个方面:1. 轻量级:Vue.js 的核心库仅包含视图层,大小约为 20KB,非常轻量,便于快速上...
-
html5权威指南
《HTML5权威指南》是一本系统学习网页设计的权威参考图书,适合初学者和中等水平的Web开发人员。以下是关于这本书的详细信息: 内容简介《HTML5权威指南》分为五个部分:1. 预备知识和最新进展:介绍学习本书所需的预备知识,以及HTML、CSS和Java...
-
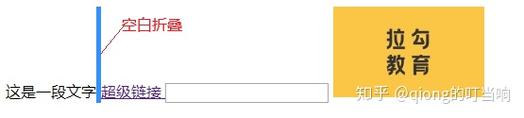
css输入框样式, 清除默认样式
CSS 输入框样式可以通过多种方式定制,包括改变大小、边框、颜色、字体等。下面是一些基本的 CSS 属性,可以用来设置输入框的样式:1. `width` 和 `height`:设置输入框的宽度和高度。2. `border`:设置输入框的边框样式、宽度和颜色...
-
vue与react,Vue.js 简介
Vue.js 和 React.js 是当前前端开发中最流行的两个JavaScript框架。它们各自有独特的特点和优势,被广泛应用于各种Web应用的开发中。 Vue.js1. 设计哲学:Vue.js 的设计理念是渐进式,意味着你可以将其作为库引入,也可以完全...
-
css修改字体颜色, 基本语法
要修改CSS中的字体颜色,你可以使用`color`属性。这个属性可以接受多种颜色值,包括颜色名称(如`red`、`blue`等)、十六进制颜色代码(如`ff0000`表示红色)、RGB值(如`rgb`表示红色)等。以下是一个简单的例子,展示了如何使用CSS...
-
css左右布局,css左右布局的方式
1. 使用浮动(Float): 浮动是CSS中实现布局的常用方法之一。你可以将左边的元素设置为左浮动,右边的元素设置为右浮动,从而实现左右布局。 ```css .left { float: left; width: 300px;...
-
html加粗标签
例如:```html这是 加粗 文本。这是 加粗 文本。```html这是加粗的文字```html这是加粗的文字 1. 突出显示关键词 2. 强调标题和副标题 1. 避免滥用...
-
背景颜色css, 背景颜色基础知识
1. 背景颜色属性:在CSS中,可以使用`backgroundcolor`属性来设置元素的背景颜色。例如,要设置一个``元素的背景颜色为蓝色,可以使用以下CSS代码: ```css div { backgroundcolor: blue;...