分类:前端开发4380
-
字体大小css, 字体大小单位
CSS(层叠样式表)用于设置网页的样式和布局,其中字体大小是一个重要的属性。在CSS中,字体大小可以使用多种单位来设置,包括像素(px)、点(pt)、百分比(%)、em和rem等。1. 像素(px):这是最常用的单位,表示屏幕上的绝对大小。例如,`font...
-
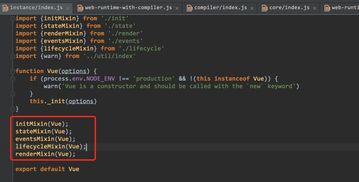
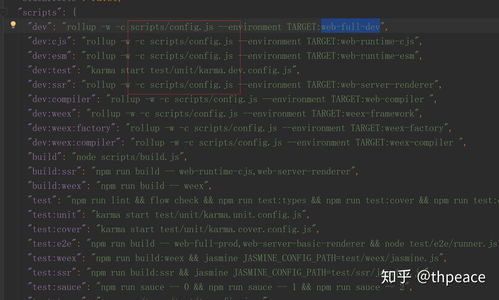
vue源码分析, Vue.js的构建过程
Vue.js 是一个渐进式 JavaScript 框架,用于构建用户界面。它被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。Vue.js 的源码主要分为以下几个部分:1. 响应式系统:Vue.js 的...
-
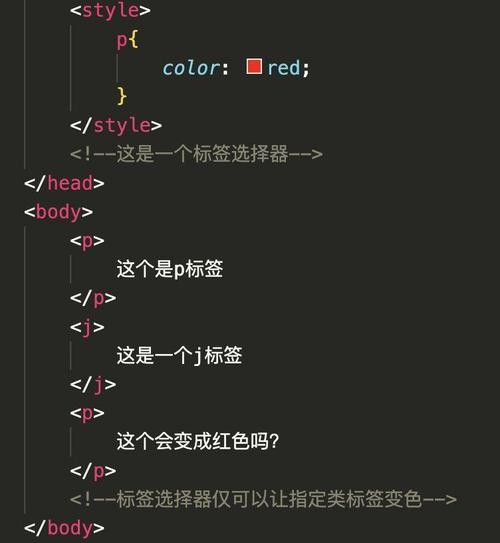
css样式表,css样式代码
CSS(层叠样式表)是一种用于描述HTML或XML(包括如SVG、MathML等应用)文档样式的样式表语言。CSS描述了如何将结构化文档(如HTML文档或XML应用程序)呈现为网页、纸质文档、语音或其他媒体。CSS用于控制网页的布局和设计,包括颜色、字体、...
-
html转word在线工具,轻松实现HTML转Word——在线工具大揭秘
1. FreeConvert 描述: FreeConvert 提供高质量、安全且免费的在线 HTML 转 Word 服务,适用于任何网络浏览器。2. OnlineConvertFree 描述: 该工具支持从电脑、Google...
-
react特点,构建高效UI的利器
React 是一个用于构建用户界面的 JavaScript 库,由 Facebook 开发并维护。它具有以下特点:1. 声明式:React 让你以声明式的方式编写代码,只需描述你希望用户界面长什么样子,React 会自动处理用户界面的更新。2. 组件化:R...
-
css文字颜色渐变, 渐变背景与透明文字结合
CSS中实现文字颜色渐变可以通过多种方法实现,这里提供几种常见的方式:1. 使用 `backgroundimage` 和 `webkitbackgroundclip` 属性: 这种方法利用了背景图像和背景裁剪技术来实现文字颜色的渐变。 需要创建...
-
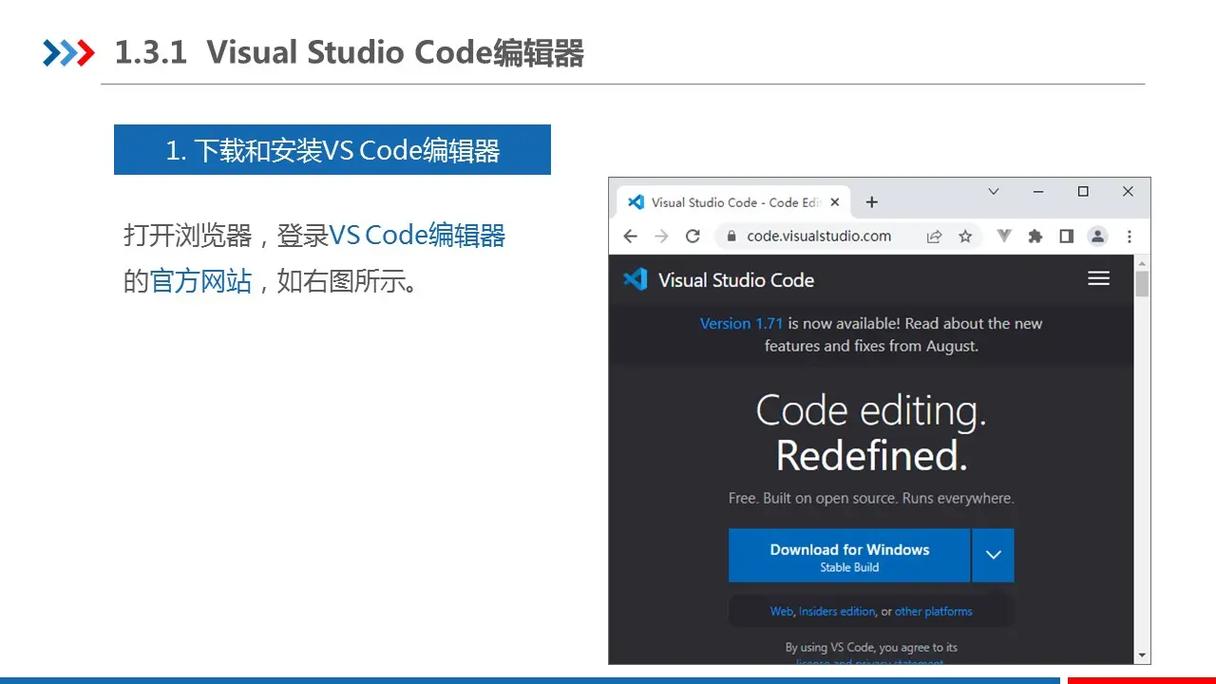
做html的软件,盘点那些优秀的HTML编辑软件
1. Visual Studio Code:一款由微软开发且广受欢迎的代码编辑器,支持多种编程语言,包括HTML、CSS和JavaScript。它拥有丰富的插件和扩展,可以帮助你更高效地编写代码。2. Sublime Text:一款轻量级的文本编辑器,支持...
-
react用法,react用法总结
React 是一个用于构建用户界面的 JavaScript 库,它允许开发者通过声明式的方式创建交互式的 UI。以下是 React 的一些基本用法:1. 安装 React: 使用 npm 或 yarn 安装 React: ``` np...
-
css软件,提升前端开发效率的利器
CSS(层叠样式表)是一种用于描述HTML或XML(包括如SVG、MathML等应用)文档样式的样式表语言。它是用来表现HTML或XML文档的样式的,如颜色、字体大小、背景等。1. Visual Studio Code :这是一个开源的代码编辑器,支持多种...
-
vue 菜鸟教程, 什么是 Vue.js?
如果你想学习Vue.js,菜鸟教程提供了多个详细的教程,适合不同水平的学习者。以下是几个推荐的资源:1. Vue.js 教程 | 菜鸟教程: 介绍了Vue.js的渐进式框架、数据绑定、组件等特性,以及如何使用Vue构建用户界面。适合有HTML、CSS...