分类:前端开发949
-
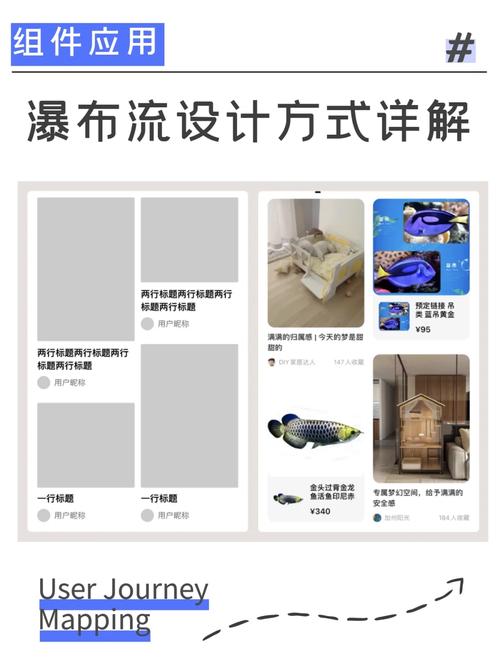
css瀑布流,css瀑布流布局
CSS瀑布流布局是一种网页布局方式,它允许网页元素(如图片、文章等)按照列的方式排列,并且每一列的高度尽可能相同,形成类似瀑布的效果。这种布局方式特别适用于展示大量图片或文章,使得页面布局更加美观和有序。实现CSS瀑布流布局通常需要使用CSS的Flexbo...
-
css字体大小, 字体大小单位
1. 使用像素(px):像素是屏幕上的最小单位,它是浏览器中最常用的字体大小单位。例如,`fontsize: 16px;` 表示字体大小为16像素。2. 使用点(pt):点是一个更传统的印刷单位,1点等于1/72英寸。例如,`fontsize: 12pt;...
-
html怎么加视频,```htmlVideo Example
2. 指定视频文件:使用`src`属性指定视频文件的路径。4. 设置视频属性:例如`controls`(显示播放控件)、`autoplay`(自动播放)、`loop`(循环播放)、`muted`(静音)等。5. 响应式设计:使用CSS确保视频在不同设备上都...
-
vue什么时候发布的,从诞生到繁荣,探索这个前端框架的发展历程
Vue.js 是在2013年6月发布的。它的创造者尤雨溪在2013年6月在NPM上注册了Vue.js,并在同年9月发布了第一个版本Vue.js:从诞生到繁荣,探索这个前端框架的发展历程在当今的前端开发领域,Vue.js 无疑是一个备受瞩目的 JavaScr...
-
vue视频官网
1. Video.js:这是一个强大的网页嵌入式HTML 5视频播放器组件库,适用于复杂的网页视频渲染。Video.js的官网是,你可以在该网站上找到详细的文档和教程。2. 基于Vue.js和SpringBoot的视频网站系统:这个系统分为管理后台和用户网...
-
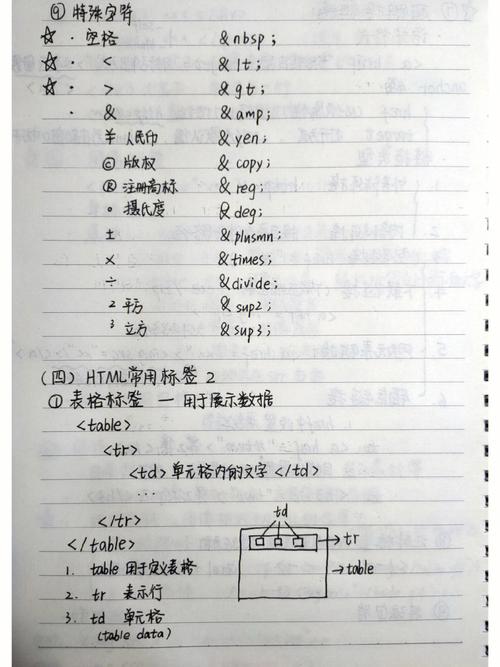
html表格样式,HTML表格样式概述
1. 边框样式:可以使用`border`属性来设置表格、行、列或单元格的边框。2. 背景颜色:使用`backgroundcolor`属性来设置表格、行、列或单元格的背景颜色。3. 文本对齐:使用`textalign`属性来设置单元格中文本的对齐方式(左对齐...
-
html跨行,html跨行跨列表格代码
例如:```html这是一个段落。这里是第二行。在上面的例子中,文本“这是一个段落。”和“这里是第二行。”将分别显示在不同的行上。例如:```html这是第一部分。这是第二部分。在上面的例子中,第一部分和第二部分之间将有一条水平线分隔。 HTML跨行操作详...
-
html字体有哪些, HTML字体类型
1. 字体类型: serif:带有衬线的字体,如Times New Roman、Georgia等。 sansserif:无衬线的字体,如Arial、Helvetica、Verdana等。 monospace:等宽字体,每个字符的宽度相同,...
-
js和jquery的区别
JavaScript 和 jQuery 是两种不同的技术,它们在 Web 开发中扮演着不同的角色。以下是它们之间的一些主要区别:1. 核心目的: JavaScript:是一种脚本语言,用于创建动态网页内容。它可以与 HTML 和 CSS 一起使用,...
-
html打包exe,HTML网页打包成EXE文件的实用工具与技巧
1. PyInstaller:PyInstaller是一个将Python程序打包成独立可执行文件的工具。如果你的HTML文件是作为Python Web应用程序的一部分,你可以使用PyInstaller来打包整个Python环境,包括HTML文件。2. cx...