分类:前端开发4379
-
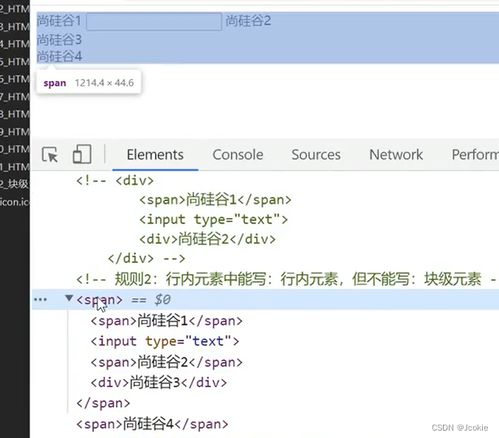
html标签有哪些, HTML页面结构
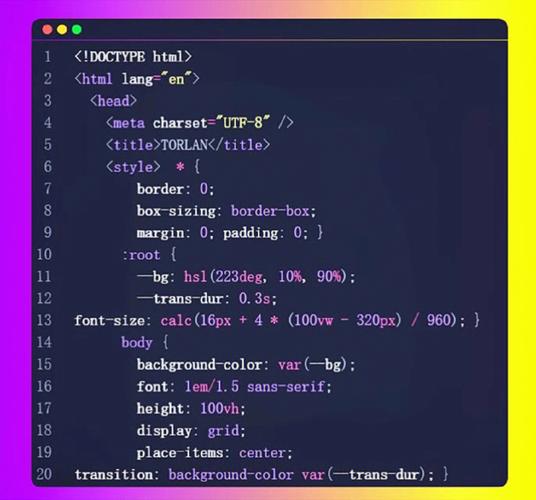
HTML页面结构代表网页头部,通常包含网站的标题、元数据、样式表和脚本等。代表网页的主体部分,包含网页的实际内容。定义标题,其中是最高级别,是最低级别。允许将多个标题元素组合在一起,作为一个整体处理。定义段落。定义一个区域,可以包含任何内容。定义行内元素...
-
html购物车,二、购物车系统概述
好的,请问您想了解关于HTML购物车的哪些方面?例如,是关于如何创建一个简单的购物车页面,还是关于如何实现添加商品到购物车、更新购物车等功能?请提供更多的细节,以便我能为您提供更具体的帮助。HTML购物车:打造便捷的在线购物体验二、购物车系统概述购物车系统...
-
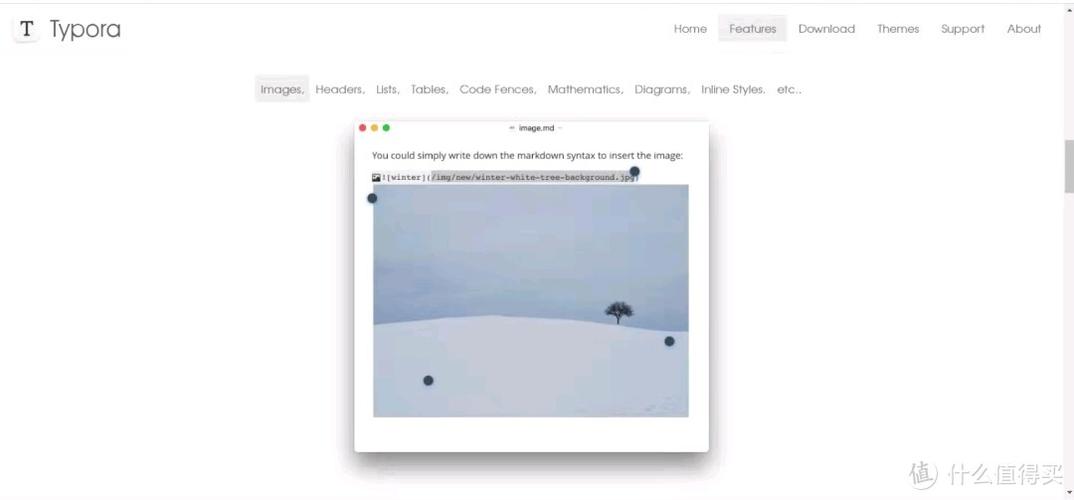
新建html, 准备工作
当然可以!您想新建一个简单的HTML页面吗?还是需要添加特定的功能或内容?请告诉我您的需求,我会帮您创建一个HTML页面。 新建HTML页面:从入门到实践 准备工作在开始之前,您需要准备以下工具:- 文本编辑器:如Notepad 、Sublime Tex...
