分类:前端开发4379
-
jquery设置样式, 什么是jQuery
在 jQuery 中,你可以使用 `.css` 方法来设置元素的样式。这个方法允许你指定 CSS 属性和值来改变元素的样式。下面是一个基本的例子:```javascript$.ready{ $.css;}qwe2;```在这个例子中,当文档加载完成后,j...
-
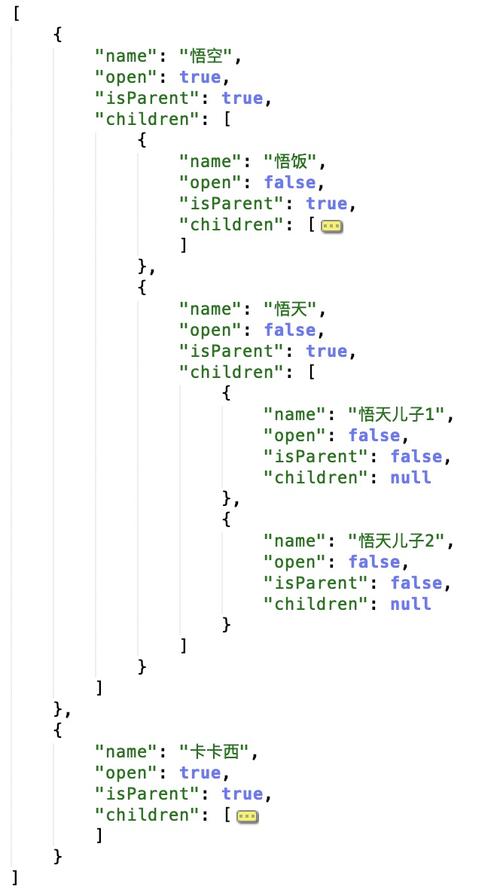
jquery获取子节点, 什么是子节点
1. `children`:选择匹配元素的直接子元素。2. `find`:搜索所有后代元素,包括子节点、孙子节点等。3. `next`:选择匹配元素紧邻的同辈元素。4. `nextAll`:选择所有匹配元素的同辈元素,在DOM中位于该元素之后。5. `pr...
-
vue底层, Vue.js 的诞生背景
Vue 的底层实现主要包括以下几个方面:1. 响应式系统:Vue 的核心是响应式系统,它允许数据的变化自动反映到视图上。这主要通过 Vue 的响应式原理实现,即通过使用 `Object.defineProperty` 方法为数据对象的属性添加 getter...
-
html时钟代码,```html HTML Clock .clock { fontfamily: 'Arial', sansserif; color: 333; fontsize: 48px; textalign: center; margintop: 50px; }
好的,以下是一个简单的HTML时钟代码示例。这个时钟将使用JavaScript来更新时间。你可以将这段代码复制到任何HTML文件中,并在浏览器中打开它来查看效果。```html HTML Clock .clock {...
-
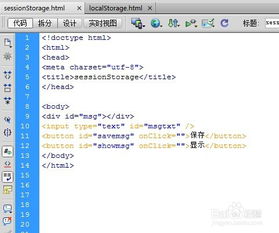
html5本地存储
HTML5 提供了多种本地存储机制,允许 Web 应用程序在用户的浏览器中存储数据。这些存储机制包括:1. 本地存储(LocalStorage): 用于在浏览器中存储键值对数据。 数据在页面会话之间持久存在,即使浏览器关闭后,数据也不会丢失。...
-
vue文本编辑器
1. wangEditor 特点:简洁易用,功能强大,支持多种框架如JS、Vue和React,无需二次开发。 使用:wangEditor提供了官方的Vue和React组件,解决了5000 常见问题,兼容主流PC浏览器。2. TinyMCE...
-
vue安装sass,Vue项目中安装Sass的详细指南
在 Vue 项目中安装和配置 Sass 需要遵循几个步骤。下面是一个基本的指南,帮助你在 Vue 项目中集成 Sass。 1. 安装 Sass 相关的依赖首先,你需要安装 `sass` 和 `sassloader`。`sass` 是 Sass 的编译器,而...
-
html中ul,什么是无序列表(ul)
例如,以下是一个简单的无序列表:```html 苹果 香蕉 橙子```HTML中的无序列表(ul)详解什么是无序列表(ul)无序列表的语法结构无序列表的语法结构相对简单,以下是一个基本的无序列表示例:```html 项目一 项目二...
-
vue视频下载,轻松实现视频文件的下载与命名
在Vue项目中实现视频下载功能,可以采用以下几种方法:2. 使用Blob对象和FileSaver.js库: 这种方法适用于需要更多控制的情况。首先,通过JavaScript获取视频文件,然后使用Blob对象和FileSaver.js库来触发下载。示例代...
-
html页面模板
当然可以,以下是一个简单的HTML页面模板,您可以根据需要进行修改和扩展:```html Document body { fontfamily: Arial, sansserif;...