分类:前端开发4379
-
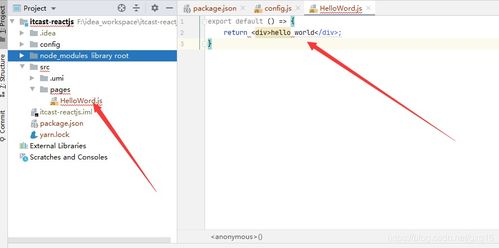
react.js官网,React.js简介
React.js的官方中文文档网站是 。这个网站提供了React的基础知识、组件构建、条件渲染、JSX语法等内容,适合初学者和进阶开发者使用。如果你有大量HTML需要移植到JSX中,也可以使用该网站提供的在线转换器。此外,React的官方英文文档也可以在上...
-
Vue高级,深入理解组件通信与生命周期
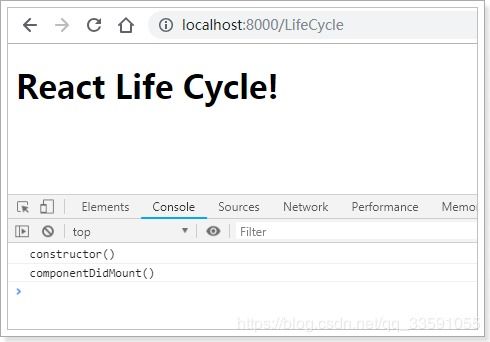
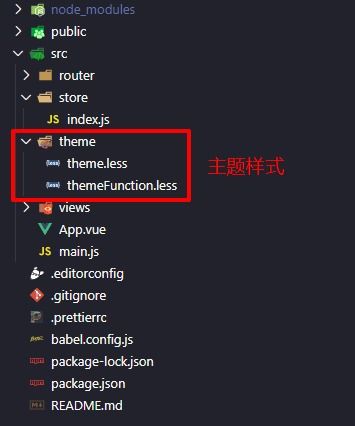
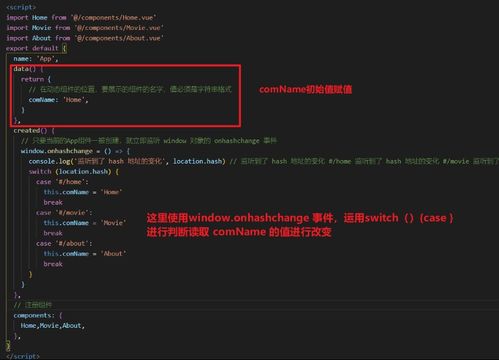
Vue高级技巧:深入理解组件通信与生命周期随着前端技术的发展,Vue.js 已经成为最受欢迎的前端框架之一。从基础到进阶,Vue 提供了丰富的功能和特性。本文将深入探讨 Vue 高级技巧,特别是组件通信与生命周期,帮助开发者更好地理解和应用 Vue。1....
-
html5亮度,HTML5亮度处理基础
在HTML5中,亮度调整可以通过多种方法实现,主要包括CSS滤镜、Canvas API和JavaScript库。以下是详细介绍: 1. CSS滤镜技术CSS滤镜技术是最简单直接的方法,通过CSS的`filter`属性调整网页内容的亮度。其取值范围为0到1,...
-
vue sync, 什么是 `.sync` 修饰符?
Vue.js 中的 `.sync` 修饰符是一种用于简化父子组件之间双向数据绑定的语法糖。它允许子组件自动更新父组件的 prop 值,同时父组件也可以监听子组件的变化并更新自己的数据。以下是 `.sync` 修饰符的基本用法和原理: 基本用法1. 父组件向...
-
vue switch
```CSS样式可以自定义以符合你的设计需求。 2. 使用第三方UI库许多UI库,如Element UI,提供了现成的Switch组件,可以方便地集成到你的项目中。例如,Element Plus的Switch组件具有丰富的属性和功能:```html```你...
-
jquery上传文件,jquery上传文件插件
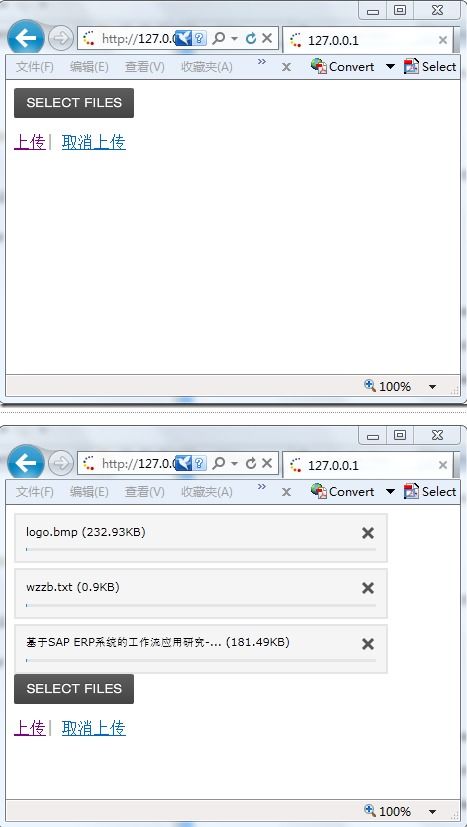
要在jQuery中实现文件上传功能,通常需要使用HTML5的``元素来选择文件,然后通过JavaScript(例如使用jQuery)来处理文件的读取和上传。以下是一个基本的文件上传示例,它使用了jQuery和HTML5的File API:1. HTML部分...
-
html正式名称,html正式名称是
HTML的正式名称是“HyperText Markup Language”,中文译为“超文本标记语言”。它是一种用于创建网页的标准标记语言。HTML:超文本标记语言的正式名称及其重要性一、HTML的定义二、HTML的作用...
-
css超链接,css超链接代码
在CSS中,超链接的样式可以通过`:link`、`:visited`、`:hover`和`:active`伪类来设置。这些伪类分别代表了超链接的不同状态,如下:1. `:link` 设置未访问过的超链接的样式。2. `:visited` 设置已访问过的...
-
css背景图片透明度
在CSS中,你可以使用 `backgroundimage` 属性来设置元素的背景图片。如果你想要使背景图片具有透明度,你可以使用 `rgba` 函数来指定背景颜色,其中 `a` 代表透明度。透明度值的范围是 0 到 1,其中 0 表示完全透明,1 表示完全...
-
css文字靠右, 什么是文字靠右布局
CSS文字靠右布局详解在网页设计中,文字的排版对于用户体验至关重要。正确的文字对齐方式可以提升阅读体验,使内容更加清晰易读。本文将详细介绍如何在CSS中实现文字靠右布局,帮助您打造美观且实用的网页。 什么是文字靠右布局文字靠右布局是指将文本内容在水平方向...