分类:前端开发4379
-
css字体颜色代码
CSS中设置字体颜色的代码是通过`color`属性来实现的。这个属性可以接受以下几种值:1. 颜色名:例如,`red`、`blue`、`green`等。2. 十六进制颜色代码:例如,`FF0000`(红色)、`00FF00`(绿色)、`0000FF`(蓝色...
-
html登陆页面,html用户登录注册页面代码可复制
当然可以!下面是一个简单的HTML登录页面示例。这个页面包含用户名和密码输入框,以及一个登录按钮。```htmlLogin Page body { fontfamily: Arial, sansserif; backgro...
-
react基础, 什么是React?
React 是一个用于构建用户界面的 JavaScript 库。它由 Facebook 开发,并在2013年首次发布。React 采用组件化的方式来构建应用程序,这使得代码更加模块化和可重用。1. 组件:React 应用程序由多个组件组成。组件是可重用的代...
-
js 设置css样式, JavaScript 设置 CSS 样式的基本概念
在JavaScript中,你可以通过多种方式来设置CSS样式。以下是几种常见的方法:1. 直接在元素上设置样式: 你可以使用元素的 `style` 属性来直接设置其样式。这种方式适用于单个元素的样式设置。 ```javascript // 获取...
-
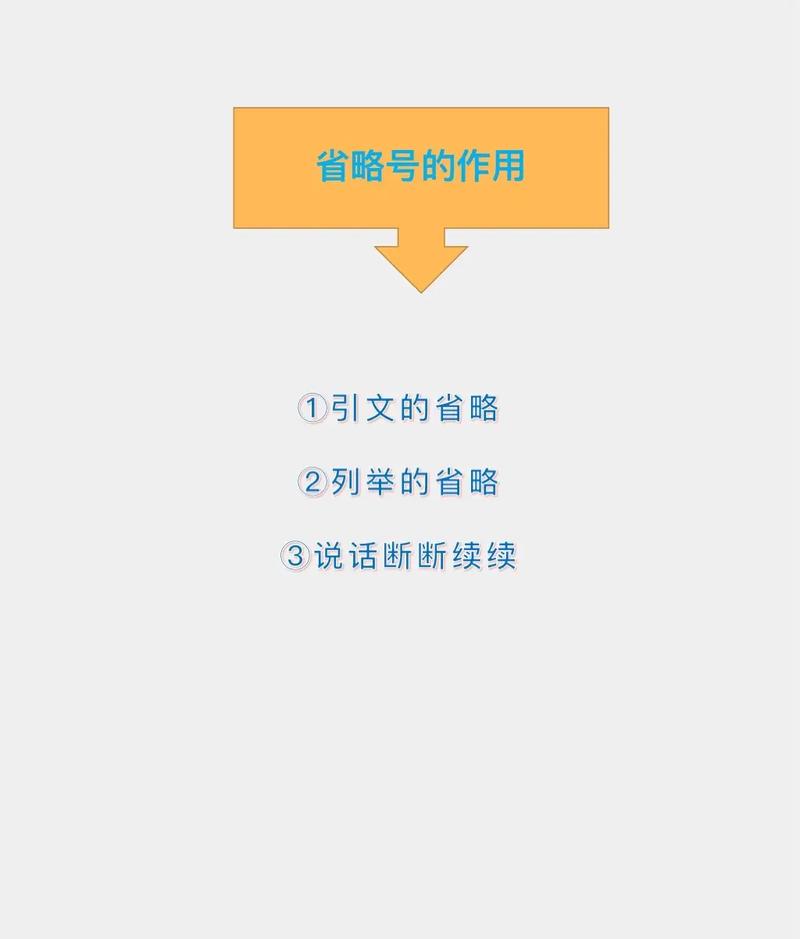
css单行省略号
要在CSS中实现单行文本的省略号效果,可以使用以下代码:```css.textellipsis { whitespace: nowrap; / 防止换行 / overflow: hidden; / 隐藏超出部分 / textoverflow: ell...
-
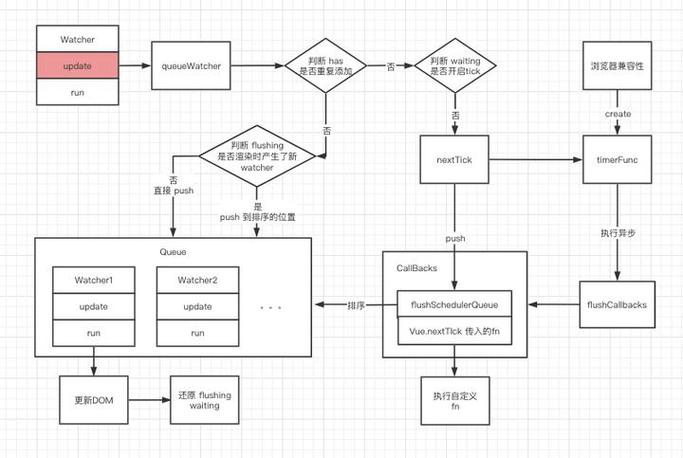
vue异步加载,提升应用性能与用户体验的关键技术
Vue异步加载(Asynchronous Loading)是Vue.js中用于优化页面加载时间和性能的一种技术。它允许你按需加载组件,而不是在页面加载时一次性加载所有组件。这可以通过Vue的异步组件功能实现,使用Webpack的代码分割功能,将代码拆分为不...
-
html解析,HTML解析的原理
1. 使用正则表达式:正则表达式是一种强大的文本处理工具,可以用来匹配和提取HTML文档中的特定模式。正则表达式在处理复杂的HTML结构时可能会遇到困难,并且难以处理动态生成的HTML内容。2. 使用HTML解析库:许多编程语言都提供了HTML解析库,例如...
-
css首行缩进2字符代码, 首行缩进的概念
CSS中实现首行缩进2个字符的代码如下:```cssp { textindent: 2em;}```这里的 `2em` 是指相对于当前字体大小的两倍。如果想要更精确地控制缩进大小,可以使用 `px`(像素)作为单位。例如,`textindent: 32p...
-
vue官方免费下载,轻松入门前端开发
你可以通过以下几种方式下载和安装Vue.js:1. 通过官方命令行工具 : Vue.js提供了一个官方的CLI工具,可以帮助你快速搭建单页面应用(SPA)。你可以通过以下命令安装Vue CLI: ```bash npm install g @v...
-
html音乐自动播放代码,```html Music Player Your browser does not support the audio element. ```
```html Music Player Your browser does not support the audio element. ```注意:由于用户体验和隐私的考虑,现代浏览器可能不会允...