分类:前端开发4379
-
react父组件调用子组件方法, 二、父组件调用子组件方法的实现方式
在React中,父组件可以通过使用`ref`来调用子组件的方法。这里是如何做到这一点的步骤:1. 在父组件中创建一个`ref`。2. 将这个`ref`作为属性传递给子组件。3. 在子组件中,使用`ref`来获取父组件传递的属性。4. 在子组件中,使用`th...
-
xhtml和html有什么区别,基础语言不同
XHTML(可扩展超文本标记语言)和HTML(超文本标记语言)都是用于创建网页和网页应用的标准标记语言。它们之间有以下几个主要区别:1. 严格性: XHTML 是基于 XML(可扩展标记语言)的,因此它比 HTML 更严格。XHTML 需要遵循 XM...
-
html5培训班,开启前端开发新篇章
以下是几所推荐的HTML5培训班及其特点,供您参考:1. 华清远见HTML5培训班 特点:专注HTML5和Web前端开发工程师培训,自2016年起,为企业培训了近5万名Web前端开发工程师。学校分中心遍布北京、上海、成都、深圳等12个一二线城市。...
-
vue 长按事件, 什么是长按事件?
在 Vue 中实现长按事件通常需要使用原生的 JavaScript 事件。下面是一个简单的示例,展示了如何在 Vue 组件中添加长按事件:1. 首先,在模板中添加一个元素,并为该元素添加 `mousedown` 和 `mouseup` 事件监听器。2. 在...
-
html5微场景,html5微场景创作作品
HTML5微场n 制作步骤1. HTML结构:构建基础的HTML结构,决定场n2. CSS样式:使用CSS3进行样式设计和布局。3. JavaScript交互:通过JavaScript实现动态交互和动画效果。4. 响应式设计:确保在各种设备上都能良好展...
-
css定位属性
1. `position`:指定元素的定位方式。其值包括: `static`:默认值,元素按照正常的文档流进行定位。 `relative`:相对定位,元素相对于其正常位置进行定位。 `absolute`:绝对定位,元素相对于最近的已定位祖...
-
vue请求数据axios,vue请求数据axios封装
在Vue中使用Axios请求数据是处理异步数据的一种常见方式。以下是基本步骤:1. 安装Axios:首先,确保你已经在项目中安装了Axios。你可以通过npm或yarn来安装它。 ```bash npm install axios 或者...
-
css淡入淡出效果, 什么是 CSS 淡入淡出效果?
CSS 淡入淡出效果可以通过使用 CSS3 的 `@keyframes` 规则和 `animation` 属性来实现。以下是一个简单的例子,展示了如何创建一个淡入淡出的效果:```css@keyframes fadeInOut { 0% { opacit...
-
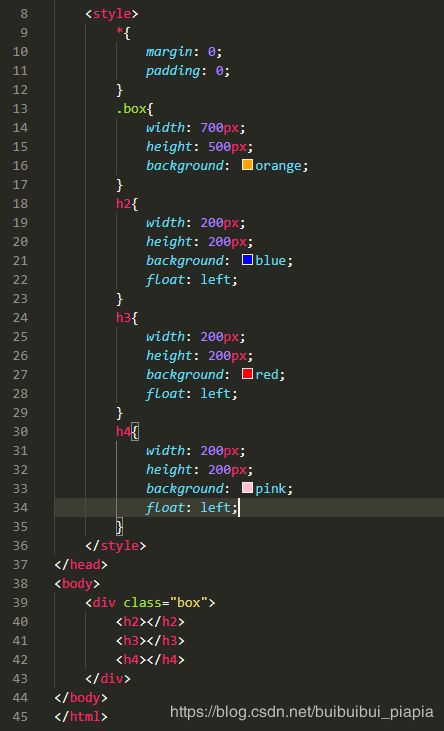
css盒模型, 什么是CSS盒模型?
在CSS盒模型中,每个元素都被表示为一个矩形的盒子,这个盒子由以下几个部分组成:1. 内容(Content):元素的实际内容,如文本、图片等。2. 内边距(Padding):内容与边框之间的空白区域。3. 边框(Border):围绕内容和内边距的边框。4....
-
angular入门,从零开始学习Angular框架
Angular 入门指南Angular 是一个由 Google 维护的开源前端框架,用于构建单页应用程序(SPA)。它提供了声明式模板、依赖注入、端到端工具等,帮助开发者更高效地构建 Web 应用。 安装 Angular首先,你需要安装 Node.js...