分类:前端开发4379
-
css菜鸟教程, 什么是CSS?
如果你想学习CSS,这里有几篇非常不错的菜鸟教程,适合初学者:1. CSS 菜鸟教程 本教程介绍了CSS的概念、语法、属性、选择器、单位和颜色等,以及如何使用CSS控制网页的样式和布局。你还可以在线编辑和运行数百个CSS实例,并查看CSS参...
-
html5制作软件,开启创意无限的大门
1. Adobe Dreamweaver:这是一款专业的网页设计软件,支持HTML5、CSS3、JavaScript等技术的应用,可以帮助用户快速创建响应式网页。2. Visual Studio Code:这是一款轻量级但功能强大的代码编辑器,支持多种编程...
-
jquery获取input的value值, 什么是jQuery
在jQuery中,你可以使用`.val`方法来获取或设置`input`元素的值。如果你想要获取`input`元素的值,你可以简单地对该元素调用`.val`方法。以下是一个简单的示例代码:```javascript// 获取input元素的值var inpu...
-
html前端工程师,构建互联网世界的基石
HTML前端工程师是一个专注于网页设计和开发的职业角色。他们的主要职责包括使用HTML、CSS和JavaScript等技术来创建和优化网站的前端部分,确保网站在不同设备和浏览器上的兼容性和用户体验。具体来说,HTML前端工程师的职责可能包括:1. 网页设计...
-
html和h5的区别
1. 历史发展: HTML:HTML最初由蒂姆·伯纳斯李在1989年发明,经过多次修订和标准化,形成了多个版本,如HTML 2.0、HTML 3.2、HTML 4.01等。 H5:HTML5是HTML的最新版本,它是一个更加现代和标准化的版本,...
-
html怎么制作,html网页制作在线
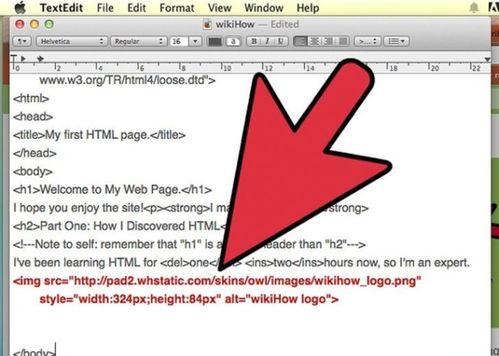
1. 创建HTML文件: 在文本编辑器中创建一个新的文件,例如使用Notepad(记事本)或Sublime Text等。 保存文件为`.html`扩展名,例如`index.html`。2. HTML基本结构: 每个HTML文件都应该包含一...
-
html标签居中,html怎么居中在正中间
1. 文本居中```htmlThis is centered text.```或者```html This is centered text.``` 2. 图片居中```html ``` 3. 块级元素居中```html This block is...
-
html书籍推荐,助你轻松入门与进阶
根据搜索结果,我为你整理了一些推荐的HTML书籍,适合不同水平的学习者: 入门书籍推荐1. 《Head First HTML与CSS》 推荐理由:这本书适合完全没接触过HTML的人,系统地介绍了HTML和CSS,内容丰富且不会很枯燥,非常适合入门学习...
-
vue环境配置,vue环境安装与配置
配置Vue环境通常涉及以下几个步骤:1. 安装Node.js和npm: Vue.js依赖于Node.js环境,因此首先需要安装Node.js。同时,Node.js自带了npm(node package manager),用于安装和管理项目依赖。2. 全...
-
html5网站模板之家,HTML5网站模板之家的特点
HTML5网站模板之家是一个提供各种高质量HTML5网站模板的平台,主要特点和优势如下:1. 丰富的模板类型: 模板之家提供了多种预设计模板,适用于不同类型的网站,包括企业官网、电商网站、个人博客等。2. 免费资源: 平台提供大量免费的HTML...