-
vue项目怎么运行
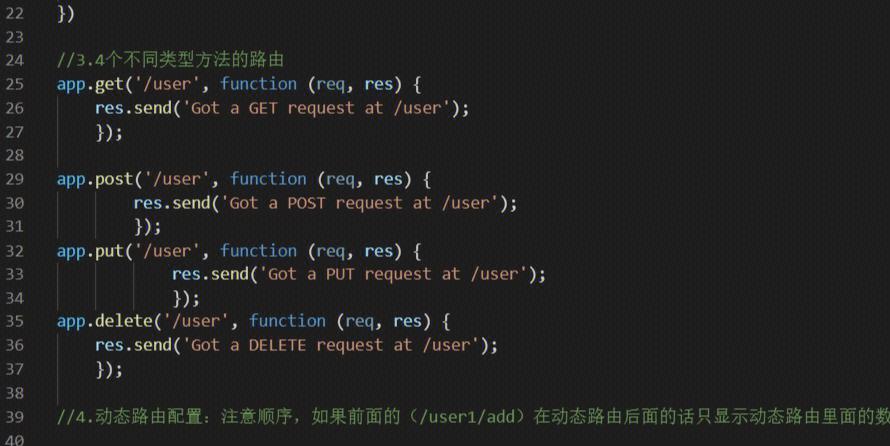
运行一个Vue项目通常包括以下几个步骤:1. 安装Node.js和npm: Vue.js 是基于 Node.js 的,因此首先需要确保你的计算机上安装了 Node.js 和 npm(Node.js 包管理器)。你可以从 下载并安装。2. 安装Vue...
-
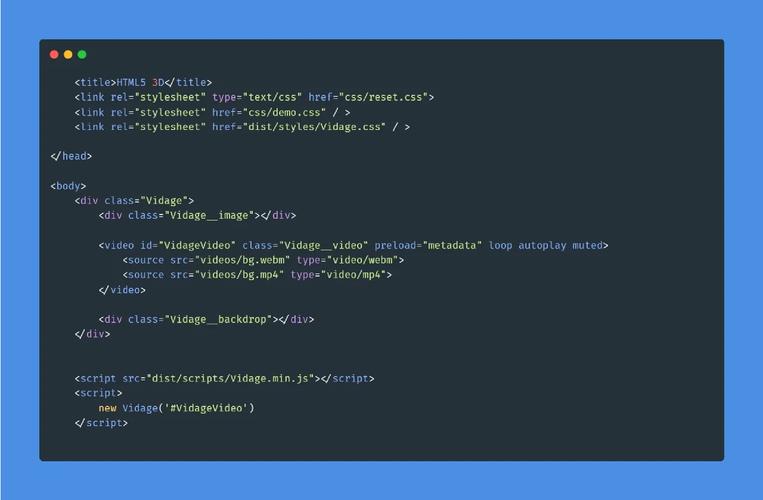
html5的特点,html5的新特性有哪些
HTML5 是一种用于创建网页和网页应用的标记语言,它是 HTML(超文本标记语言)的最新版本。以下是 HTML5 的一些主要特点:1. 语义化:HTML5 引入了许多新的语义化元素,如 ``, ``, ``, ``, `` 等,这些元素有助于浏览器更好地...
-
html5和html的区别,HTML5的诞生背景
总的来说,HTML5 是对 HTML 4 的扩展和改进,提供了更丰富的功能和更好的用户体验。HTML5与HTML的区别:全面解析新一代网页标准HTML5的诞生背景HTML5与HTML的版本差异HTML5是HTML的第五个版本,而之前的版本包括HTML 1....
-
html中table,三、表格属性详解
HTML 中的 `` 元素用于创建表格。它允许您在网页上显示行列数据。表格由行(`` 元素)、单元格(`` 元素)和表头(`` 元素)组成。下面是一个简单的表格示例:```html 姓名 年龄 职业 张三 25...
-
jquery截取字符串, 使用split()方法截取字符串
在 jQuery 中,你可以使用 `$.trim` 方法来截取字符串。这个方法可以去除字符串两端的空白字符,包括空格、制表符、换行符等。例如,如果你有一个字符串 Hello, World! ,你可以使用 `$.trim` 方法来去除两端的空白字符,得...
-
html图片充满
要在HTML中使图片充满其容器,您可以使用CSS样式来实现。以下是一个简单的示例,展示如何使用CSS使图片充满其父容器:```html图片充满示例 .container { width: 300px; height: 200px; ov...
-
html背景图片自适应,```html自适应背景图片示例 .bgimage { / 设置背景图片 / backgroundimage: url;
要使HTML背景图片自适应,你可以使用CSS的`backgroundsize`属性。这个属性可以设置背景图片的尺寸,以适应不同的屏幕大小和容器大小。常用的值有`cover`(覆盖整个容器,可能会裁剪图片的一部分)和`contain`(保持图片的比例,完全显...